多年来,Web 上的交互性意味着使用 JavaScript。无论是 vanilla JS 还是 jQuery 或 React 等库,该语言一直是构建用户可以与之交互的元素的门户。
虽然 JavaScript 在这些场景中仍然非常有用,但它不再是必需的。如今,结合使用 HTML 和 CSS 可以完成很多工作。每个标准都经过扩展以包含曾经专为其他语言所独有的功能。
这种演变带来了几个好处。首先,它大大降低了构建这些元素的复杂性。您无需加载外部库或担心掌握 JavaScript 语法。反过来,这也可以提高性能并确保浏览器兼容性。
长期以来,手风琴都是在 JavaScript 的帮助下构建的。jQuery UI 库甚至包含该元素。这简化了创建和样式化过程,但它不是最高性能的代码。
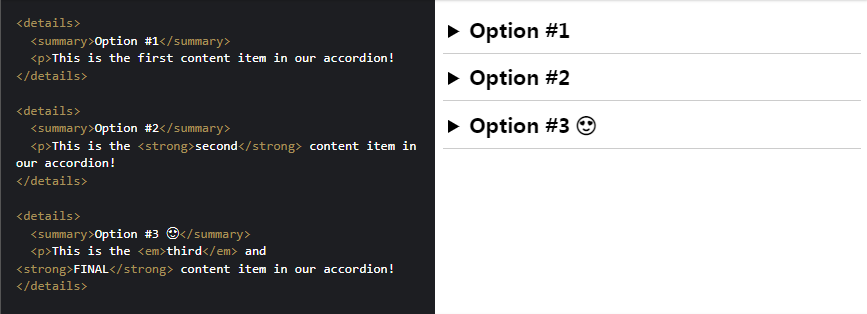
尤其是当您考虑到 HTML 现在内置了details和summary标签时。使用一些基本的标记和样式,可以创建一个有吸引力且功能强大的 UI。它还与所有主要浏览器兼容。
值得一提的是,这种方法并不能提供全方位的特效。
除去这个警告,这是加载 JavaScript 库的一个非常可行的替代方法。
下面是一个基本示例,说明仅需几行 HTML 和 CSS 即可完成的操作。

高级导航菜单
制作跨浏览器和设备的导航曾经是一个相当大的挑战。特别是在创建多级或大型菜单时。高级功能通常需要回退才能在旧版浏览器上正常运行。
这还没有考虑到小屏幕。可能需要实现一个完全独立的菜单,以确保在移动设备上易于使用。
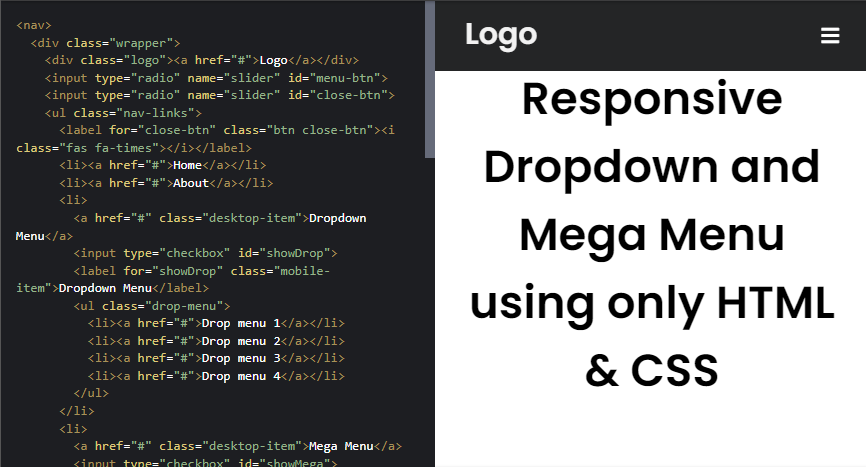
值得庆幸的是,这方面已经取得了很大进展。通过结合 HTMLnav标签、无序列表和 CSS,我们可以支持所有设备。它们不仅看起来和过去大量使用 JavaScript 的菜单一样好,而且它们的执行效率也更高。

