在当今的Web开发领域,JavaScript框架扮演着至关重要的角色。React、Vue和Angular作为三大前端框架,各自具有独特的特性和优势。本文旨在深入探讨这三个框架的应用,并为读者提供详尽的学习指南,帮助他们更好地理解、掌握和应用这些技术。
第一部分
React框架的应用
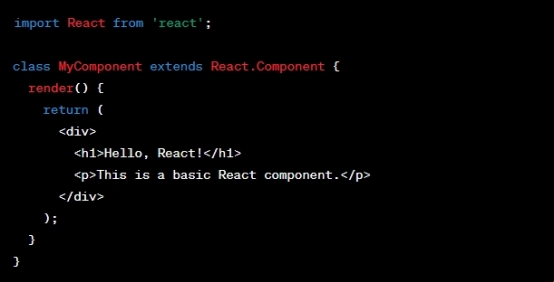
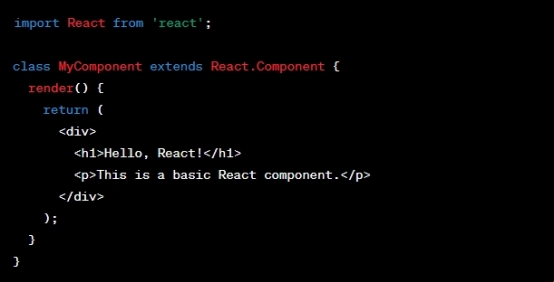
React是一个由Facebook开发的JavaScript库,采用组件化的开发模式。以下是一个简单的React组件示例

import React from 'react';
class MyComponent extends React.Component {
render() {
return (
<div> <h1>Hello, React!</h1> <p>This is a basic React component.</p> </div>
); } }
1. 组件化开发
React的核心理念是组件化开发。组件化可以将复杂的UI拆分成独立且可复用的部分,提高了代码的可维护性和可扩展性。
2. 虚拟DOM
React通过虚拟DOM的概念提高了页面渲染性能。通过比较虚拟DOM和实际DOM的差异,React只更新必要的部分,减少了页面重新渲染的开销。
3. 状态管理
状态管理在大型应用中至关重要。Redux等状态管理库帮助React应用更好地管理和维护其状态。
4. 生态系统
React生态系统庞大,拥有丰富的第三方库和工具,例如React Router用于路由管理,使得构建应用更加高效。
5. 快速构建界面
React的简洁性和高性能使其成为构建动态用户界面和单页面应用的理想选择。其优化的渲染机制能够处理大型数据,提供流畅的用户体验。
Vue框架的应用
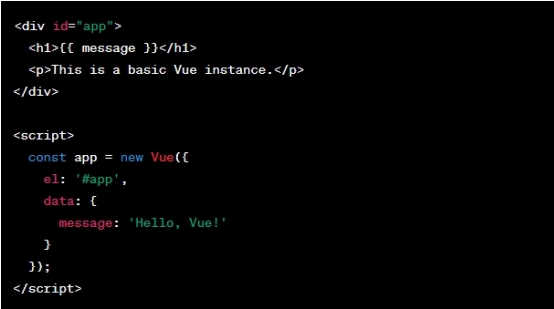
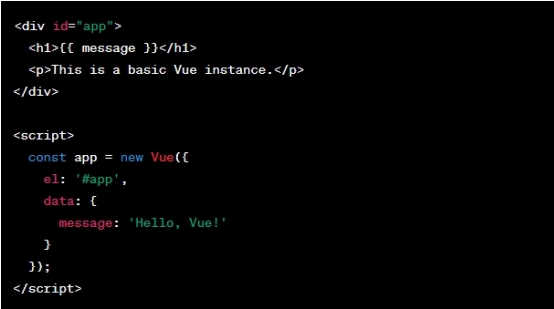
Vue是一款渐进式JavaScript框架,易学且灵活。以下是一个基本的Vue实例示例:

<div id="app">
<h1>{{ message }}</h1> <p>This is a basic Vue instance.</p> </div>
<script> const app = new Vue({ el: '#app', data: { message: 'Hello, Vue!' } }); </script>
1. 响应式数据绑定
Vue通过双向绑定技术实现数据的响应式更新,当数据变化时,视图会自动更新,极大地简化了开发流程。
2. 单文件组件
Vue支持单文件组件,允许开发者将模板、样式和脚本写在一个文件中,提高了代码的可读性和维护性。
3. 轻量级和易学
Vue的学习曲线相对较低,适合初学者,并且可渐进式地应用于现有项目。
4. 生态系统
Vue的生态系统庞大且活跃,拥有Vue Router、Vuex等工具,为应用提供了更多的功能和便利。
5. 灵活性
Vue提供了很高的灵活性,允许开发者按照自己的喜好和项目需求选择使用其部分功能或扩展其他功能。
Angular框架的应用
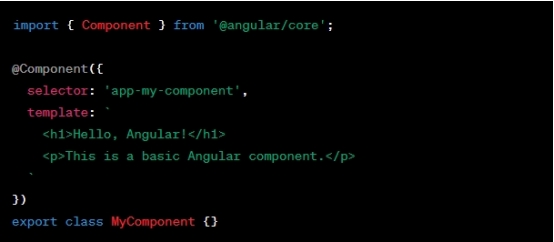
