您还记得没有信号的旧电视上的静电噪音吗?或者当信号不好,画面失真时?如果电视信号的概念早于您,这里有一张 GIF 可以准确地表达我的意思。

我将在这里做的是一种 CSS 实验,以探索一些利用渐变错误的技巧。您可以在业余项目中使用它来获得乐趣,但使用 SVG 更简洁,更适合实际项目。此外,效果在不同浏览器中表现不同,因此如果您要查看这些内容,最好在 Chrome、Edge 或 Firefox 中查看它们。

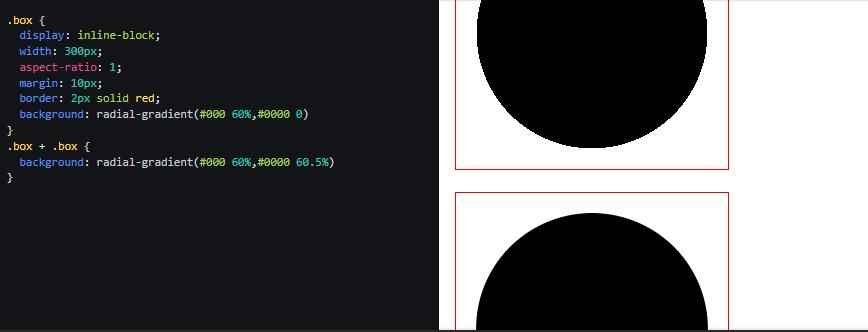
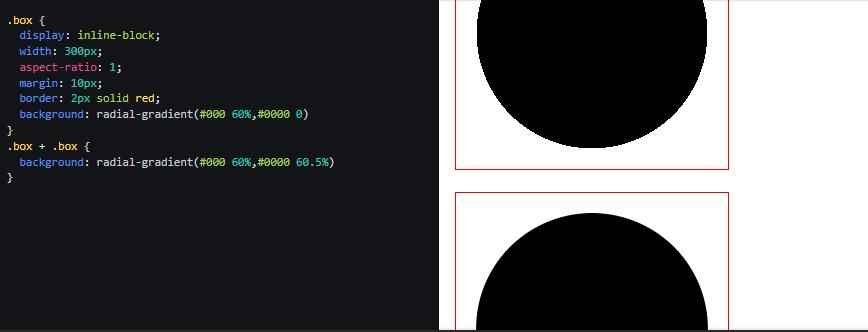
如您所见,第二个圆圈比第一个圆圈渲染得更好,因为0.5%渐变中的两种颜色之间存在微小差异 ( ),而不是像第一个圆圈那样使用整数值的直接硬色标。
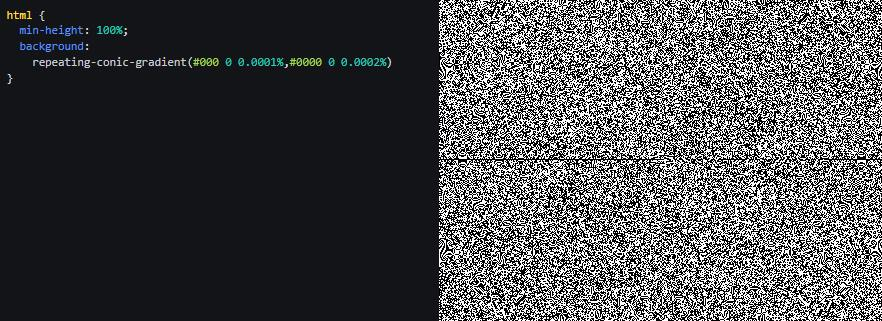