游戏
基于网络的游戏已经存在了很长时间——可以追溯到(吞咽!) Flash时代。即使在该平台消亡之后,构建它们的过程仍然很复杂。
创建流畅的动画、处理数学计算和允许用户输入传统上需要高级脚本和库使用。但现在不一定是这样了。
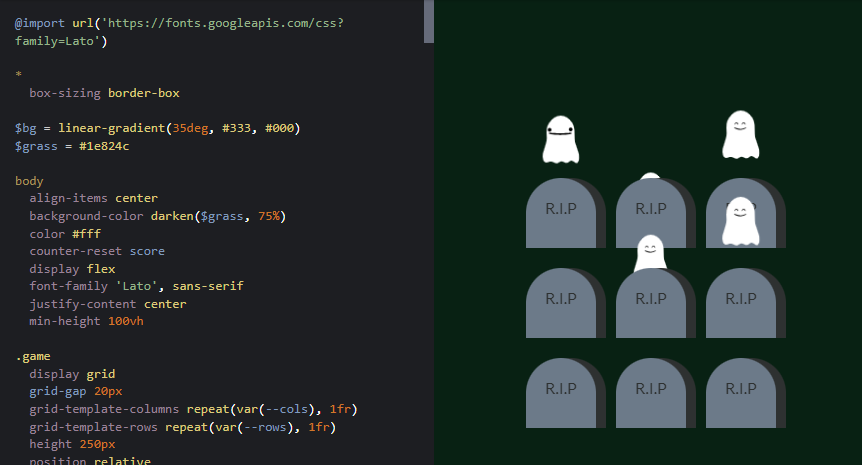
canvas现在,CSS 可以与 HTML 、SVG 和其他好东西相结合,以创建一些令人惊讶的强大结果。虽然您不会将这些纯 CSS 游戏误认为是在您的控制台上播放的尖端游戏,但它们仍然令人印象深刻。

就像游戏一样,网络上的多媒体曾经是浏览器插件领域。其中一些是由于专有格式,因为供应商竞相为其编解码器赢得市场份额。内容提供者(以及设计者)被迫选择一种或多种格式以提供给用户。用户需要安装正确的软件才能播放媒体。真是一团糟。
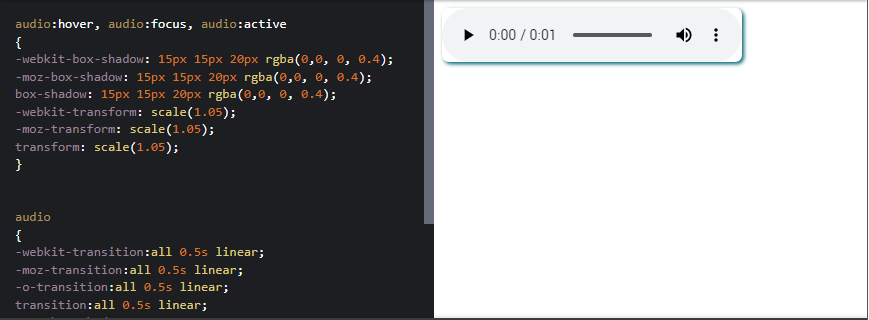
但即使 MP4 等格式成为开放标准,播放仍然很复杂。然而,向 HTML5 的转变给浏览器带来了很多功能负担。和元素使用具有多种可选功能video的audio内置媒体播放器。
虽然 JavaScript 仍然被推荐用于更加自定义的 UI,但它不再是必需的。一些基本样式可以使用 CSS 完成。此外,本机元素的浏览器兼容性非常强大。

建立基础及超越
CSS 和 HTML 的进步为推动网络向前发展创造了奇迹。我们不再需要借助大量代码库或过于复杂的流程来提供基本的交互性。这些本地支持的订书钉完全有能力完成这项工作。
这是个好消息,因为网页设计师需要考虑越来越多的设备。导航和媒体播放器等无需第三方库即可运行的元素对于实现这一目标至关重要。
当然,JavaScript 和类似的东西仍然存在,可以将事情提升到一个新的水平。但现在可以在没有它们的情况下构建基础。