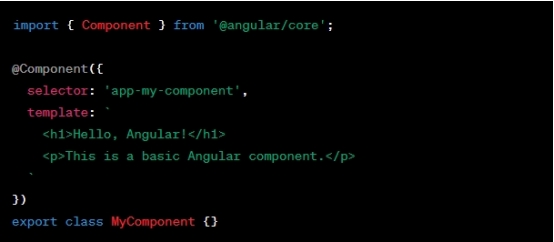
Angular是由Google维护的完整性框架,提供了强大的功能集合。

import { Component } from '@angular/core';
@Component({ selector: 'app-my-component',
template: `
<h1>Hello, Angular!</h1> <p>This is a basic Angular component.</p> `
})
export class MyComponent {}
1. 完整性框架
Angular提供了大量的工具和库,例如路由、表单处理等,可以轻松构建复杂的应用。
2. 依赖注入
Angular支持依赖注入,使得代码更模块化、可测试和可维护。
3. 大型企业应用
Angular适用于构建大型企业级应用,具备良好的架构设计和稳定性。
4. RxJS支持
Angular通过RxJS处理异步操作,使得应用的数据管理更加便捷和高效。
5. 类型化架构
使用TypeScript作为主要语言,Angular带来了强类型检查和更好的代码维护性,在大型项目中尤为有用。
第二部分
React框架的特点
React以其组件化开发、虚拟DOM、状态管理和强大的生态系统而闻名。其基于组件的开发模式使得代码更易维护、可重用,虚拟DOM提升了页面渲染性能。同时,其状态管理和丰富的生态系统(例如Redux、React Router等)为开发人员提供了更多的工具和便利。React在构建动态用户界面和单页面应用方面表现出色。
Vue框架的特点
Vue是一个轻量级且易学的框架,具备响应式数据绑定、单文件组件、灵活性和活跃的生态系统。其响应式数据绑定、单文件组件和逐渐引入现有项目的特性,使得它成为快速构建中小型项目的理想选择。另外,Vue的灵活性和生态系统使得它在开发过程中具备了更大的灵活性和可拓展性。
Angular框架的特点
Angular作为一个完整的框架,提供了完善的工具集合,包括依赖注入、完整性框架、RxJS支持和类型化架构。其强大的功能集和稳定的架构设计使得它适用于构建大型企业级应用。Angular的依赖注入和RxJS支持也为开发者提供了更好的代码组织和异步操作处理。
总的来说,React适用于构建动态用户界面和单页面应用;Vue适用于中小型项目,具有低学习曲线和灵活性;Angular适用于大型企业级应用,提供完整的工具集和稳定的架构。因此,开发者可以根据项目的规模、复杂度和团队的技术栈来选择最适合的框架,以获得最佳的开发体验和最优质的产品。
第三部分
React框架的优势和劣势
优势:
灵活性和可重用性:组件化开发模式使得代码更易于维护和重用。
性能优化:虚拟DOM提高了页面渲染性能,只更新必要的部分。
丰富的生态系统:拥有众多第三方库和工具,如Redux、React Router等,增强了React的功能和扩展性。
劣势:
学习曲线较陡:初学者可能需要一定时间来适应其特有的开发方式和概念。
灵活性导致选择困难:由于React本身的灵活性,需要开发者自行选择合适的库和工具。
Vue框架的优势和劣势
优势:
易学易用:具有低门槛,易于上手,适合快速开发中小型项目。
响应式数据绑定:双向数据绑定让数据与视图同步更新,开发效率高。
灵活性:可以渐进式地引入项目,提供了更多的灵活性和可拓展性。
劣势:
不适用于大型应用:在处理大型、复杂应用时可能不如Angular表现出色。
生态系统相对较小:相较于React和Angular,Vue的生态系统相对较小一些。
Angular框架的优势和劣势
优势:
完整性框架:提供了完整的工具集,适用于构建大型企业级应用。
类型化架构:使用TypeScript作为主要语言,增强了代码的可维护性和可读性。
强大的生态系统:拥有丰富的工具、库和插件,完善的生态系统能够支持各种应用需求。
劣势:
学习曲线较陡:相较于React和Vue,Angular的学习曲线更为陡峭。
冗余性和复杂性:可能包含过多的功能对于某些小型项目过于繁杂。
如何选择:
项目规模和复杂度:React适用于大型应用,Vue适用于中小型项目,而Angular则更适合大型企业级应用。
团队技术栈和经验:考虑团队成员对不同框架的熟悉程度和技能水平。
性能需求:根据项目性能需求选择最适合的框架。
总的来说,React具有灵活性和性能优势,Vue简单易学且灵活,而Angular适用于大型企业级应用。选择最适合的框架应该考虑到项目需求、团队技术和开发者的熟练程度。
第四部分
进阶React
状态管理优化:深入学习并实践React的状态管理库,如Redux、MobX或Context API。掌握高效管理应用状态的方法,避免状态混乱和性能问题。
性能优化:了解并实践React的性能优化技巧,如React.memo、useMemo和useCallback等针对函数组件的性能优化方法,以及避免不必要的重新渲染。
Hooks和高阶组件:深入了解和实践React Hooks,并学习高阶组件(Higher-Order Components)的使用场景和实现方式。
服务端渲染(SSR):学习和实践React的服务端渲染(SSR)技术,以提高SEO和性能。
测试驱动开发(TDD):通过学习测试工具(如Jest、Enzyme等)和实践测试驱动开发,提高代码质量和稳定性。
进阶Vue
Vuex进阶:深入学习Vuex,了解模块化、持久化状态、插件的使用以及异步处理等高级用法。
自定义指令和过滤器:掌握Vue自定义指令和过滤器的编写,扩展Vue的功能和适应特定需求。
渐进式框架原理:深入了解Vue的渐进式框架原理,包括响应式数据绑定、虚拟DOM等核心机制。
服务器端渲染(SSR)和静态网站生成(SSG):了解和实践Vue的服务器端渲染(SSR)和静态网站生成(SSG)技术,以提升网站性能和SEO。
TypeScript与Vue:结合Vue与TypeScript使用,提高代码的可维护性和稳定性。
进阶Angular
RxJS深入:深入学习RxJS,掌握Observable、Operators、Subject等概念,应用于更复杂的异步场景和数据流管理。
路由与守卫:学习Angular路由的高级特性,如守卫、预加载策略和惰性加载模块等。
自定义指令和管道:掌握自定义指令和管道的编写和应用,扩展Angular的功能和适应特定需求。
动态组件和组件通信:深入了解动态组件和各种组件间通信的方式,提高组件复用性和灵活性。
JIT与AOT编译:理解并应用Angular的JIT(Just-in-Time)和AOT(Ahead-of-Time)编译模式,优化性能和减少首次加载时间。
在进阶阶段,建议开发者通过阅读官方文档、实际项目应用和参与开源社区贡献来更深入地了解框架,并且不断尝试新的技术和功能以提高自己的技能水平。