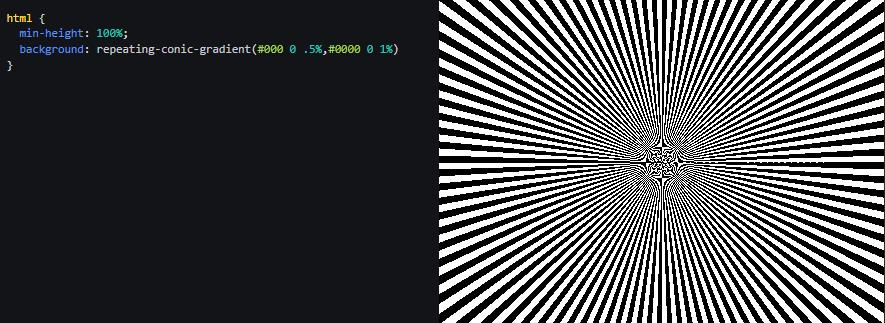
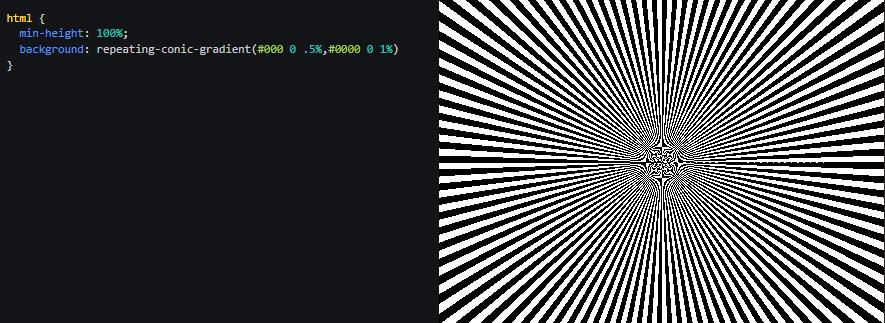
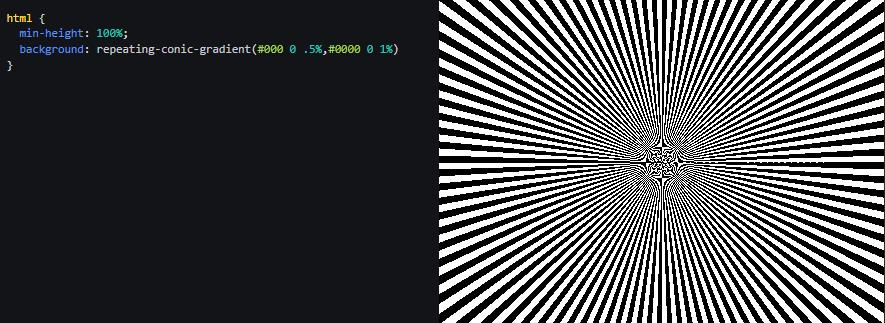
再看一下,这次使用conic-gradient结果更明显的地方:

在制作这些演示时,一个有趣的想法让我印象深刻。与其一直修复失真,不如尝试反其道而行之?我不知道会发生什么,但这是一个有趣的惊喜!我采用了圆锥渐变值并开始降低它们,使糟糕的抗锯齿效果看起来更糟。

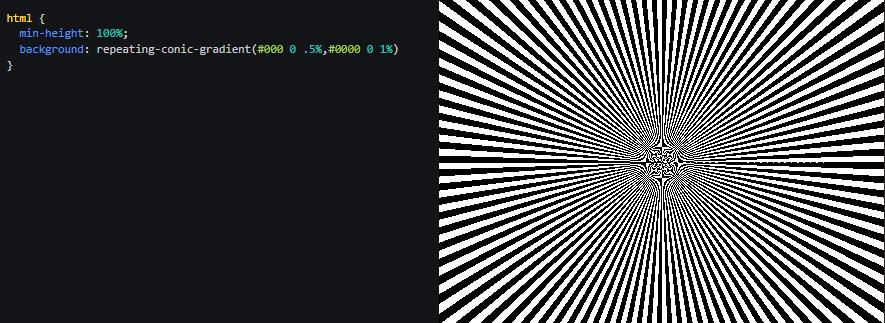
你看到最后一个有多糟糕吗?这是一种在中间炒,没有什么是顺利的。让我们用较小的值让它全屏显示:

我想你知道这是怎么回事。当我们对渐变中的硬色停止使用非常小的十进制值时,我们会得到一种奇怪的扭曲视觉效果。我们的噪音诞生了!
