在本教程中,您将学习如何在 InDesign 中设计广告牌,我们将介绍一些对您未来有帮助的基本技巧。

学习如何在 InDesign 中设计广告牌的一部分,您将了解如何计算广告牌设计尺寸的基础知识。您还会发现一些很棒的创意广告牌设计模板,可用于您未来的项目。

您将在这个创意广告牌设计教程中学到什么
在这个广告牌设计教程中,您将学习:
如何在 InDesign 中制作广告牌设计
如何计算 InDesign 的广告牌尺寸
如何正确设置带有列的文件
如何导出广告牌设计 PDF
这个创意广告牌设计教程需要什么对于此广告牌模板设计,您需要:
房子美丽的门面
有美丽背景的卧室
简约风格的舒适厨房,配有许多橱柜
开放式公寓
房屋位置标志
1.如何在 InDesign 中为广告牌设计设置文件
步骤1要确定 InDesign 的广告牌尺寸,了解基础知识很重要。打电话给要印刷广告牌的印刷厂总是一个好主意。
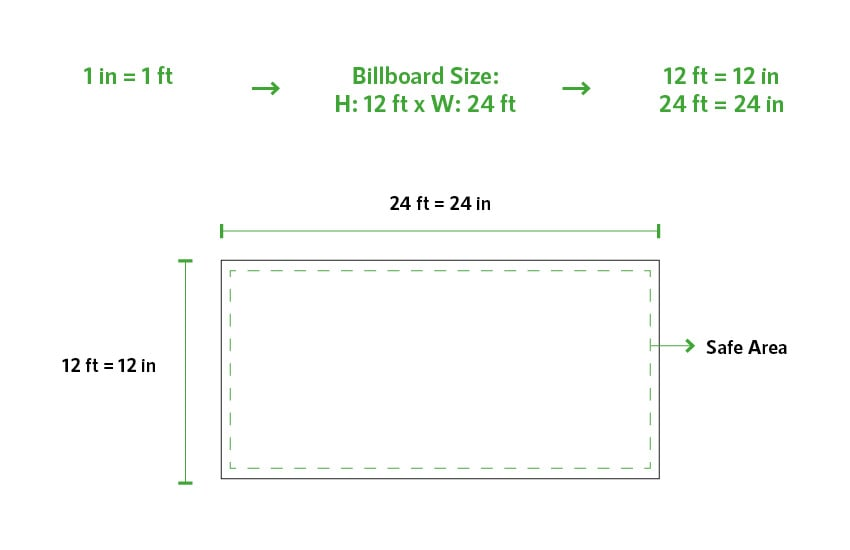
根据经验,每英尺等于一英寸。这意味着如果广告牌的最终尺寸为 12 英尺 x 24 英尺,则 InDesign 文件大小将为 12 英寸 x 24 英寸。
该文件还需要没有出血和 1/4 英尺或 0.25 英寸的安全区域。
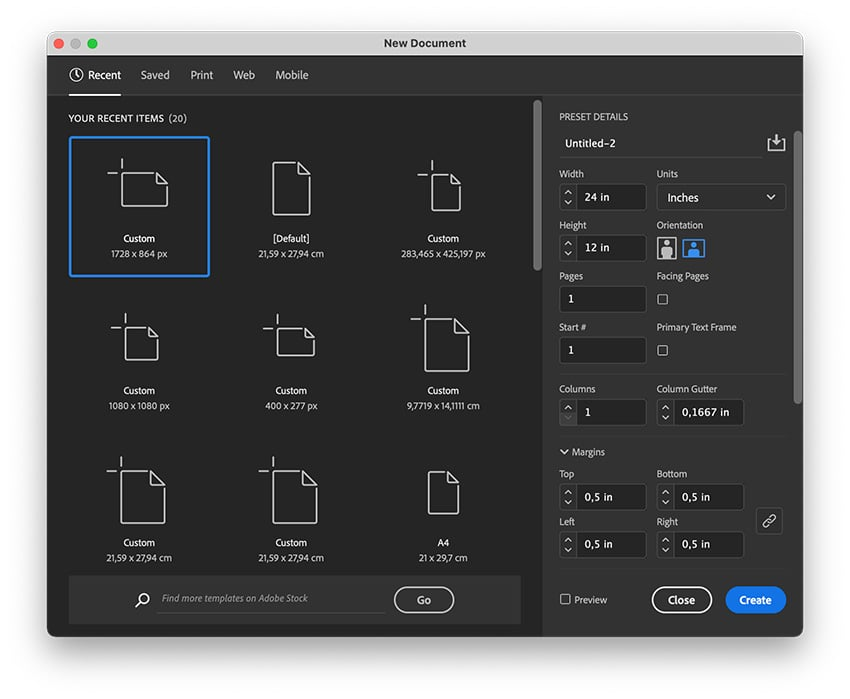
第2步前往 InDesign,并创建一个新文档。将 宽度 设置为 24 英寸 ,将 高度 设置为 12 英寸。 将边距设置为 0.5 英寸。
单击创建。
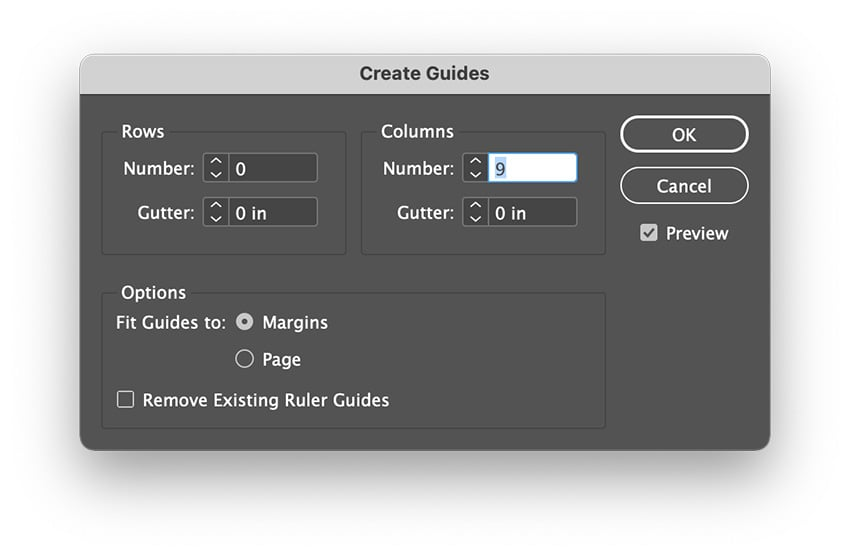
