开发人员用代码完成令人惊叹的事情的能力永远不会令人惊叹。当然,功能仍然扮演着重要的角色。但是这些天来,我们也看到一些超凡脱俗的视觉效果在 CSS 和 JavaScript 等的帮助下变得栩栩如生。
今天,我们将重点关注一个肯定会引起您注意的领域:背景图案。请注意,这里没有微妙之处。我们即将向您展示的代码片段将音量调高至11。有些甚至包括遥远的动画来增强效果。
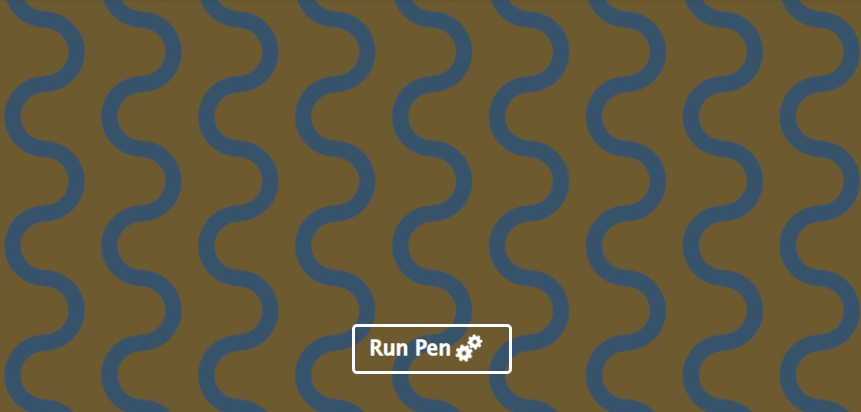
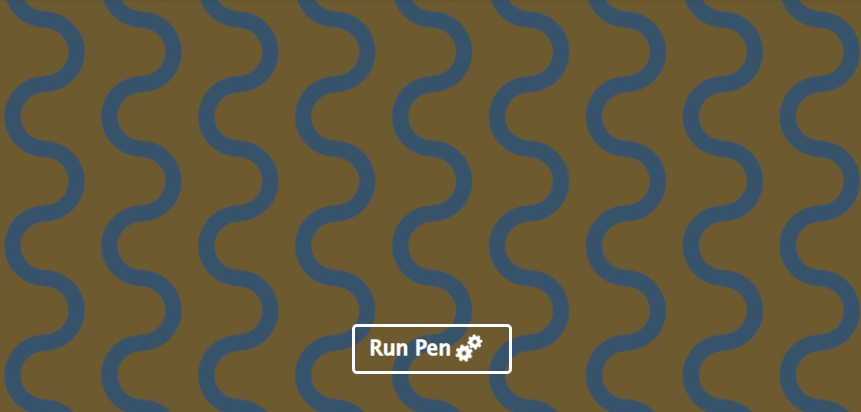
杰玛·斯蒂尔斯 (Gemma Stiles ) 创作的 60 年代壁纸
这种复古风格的橙色和蓝色混合是用高达八行的 SCSS 创建的。虽然它不是动画的,但以正确的方式凝视它确实提供了运动的感觉。