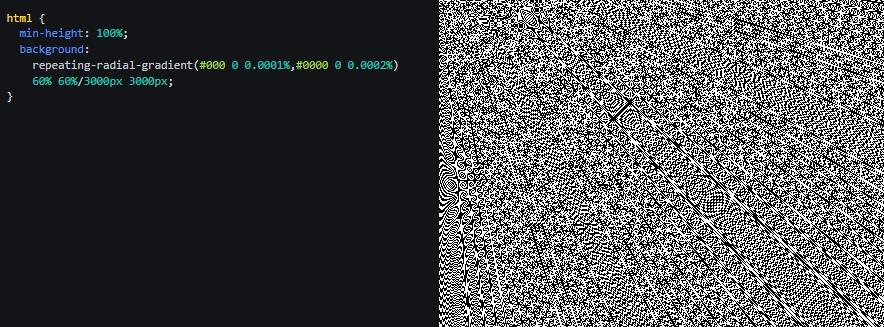
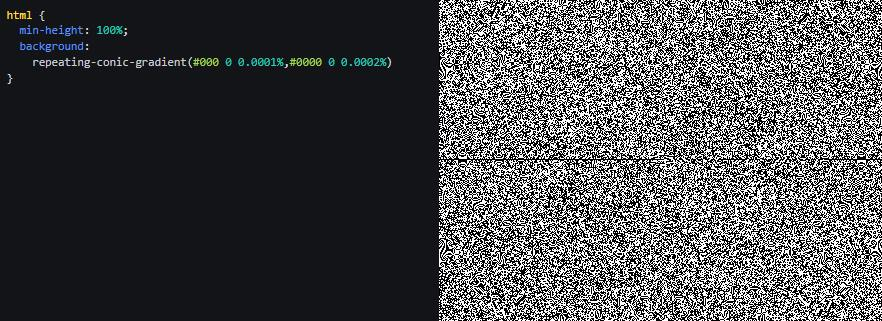
我们离我们想要的颗粒状噪声还很远,因为我们仍然可以看到实际的锥形梯度。但是我们可以将这些值减小到非常非常小的值——比如0.0001%——突然之间就没有梯度了,只有纯粹的颗粒感:
我们有一个噪音效果,它只需要一个 CSS 渐变。
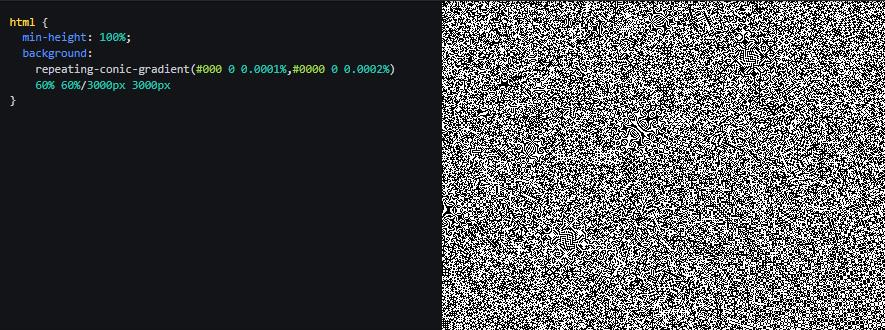
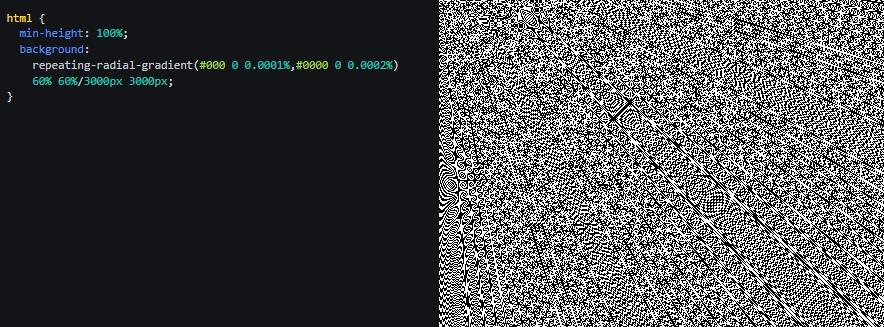
