1. 了解项目的基本组成结构
pages用来存放所有小程序的页面
utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
app.js 小程序项目的入口文件
app.json小程序项目的全局配置文件
app.wxss小程序项目的全局样式文件
project.config.json项目的配置文件
sitemap.json用来配置小程序及其页面是否允许被微信索引
小程序代码的构成—JSON配置文件
1. JSON 配置文件的作用
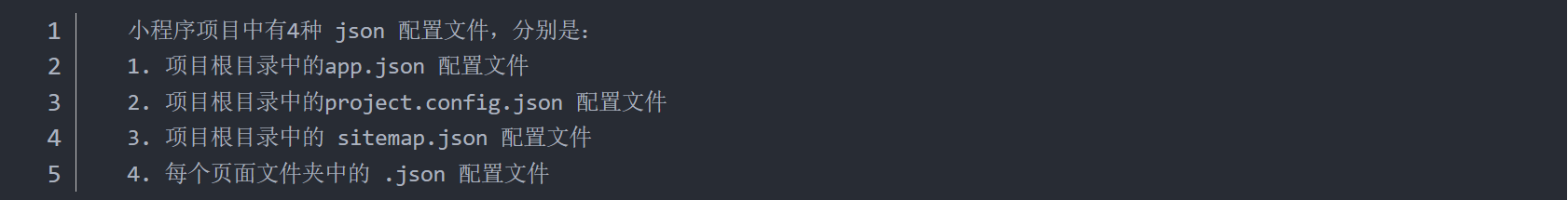
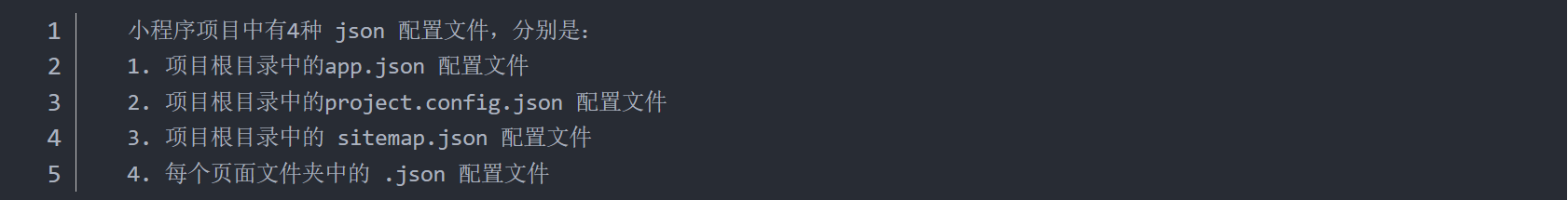
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。

2. app.json 文件
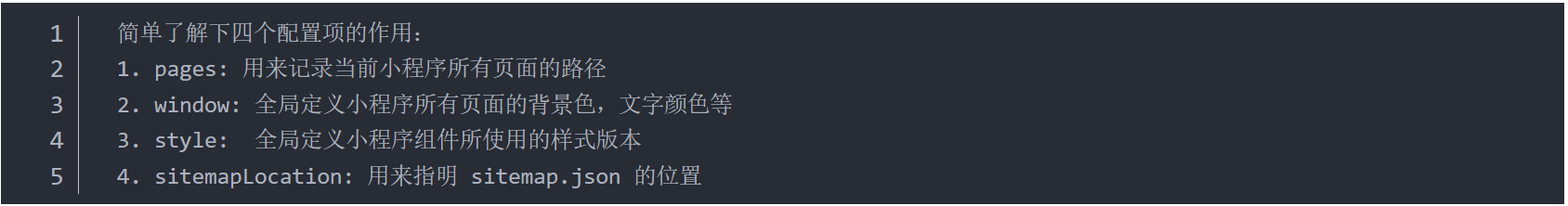
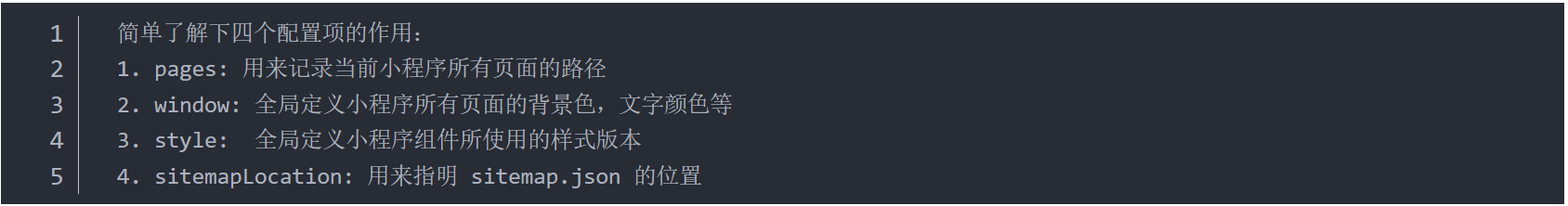
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径,窗口外观,界面表现,底部tab等。

3. project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发所做的个性化配置,例如:

4. sitemap.json 文件
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。

**注意:**sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
5. 页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。
6. 新建小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件。
7. 修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面。小程序会把排在第一位的页面,当作项目首页进行渲染。