
除了优雅之外,贝塞尔曲线还因其定义和构造而具有良好的数学特性。难怪它们被广泛应用于这么多领域:
· 作为绘图/设计工具:它们在矢量绘图软件中通常被称为“路径”。
· 作为表示曲线的格式:它们用于 SVG、字体和许多其他矢量图形格式。
· 作为数学函数:通常用于控制动画时间。
现在,如何使用贝塞尔曲线作为 CSS 的运动路径?
快速回顾
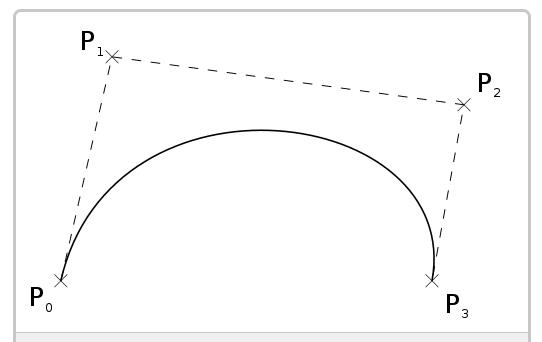
根据上下文,当提到“贝塞尔曲线”时,我们通常假设是二维三次贝塞尔曲线。
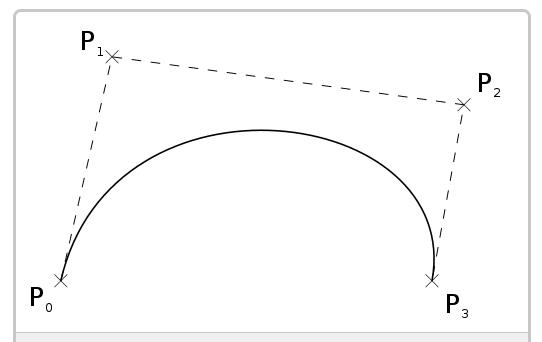
这样的曲线由四个点定义:
“三次”一词表示曲线的基础函数是三次多项式。还有类似的“二次”贝塞尔曲线,但控制点少了一个。

问题
假设给定了一条任意的 2D 三次 Beizer 曲线,您将如何使用纯 CSS 动画为元素设置动画,使其 沿着曲线精确移动?
例如,您将如何重新创建此动画?

在本文中,我们将探索三种不同风格的方法。对于每个解决方案,我们将展示一个交互式演示,然后解释它是如何工作的。幕后有很多数学计算和证明,但请放心,我们不会讲得很深。
开始吧!
方法一:时间扭曲
这是基本的想法:
- 设置@keyframes以将元素从曲线的一个端点移动到另一个端点。
- 分别扭曲每个坐标的时间,使用animation-timing-function.
使用cubic-bezier()具有正确参数的函数,我们可以创建任何三次贝塞尔曲线的运动路径:

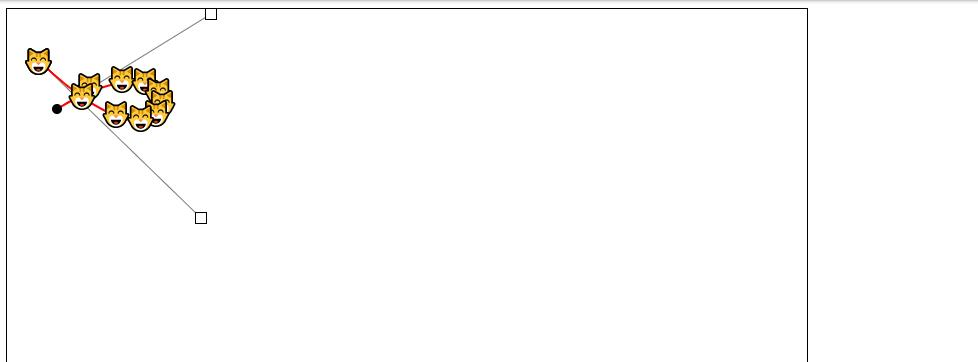
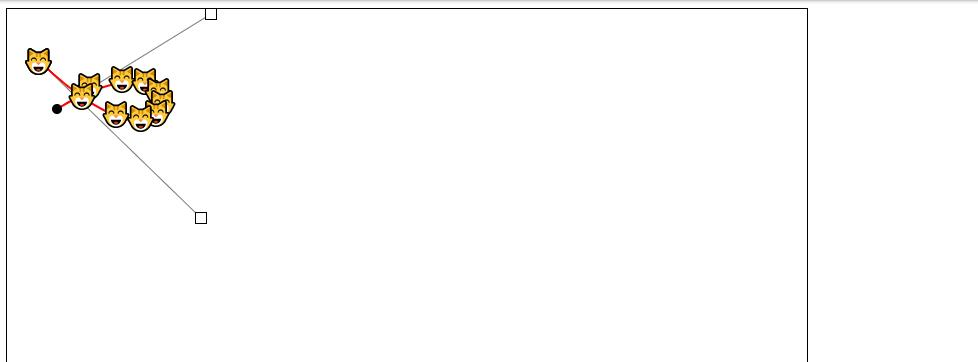
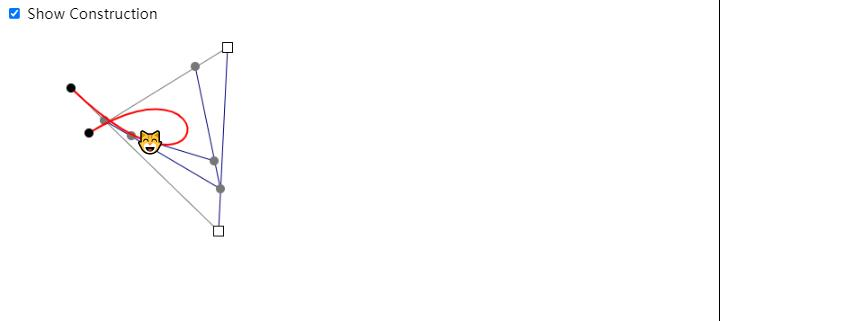
这个演示展示了一个纯 CSS 动画。然而使用了 canvas 和 JavaScript,它们有两个目的:
- 可视化底层贝塞尔曲线(红色曲线)。
- 允许使用典型的“路径”UI 调整曲线。
您可以拖动两个端点(黑点)和两个控制点(黑色方块)。JavaScript 代码将通过更新一些 CSS 变量相应地更新动画。
这个怎么运作

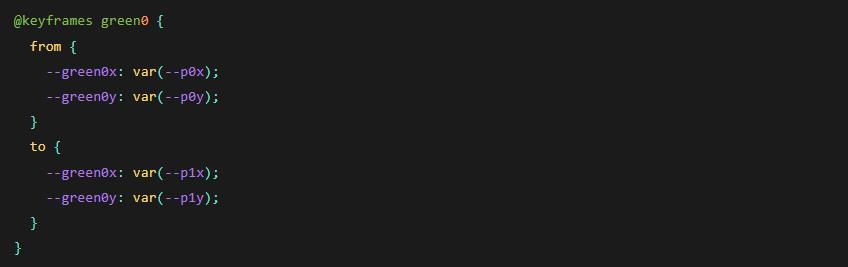
假设所需的三次贝塞尔曲线由四个点定义:p0、p1、p2和p3。我们设置 CSS 规则如下:
规则并确定元素的开始和结束位置@keyframes。在我们有两个神奇的 函数中,参数的计算使得两者在任何时候都始终具有正确的值。move-xmove-yanimation-timing-functioncubic-bezier()topleft
我会跳过数学,但我在这里起草了一个简短的证明,供你好奇的数学头脑使用。
讨论
这种方法应该适用于大多数情况。您甚至可以通过为该值引入另一个动画来制作 3D 三次贝塞尔曲线 z 。
但是,有一些小警告:
- 由于被零除错误,当两个端点位于水平或垂直线上时,它不起作用。
- 它不支持阶数高于 的贝塞尔曲线 3。
- 动画时间选项有限。
- 我们使用 1/3 和 2/3 以上来实现线性时序。
- 您可以调整这两个值来调整时间,但与其他方法相比它是有限的。稍后会详细介绍。
方法二:标准贝塞尔曲线构造
贝塞尔曲线的数学构造已经给了我们很好的提示。