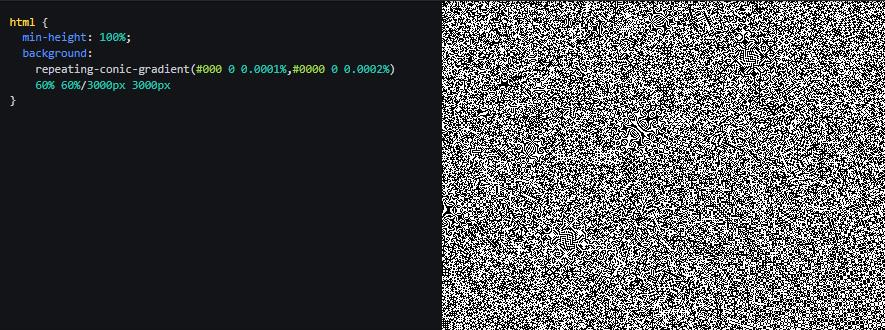
我们可以通过在调整其位置的同时使梯度的大小非常大来增加随机性:
渐变应用于固定3000px正方形并放置在60% 60%坐标处。在这种情况下我们很难注意到它的中心。径向渐变也可以这样做:
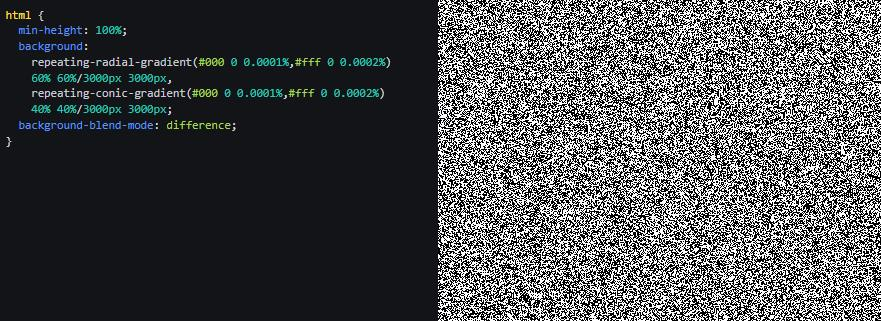
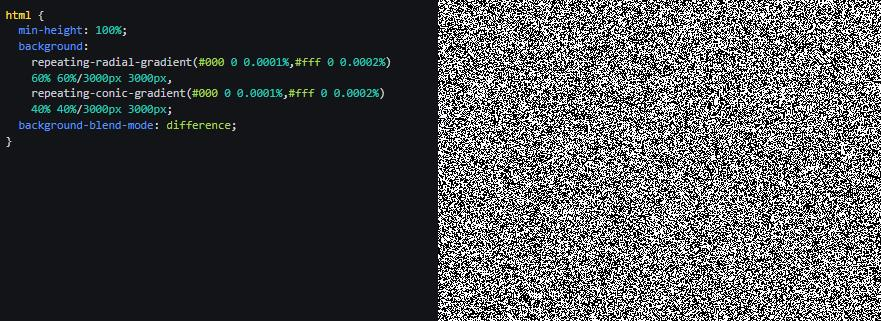
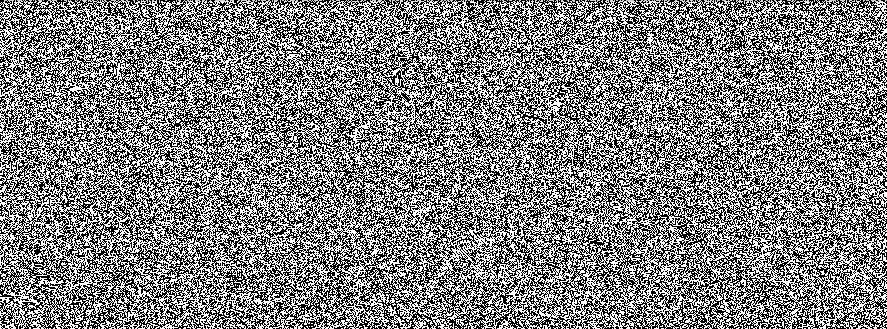