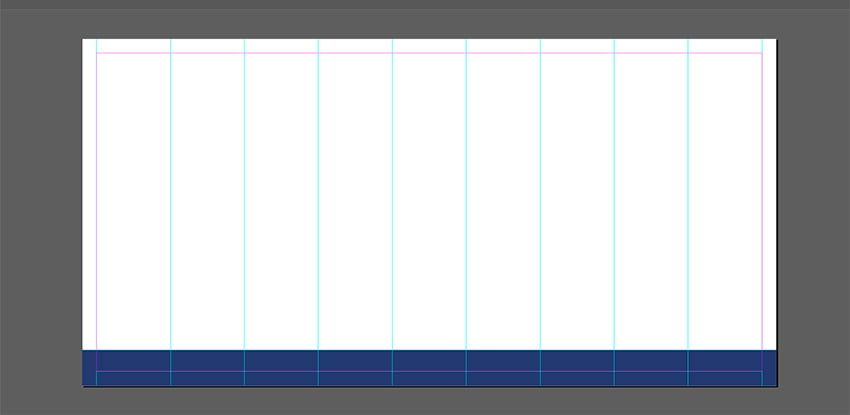
第 3 步转到 布局 > 创建参考线。在Create Guides 弹出窗口中,将Columns Number 设置为 9 ,将其余设置设置为0。 在Options下,选择Fit Guides to Margins。
单击确定。
2.如何在 InDesign 中设计广告牌模板步骤1
从工具栏中选择 矩形工具 (M) 。创建一个适合广告牌宽度且 高度为 1.25 英寸的矩形。将颜色 设置为#223970。
将矩形放在广告牌的底部。这将帮助我们创建重叠效果。
第2步从工具栏中选择 矩形框工具 (F) 。创建一个矩形,从第五列和广告牌的最顶部边缘到底部边缘和最右侧边缘。
第 3 步找到您下载到计算机上的Facade of House文件。将它拖到我们在 InDesign 中创建的框架中。 第4步
选择直接选择工具 (A) 并单击框架内的图像。这允许您在框架内移动图像,而不是整个框架。转到 选项 栏,并将高度 和宽度 设置为 110%。
第 5 步从工具栏中选择 文本工具 (T) 。在广告牌的左上角创建一个文本框。在所有大写字母中添加文本“Luxury Renovated Homes for Sale”。
第 6 步转到 Window > Character打开 Character 面板。将 字体 设置为 RNS Sanz, 将 大小 设置为 75 pt ,将 行距 设置为 70 pt。
将颜色设置为#223970。
第 7 步从工具栏中选择矩形框工具 (F) 。