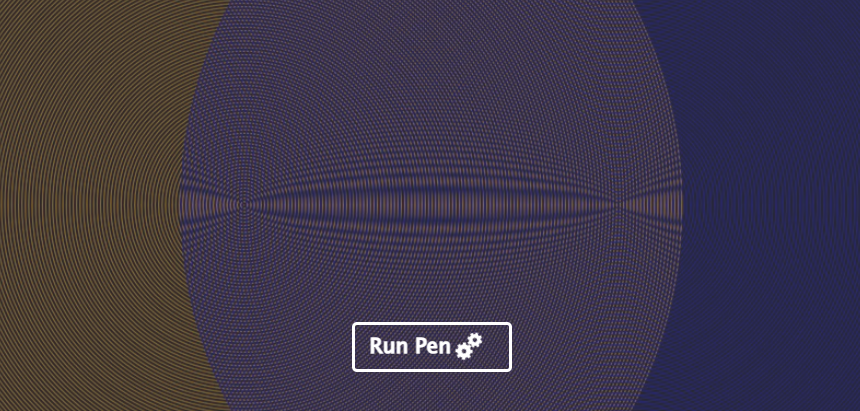
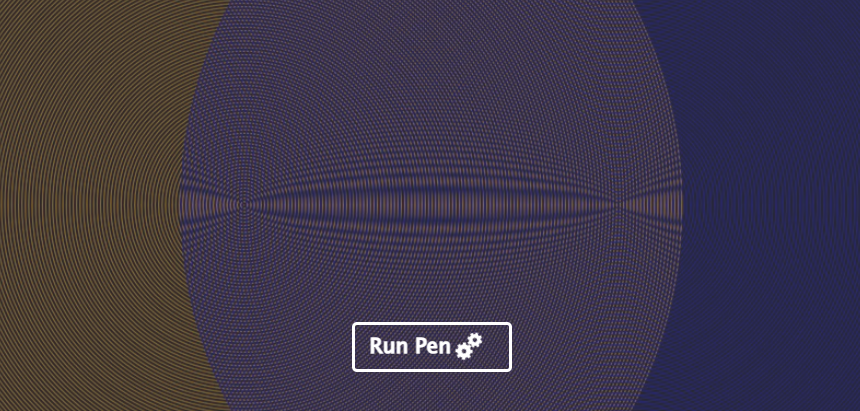
摩尔纹,请由 Marjel
这里我们有另一个橙色和蓝色的例子,这次是在混合中添加了运动。这是一种莫尔(干涉)图案,观看起来非常强烈。嘈杂的外观让人想起在廉价电视上玩的旧电子游戏。那些对这种视觉效果有不良反应的人可能想要避免这种视觉效果。

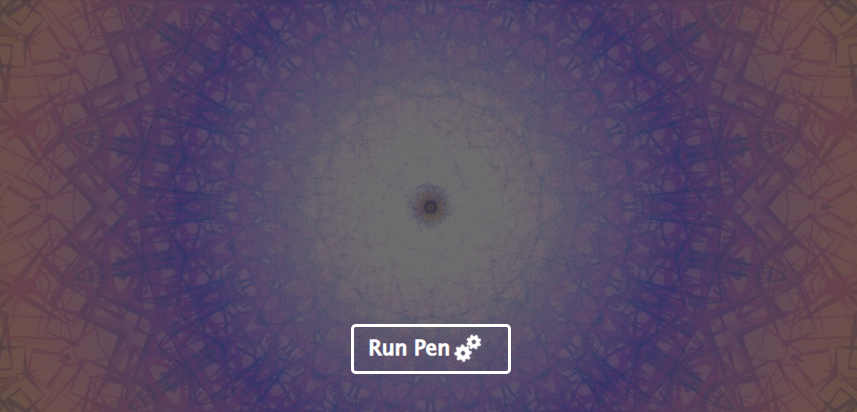
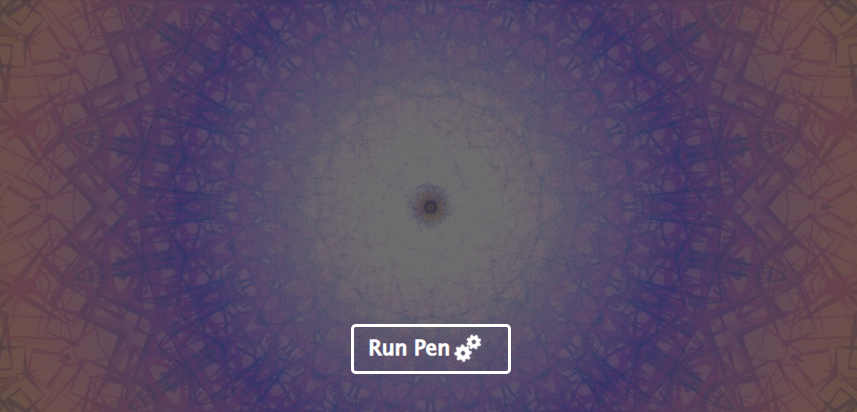
Bailh的太阳王
这部迷幻动画看起来像是在摇滚音乐会的大屏幕上出现的。JavaScript 驱动的效果非常吸引人且错综复杂。而且由于它的运动有些温和,您甚至可能会想在自己的项目中使用它。

Brandon Brule的“G”代表发电机
SVG 是创建背景图案和效果的绝佳工具,因为它们清晰且灵活。此代码段提供了一种随机或通过设置面板创建自己的模式的方法。

