最近进行了大量实验的一个领域是利用 CSS 来全面设计或增强艺术作品。例如,设计师们曾尝试重新塑造流行的角色,并取得了令人瞩目的成果。
同样,我们还看到一些非常有趣的徽标是使用 CSS 创建的,同时还加入了大量的 JavaScript 和 SVG。它们一起提供了其他格式所没有的一定程度的灵活性。
让我们来看看十个使用 CSS、JavaScript 和 SVG 组合构建的徽标示例。有的是原装的,有的是知名品牌的:都值得欣赏。
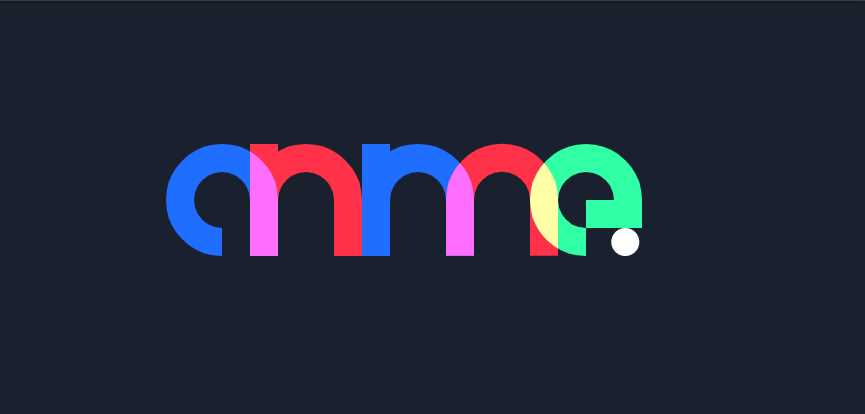
Julian Garnier 的动画烟花
这个anime.js标志动画使用 CSS 和(当然)JS 的组合来创建一个色彩缤纷的动态动画标志。不仅有很酷的介绍动画,而且随后点击徽标会释放更多烟花。这有点让人上瘾。

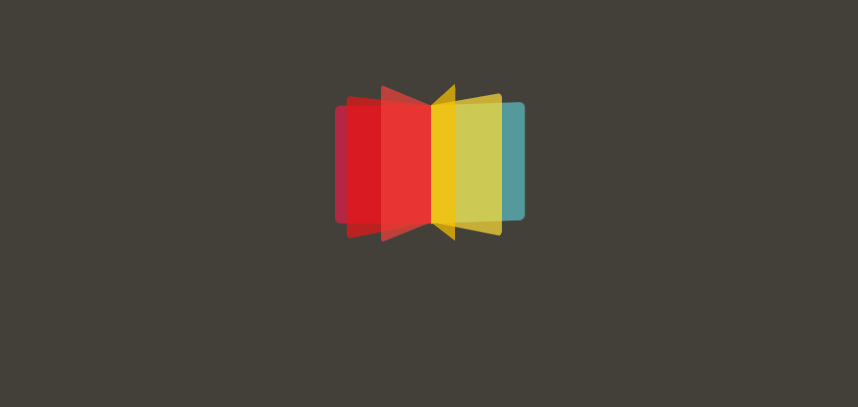
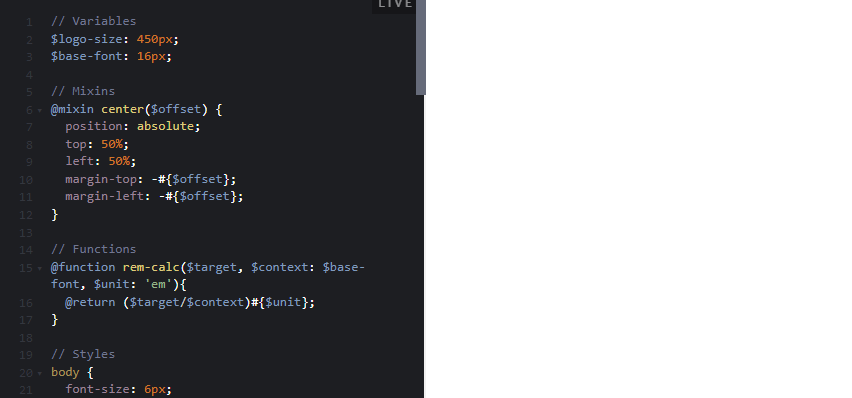
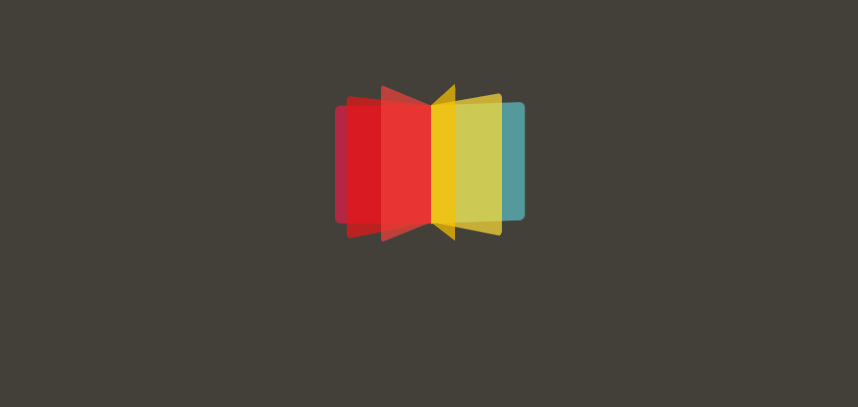
Hugo Darby-Brown轻松扩展
将 CSS 用于徽标的一个有趣优势是能够缩放以匹配任何尺寸——很像 SVG 文件。下面的 Shop Talk 徽标示例展示了 CSS 的像素级完美缩放,旁边是一个不能完全跟上的 PNG。

灰鬼手写
这个例子已经存在了一段时间,但它仍然很漂亮。徽标的脚本文本显示出来,就好像它是在屏幕上手写的一样。它简单但有效。

由 Marco Barría打开和关闭
虽然这个白色标志在彩色背景上看起来很棒,但这里真正的瑰宝是内置的播放/反转功能。点击“播放”将使标志通过光滑的动画出现,而反转(你猜对了)则完成整个过程向后处理。这在某些情况下很有用,例如,您想要表示元素的关闭。

Mike King 的纯铬
这是 Chrome 徽标的忠实再现,使用纯 CSS 和单个 HTML 元素完成。它显示了 CSS 在创建无缝外观和复杂形状方面可以完成多少工作。旋转悬停效果也很不错。

在Nikk Tifan 的聚光灯下
将鼠标悬停在这支笔中的任何一个徽标上,都会在光标的直接区域产生“聚光灯”效果。它增加了酷元素并鼓励互动。

Cody独特的绘图效果
这个例子在几个层面上都很出色。首先,将标志从一种技术图纸变成成品的动画看起来很有趣。其次,微妙的动画渐变背景完美地衬托了整个场景。

Melissa Cabral 设计的简约而有趣的标志
好吧,极简和有趣通常不会一起提到。但在这种情况下 - 它适合。这个简单的标志在背景中带有彩虹动画块,为原本非常平淡的事物增添了个性。

Sam Chahine巧妙地讲故事
动画是徽标中的一大时尚,但有时可能有点过头了。这个例子之所以如此出色,是因为开篇动画是对品牌的赞美,但又不过分。