使用 选项 栏,创建一个 宽度 为 3.2 英寸、高度 为 2.5 英寸的矩形。
第 8 步在您的计算机上找到House Location 徽标文件。将文件拖到我们在上一步中创建的框架中。
使用 直接选择工具 (A) 移动徽标并调整其大小。
第 9 步从工具栏中选择 文本工具 (T) 。在徽标下创建一个文本框,并在所有大写字母中添加文本“Offer Price: $4.2000,00”。
第 10 步按Command-B 打开“ 文本框架选项 ”弹出窗口。在那里,将 插入间距 设置为 0.25 英寸。 这将有助于在文本周围创建一个边距,使其不会与边缘齐平。
第 11 步使用 字符 面板,将 字体 设置为 RNS Sanz Bold,将大小 设置为 35 pt。
在选项栏上,将文本的颜色 设置为白色。将 文本框 的颜色 #ffb11c设置为。
第 12 步在选项栏上,将文本框 的描边颜色 设置为白色。
将 描边权重 设置为 9 pt。
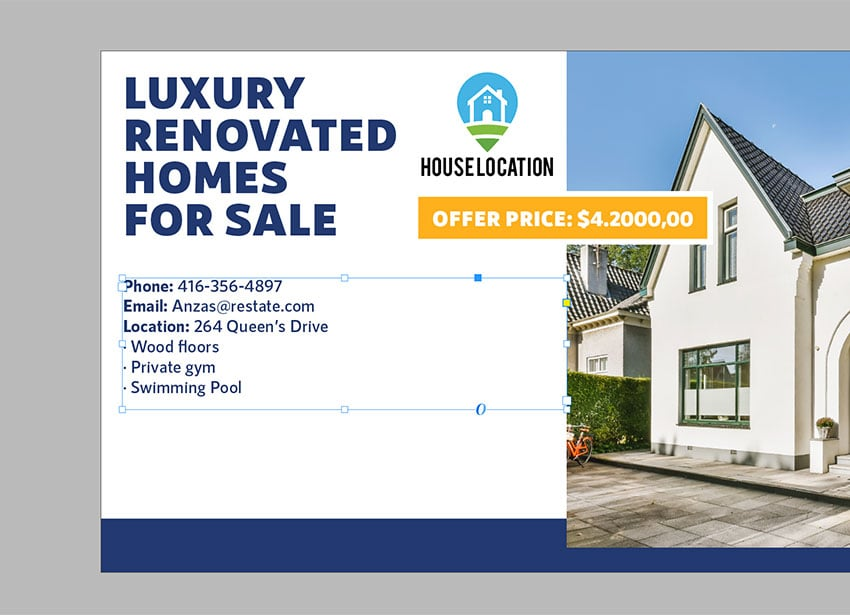
第 13 步使用适合前四列参考线的文本工具 (T) 创建一个新文本框 。将其放在大文本下方。在此文本框中,添加联系信息和房屋的特殊功能。使用 Character 面板,将 Font 设置为 RNS Sanz Extrabold和Semibold,并将Size 设置为 28 pt。
第 14 步按 Command-B 打开“ 文本框架选项”弹出窗口。在Columns 下, 将 Number 设置为 2 并将 Gutter 设置为 0.28。
