在国内的网站的联系我们的动态地图中,百度地图与高德地图都是比较常用的,都有比较合适的网页地图插件,从功能的普遍性讲,百度地图还是比高德地图好出不少的,但奈何百度地图只支持中文,没有英文版,而高德地图是有英文版的(虽然更新很慢,很多位置更新不及时)所以如果是做中英文版网站的动态地图时,可以中文版用百度地图,英文版用谷歌地图,中英文版都使用同一种地图的话,可以用高德地图,下面讲一下如何实现在同一个页面里点击显示不同的地图位置,如下图所示:

html代码如下:
<div class="progrss">
<div class="name" data-point1="118.831377" data-point2="31.930893" >南京总部</div>
<div class="name" data-point1="120.614977" data-point2="31.331292" >苏州</div>
<div class="name" data-point1="113.859061" data-point2="22.571552" >深圳</div>
</div>
<div class="map map-active" id="container2" style="width:100%; height: 500px;">
<!--此处显示地图的内容-->
</div>
JS代码如下:
<script type="text/javascript">
function get_map(point1,point2){
//初始化地图对象,加载地图
var map = new AMap.Map("container2", {resizeEnable: true, zoom:11,lang:'cn'});
//其中参数point1为地图的经度,point2为地图的纬度
Var lnglats = [
[point1,point2]
];
var infoWindow = new AMap.InfoWindow({offset: new AMap.Pixel(0, -30)});
//确定地图的位置,并将在地图增加标注点
for (var i = 0, marker; i < lnglats.length; i++) {
var marker = new AMap.Marker({
position: lnglats[i],
map: map
});
}
map.setFitView();//显示不同的经度和纬度的地图
}
</script>
JS切换效果如下:
<script>
// 地图切换效果
$(" .progrss .name").on("click", function () {
let index = $(this).index();
$(this).addClass("name-active").siblings().removeClass("name-active") $(" .contact-list .link-detail").eq(index).addClass("detail-active").siblings().removeClass("detail-active")
var point1 = $(this).attr('data-point1') ;//获得要所在地点的经度
var point2 = $(this).attr('data-point2') ;//获得要所在地点的纬度
get_map(point1,point2); //调用地图显示方式,显示切换后的地图位置
}).eq(0).click();//默认显示第一个地点的位置
</script>
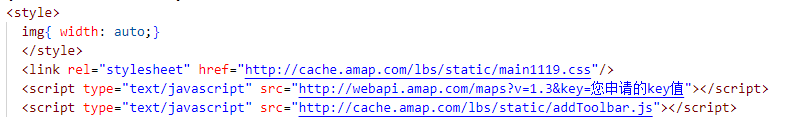
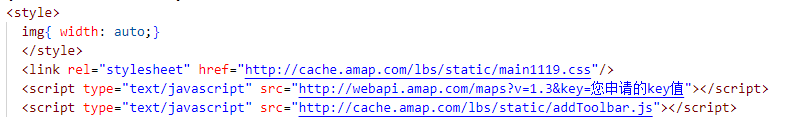
要求引入jquery.js和高德地图的JS文件和CSS文件,如下图:

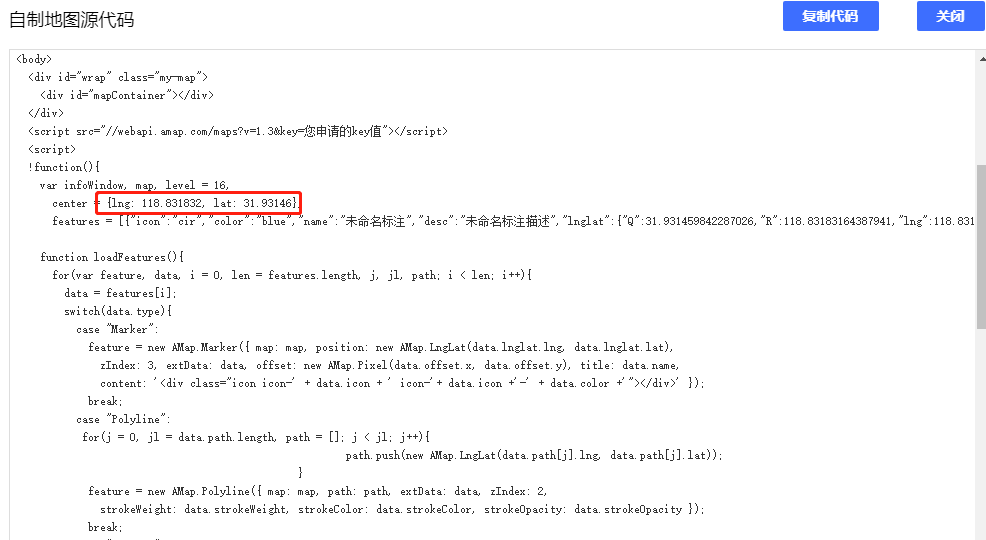
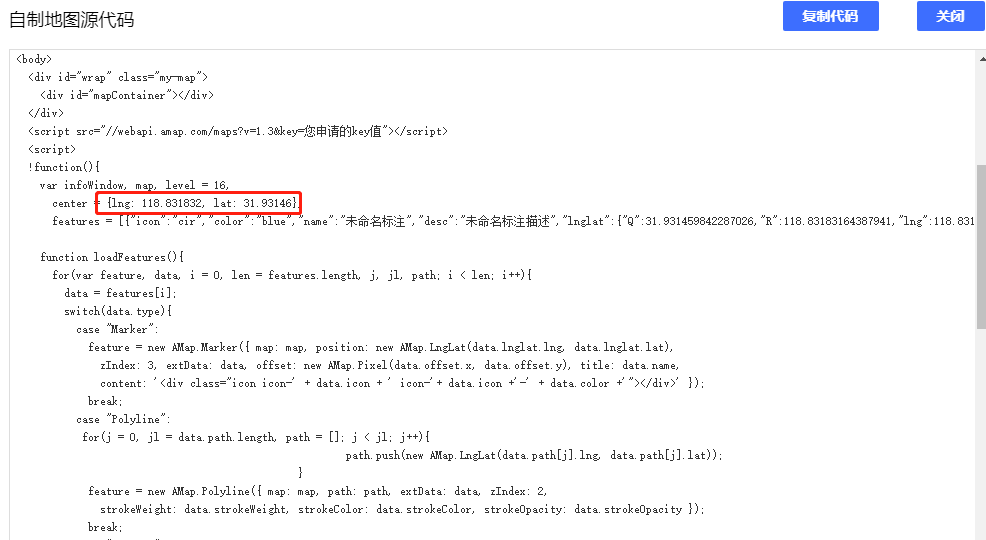
可通过高德地图API页面获取地图上的经纬度,如下图所示:

其中lng为经度, lat为纬度,这样就能实现地图的标注点。
最后说一下,从准确性和运用广泛性来讲。中文网站用百度地图,英文网站用谷歌地图是最好的选择,但谷歌地图在国内无法访问(需要梯子),所以折中的方法就是中英站使用同一个地图时,可以使用高德地图显示。如果英文网站不向国内用户浏览,则可以使用谷歌地图,这都要取决客户的选择了。