使用a标签下载跨域资源是一个常见的需求,尤其在网页开发中。通常情况下,a标签用于创建超链接,以便用户可以点击来下载或跳转到其他页面。然而,由于浏览器的同源策略,直接在a标签中下载跨域资源是不允许的。
为了解决这个问题,可以使用JavaScript来间接地下载跨域资源。一种常见的方法是使用XMLHttpRequest对象(简称XHR)来发送GET请求,然后将响应内容作为Blob对象返回,并通过URL.createObjectURL()方法创建一个临时链接,最后将该链接赋值给a标签的href属性。示例代码如下:

```javascript
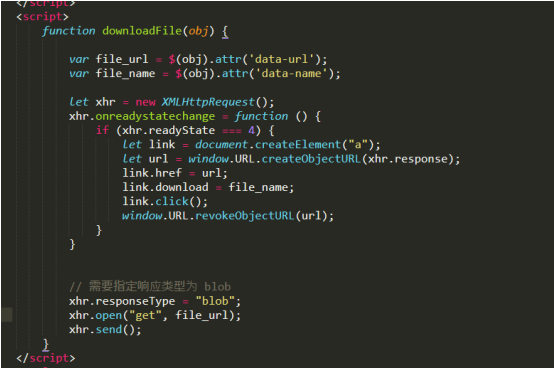
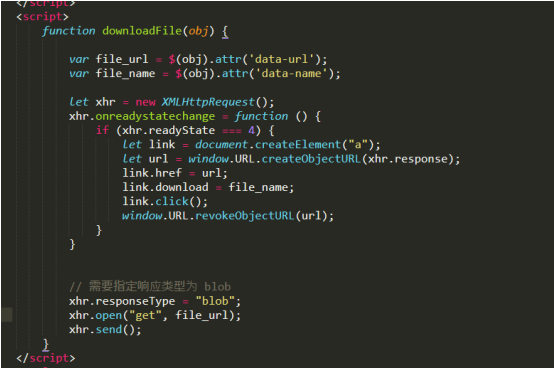
<script>
function downloadFile(obj) {
var file_url = $(obj).attr('data-url');
var file_name = $(obj).attr('data-name');
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
let link = document.createElement("a");
let url = window.URL.createObjectURL(xhr.response);
link.href = url;
link.download = file_name;
link.click();
window.URL.revokeObjectURL(url);
}
}
// 需要指定响应类型为 blob
xhr.responseType = "blob";
xhr.open("get", file_url);
xhr.send();
}
</script>
```
在上述代码中,downloadFile函数接收一个参数obj,表示要下载的跨域资源的内容,其中file_url为跨域资源的URL,file_name为自定义的下载资源名称。首先创建一个XMLHttpRequest对象,设置其请求方式为GET,并将响应类型设置为blob。接下来,监听xhr对象的readyState 事件,在获取到响应后判断状态码是否为4,如果是,则创建一个a标签,设置其href属性为通过URL.createObjectURL()方法创建的临时链接,并设置download属性为要下载的文件名。最后,模拟用户点击该a标签,实现跨域资源的间接下载。由于是模拟点击a标签进行下载,实际上会不用于同源域名的资源下载,这种方式的下载会先下载好完整文件再输出到页面上,而同源域名的资源下载是实时下载,后者会显示下载进度在浏览器上,而前者没有这个下载进度显示。
这里需要注意的是,这个方法需要远程服务器端设置CORS(跨域资源共享)允许跨域访问,如果没有设置远程资料跨域共享是无法下载文件的。同时,由于浏览器的安全机制限制,该方法在某些情况下可能不适用或无法正常工作。
如没特殊注明,文章均为方维网络原创,转载请注明来自https://www.szfangwei.cn/news/6868.html