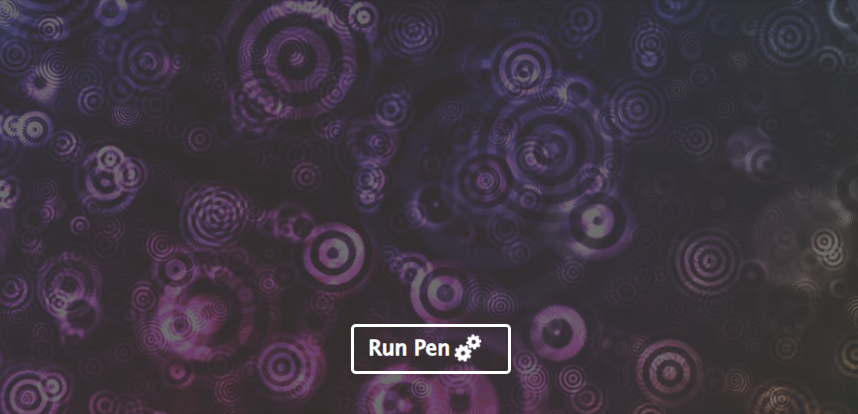
利亚姆·伊根(Liam Egan)的目标
很少有东西能引起用户的注意,比如运动和颜色的结合。在这里,我们有一个非常有效地使用这种串联的例子。当它们飞过时,迷人的、幽灵般的靶心会被色带增强。结果是一种模式可以让您保持兴趣,而不是吓跑您。

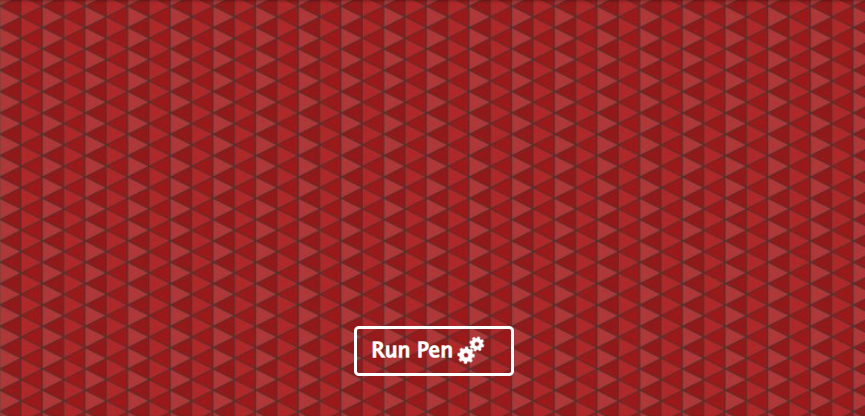
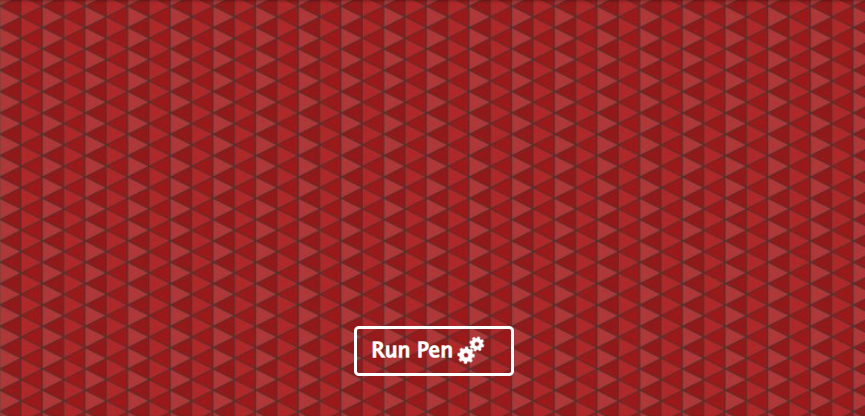
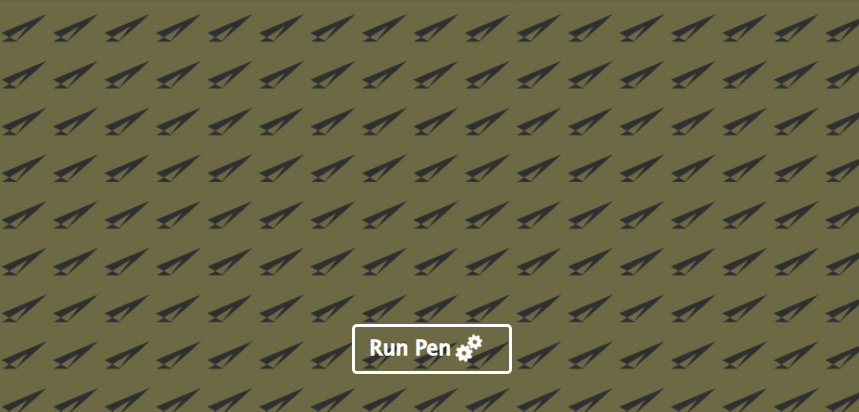
huibvg都是三角形
有些事情在简单时会更好。这是一个示例,说明如何组合几个形状以创建看起来比实际复杂得多的东西。这组不同色调的 SVG 三角形(查看片段左上角的白色轮廓)散发出3D 氛围,鼓励用户继续盯着看。