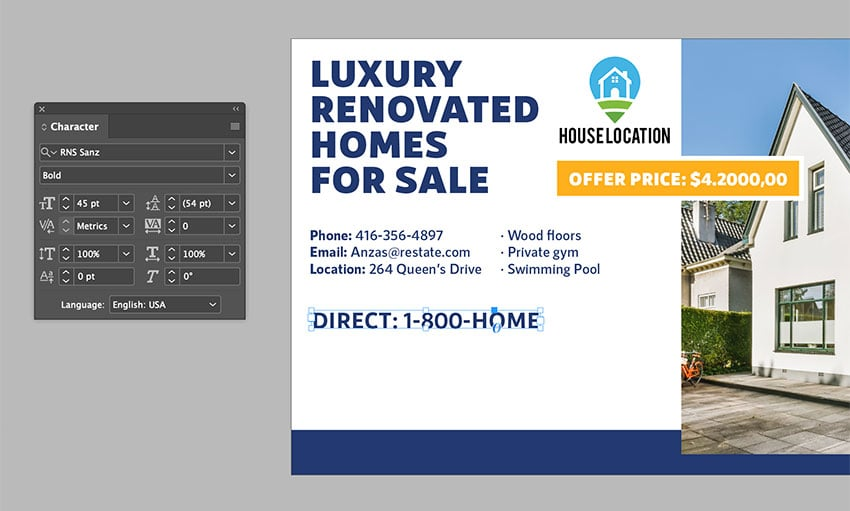
第 15 步使用文本工具 (T) 创建另一个文本框 。在此框中,添加一条直拨电话线。
使用 字符 面板,将 字体 设置为 RNS Sanz Bold,将大小 设置为 45 pt。
第 16 步从工具栏中选择 矩形工具 (M) 。 创建一个宽度 为 3 英寸 、高度为 3 英寸的完美正方形。将元素放置在广告牌设计的右下角。
第 17 步选择方形元素时,转到对象 > 角选项。在“ 角选项 ”弹出窗口中,将右上角和左下角的角大小设置为 0.5 英寸,将形状设置为圆角。
步骤 18在选项栏中,将 描边粗细 设置为 8 pt ,将描边颜色 设置为 白色。
步骤 19通过选择元素来复制正方形。按Option进行 复制并按 Shift 以保持相同的 x 轴并向右拖动。
再重复此步骤一次。
步骤 20找到三个室内图像:背景美丽的卧室、简约风格的舒适厨房和开放式公寓。
将每个图像拖到我们创建的每个元素中。使用 直接选择工具 (A) 调整图像大小。
3.如何导出广告牌设计 PDF 文件
步骤1要导出此广告牌以进行打印,请转到文件 > 导出。 在 格式下,选择 Adobe PDF 打印。单击保存。
第2步在弹出窗口中,将Adobe PDF 预设 设置为 印刷质量。 单击 导出。
这就是 InDesign 中完成的广告牌设计在Envato Elements模型上的外观。
来自 Envato Elements 的广告牌模板
我们整理了他们的 InDesign 广告牌模板的一小部分,让我们来看看吧!旅游广告牌
商店广告牌
企业广告牌
房地产广告牌横幅