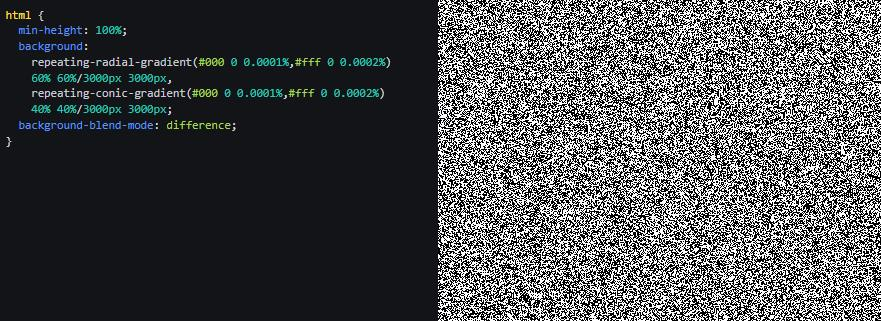
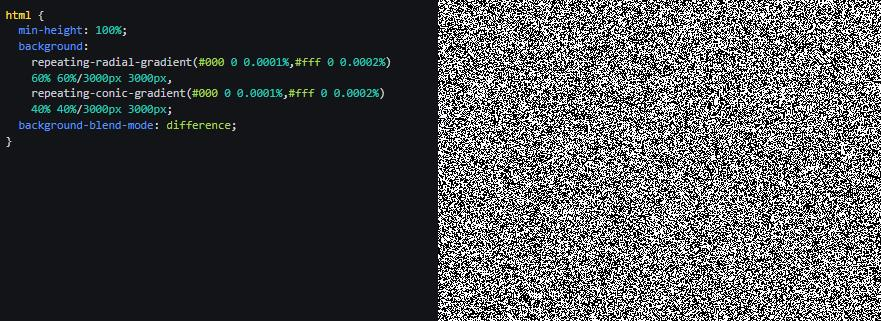
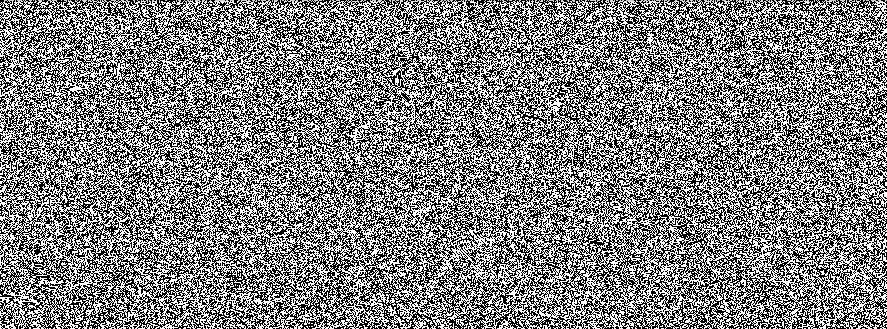
为了让事情变得更加随机(并且更接近真实的噪声效果),我们可以结合两个梯度并使用background-blend-mode来平滑事情:
我们的噪音效果是完美的!即使我们仔细观察每个示例,也没有任何梯度的痕迹,而是美丽的颗粒状静态噪声。我们刚刚将那个抗锯齿错误变成了一个巧妙的功能!