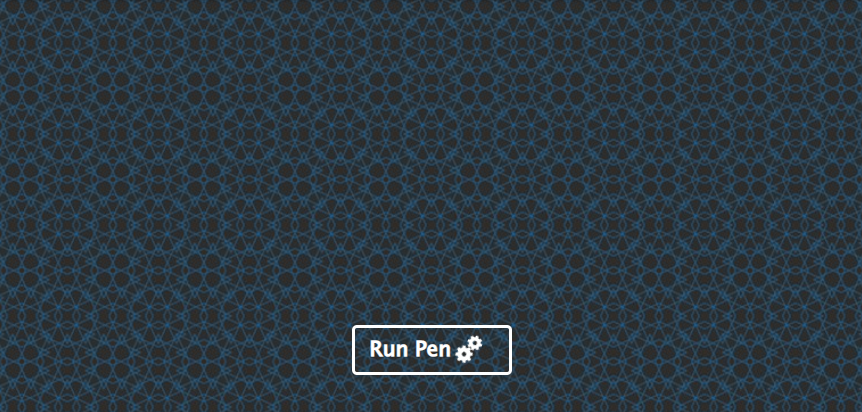
Carpe Numidium 接合的联锁装置
保持简单的主题,看看这个纯 CSS 模式。它本质上是一组在屏幕上重复的互锁形状。而且,再一次,结果看起来不仅仅是其部分的总和。尤其是当您认为此代码段少于 70 行代码时。使用Photoshop重复此操作会更加耗时。

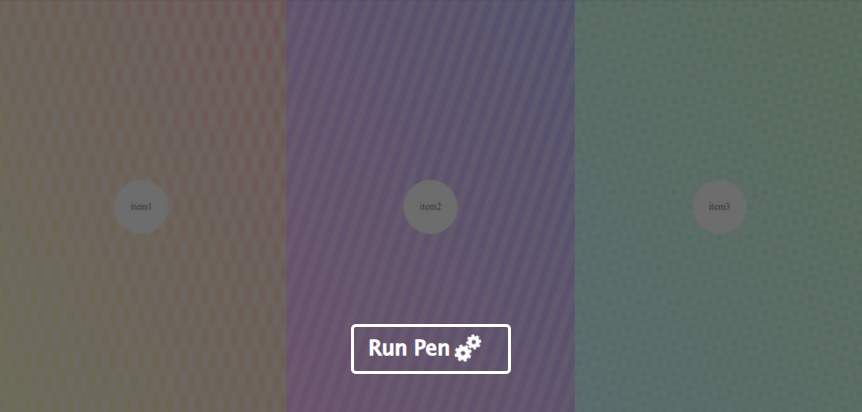
ichimonzi的三次乐趣
同一屏幕上有多个动画图案?“异端,”你说。实际上,它实际上非常酷。三列相等,每列都有不同的颜色和动画风格。它们声音很大,但似乎也很好地融合在一起。作为奖励,将鼠标悬停在一列上,它就会展开。在某种程度上,它让人想起电视节目,背景是一堵监视器墙。

在大多数情况下,上面的片段对于日常使用来说并不实用(除非你喜欢整个野蛮的东西)。但这就是让他们变得有趣的部分原因。哎呀,这就是使 CodePen 本身如此出色的原因。它用于实验和创造你可能不会尝试的东西。
有时,您从构建彩色图案之类的东西中获得的知识可能会再次用于更通用的目的。只是经验本身可以是有益的。
因此,虽然这些模式可能会像拇指疼痛一样突出,但它们确实起到了重要作用。也许他们适合网页设计师对自我提升的追求。