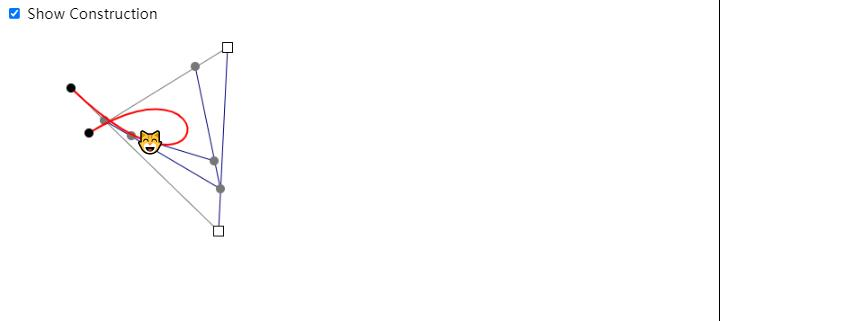
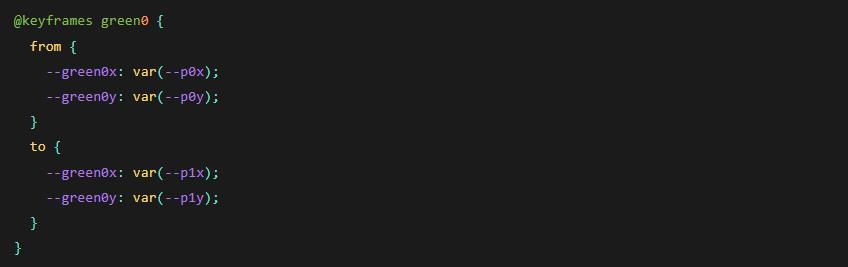
一步一步,我们可以确定所有移动点的坐标。p0首先,我们确定在和之间移动的绿点的位置p1:

可以用类似的方式构建额外的绿点。
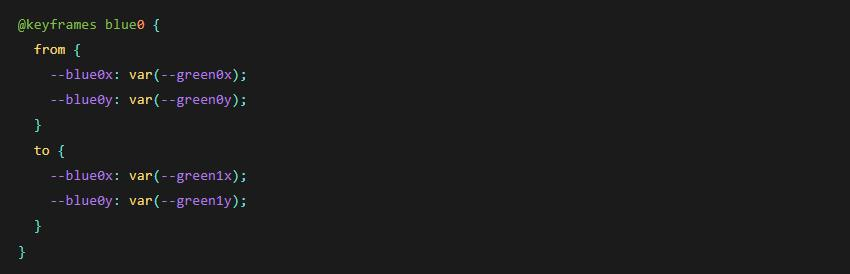
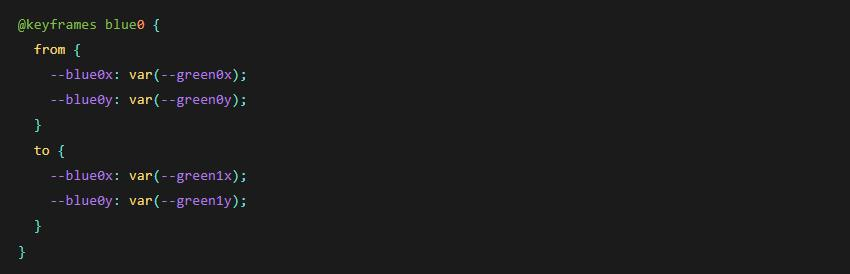
接下来,我们可以像这样确定蓝点的位置:

冲洗并重复,最终我们会得到想要的曲线。

结论
在本文中,我们讨论了 2 种仅使用 CSS 动画沿着贝塞尔曲线精确移动元素的不同方法。
虽然所有 2 种方法都或多或少实用,但它们各有利弊:
- 方法 1 对于熟悉计时函数 hack 的人来说可能更直观。但是它在动画时间方面不太灵活。
- 对于熟悉贝塞尔曲线数学构造的人来说,方法 2 更有意义。动画时间也很灵活。另一方面,由于使用@property.
就这样!我希望你觉得这篇文章很有趣。请让我知道你的想法!