引言: 在前端开发中,CSS的选择器是现实样式控制和交互效果的关键工具之一。然而,有些选择器往往被忽视或者未充满分利,其中包括has()伪类。本文将详细介绍has ()伪类的使用方法与技巧,帮助您更全面地了解和掌握这个强大的选择器。
一、has()伪类简介
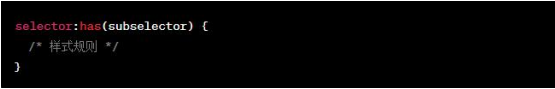
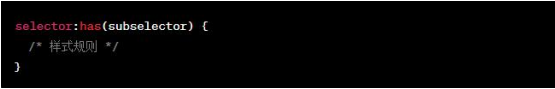
has()伪类是CSS级样式表中的一个选择器,它允许我们选择包含特定后代元素的元素。言之,has()伪类通过后代元素的存在与否来选择父元素,并对其应用样式。它的语言法如下:

其中,selector为父元素的选择器,subselector为后代元素的选择器。当父元素包含与subselector匹配的后代元素时,样式规则将被应用到父元素上。
二、基本使用方法与示例
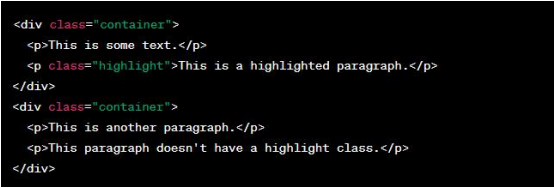
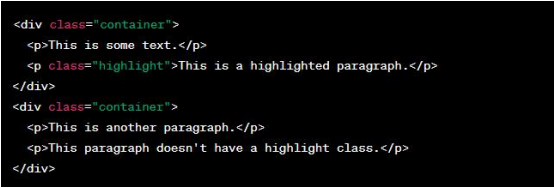
选择包含特定类型名称的后代元素的父元素假设我们有如下HTML结构:

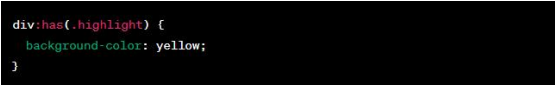
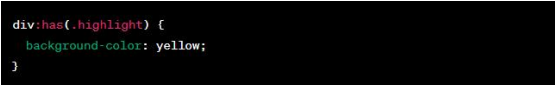
现在,我们希望选择那些包含highlight类的后代元素的父元素,以方便为它们应用特定的样式。此时,我们可以使用has()类来现实:

上面描述的代号将选择包含highlight类的后代元素的div元素,并将它们的背景颜色设置为黄色。
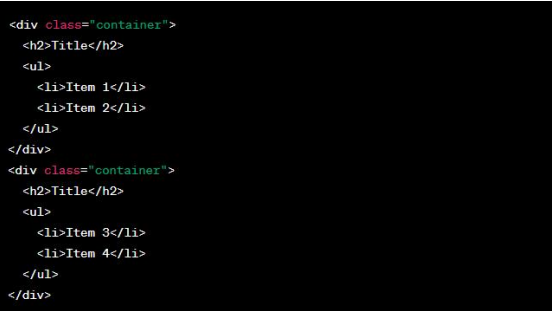
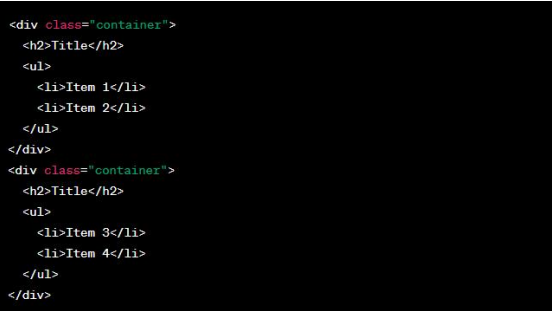
选择包含特定子元素的元素 有时,我们需要选择那些包含特定子元素的元素。例如,在下面的HTML结构中:

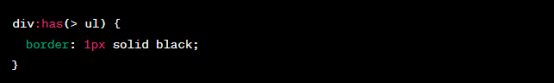
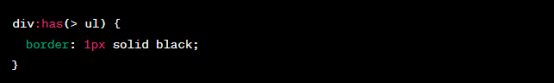
我们希望选择那些包含ul子元素的父元素,以方便对它们应用特定的样式。可以使用如下代码实现:

上面描述代号将选择包含ul子元素的div元素,并给它们添加1像素的实线框。
三、高级技巧与应用场景
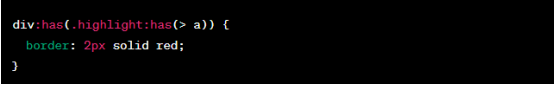
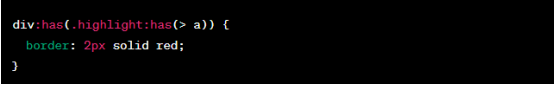
复合条件下的选择 has()伪类在处理复合条件下的选择时非常有用。比如,我们希望选择那些同时包含highlight类名的后代元素和具有子元素a的父元素。可以使用附套的has ()伪类来现实:

上面描述代码将选择那些同时包含highlight类的后代元素和带有子元素a的div元素,并给它们添加2像素的红色实线边框。
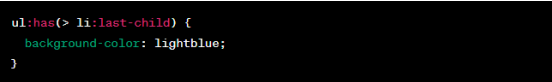
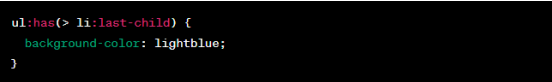
选择特定结构的父元素 has()伪类非常适合选择具有特定结构的父元素。例如,我们想选择那些包含列表项li并且该列表项是最后一个子元素的父元素,可以使用如下代码:

上面描述的代码将选择那些包含最后一个列表项的父级ul元素,并将它们的背景颜色设置为浅蓝色。
优化性能尽管有has()伪类非常有用,但在处理大量元素的页面时可能会影响性能。为了优化性能,可以考虑以下两个方面:
限制选择器的范围:尽量缩小has()伪类的应用范围,避免在全局样式中使用has()伪类。将其局限于特定的父亲素内使用,以更少的式样计算的开销。
使用JavaScript进行过滤:有时,使用JavaScript库或框架进行元素过滤和选择可能比使用has()伪类效果更好。JavaScript提供了更多灵活的选择和操作元素的能力。
四、总结本文深入介绍了has()伪类的使用方法与技巧。has()伪类可以根据后代元素的存在与否选择父元素,并对其应用样式。我们学习了has()伪类的基本语言法和示例,以及如何利用它来选择特定的父元素。同时,我们还探讨了高级技能和应用场景,帮助您更好地质解释和应用has()类型。最后,我们发现了优良的化学性能的方法,以确保代号的效率和可维护性。通过逻辑运行has()伪类,您可以更加灵活地控制网页的样式和交互效果,提供,升级用户体验。