小程序代码的构成 - WXML 模板
什么是 WXML ?
简单说明 :WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
WXML 和 HTML 的区别
① 标签名称不同:
HTML (div, span, img, a)
WXML(view, text, image, navigator)
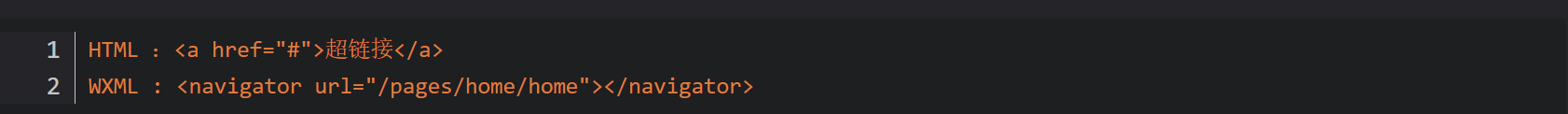
② 属性节点不同:

③ 提供了类似于 Vue 中的模板语法
数据绑定
列表渲染
条件渲染
小程序代码的构成 - WXSS 样式
什么是 WXSS ?
简单说明 :WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS
WXSS 和 CSS 的区别
① 新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
② 提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效
③ WXSS 仅支持部分 CSS 选择器
class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
小程序代码的构成 - JS 逻辑交互
小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
① app.js ��� 是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
② 页面的 .js 文件 ��� 是页面的入口文件,通过调用 Page() 函数来创建并运行页面
③ 普通的 .js 文件 ��� 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
宿主环境相关简介
宿主简单介绍:什么是宿主环境 ❓
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:Android 系统 和 iOS 系统 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
安卓如图所示 :

小程序的宿主环境
手机微信是小程序的宿主环境 如图所示:

小程序借助宿主环境提供的能力 ,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc……
小程序宿主环境包含的4点内容
1、通信模型
小程序的宿主环境 - 通信模型
通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
① WXML 模板 和 WXSS 样式工作在渲染层
② JS 脚本工作在逻辑层
小程序的通信模型
小程序中的通信模型分为两部分,其中:
① 渲染层和逻辑层之间的通信 由微信客户端进行转发
② 逻辑层和第三方服务器之间的通信 由微信客户端进行转发
好了 今天就到这吧。。。。有需要继续科普哦