现在的上线网站,自适应网站占有了一定比例。作为一个菜鸟前端,这段时间编写了一个静态的自适应网页。对此,写下这篇文章。文章主要讲一些自适应网页基本原理和总结一些项目中遇见的问题。
一,自适应网页基本原理
我是由2个问题出发的:
问题1:自适应网页由什么构成?
简单来说,自适应网页和pc网页,移动端网页是一样,都是由js、css、html构成。
问题2:如何让网页自适应?
我所理解的自适应网页就是这个网页可以兼容所有的屏幕,在用户的屏幕上排版流利、顺畅。正常显示。不会给用户一种别扭的感觉。
那么为了能够让网页兼容各大页面。你可以使用css的media。
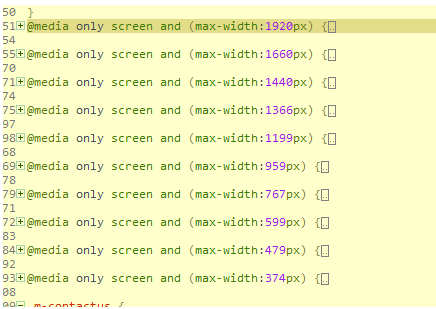
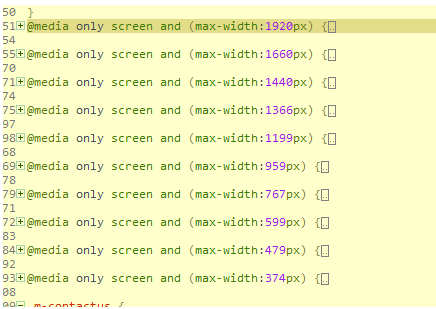
下面我列举一下最基本的主流屏幕,在css里面应该怎么写。

这是兼容4k屏幕到手机端的写法。
你必须要知道的点:
1. 这是从2560px 到 手机端 的写法;
2. media的像素大小必须由大到小排列:
3. 首先,编写常规的格式,即清除一些css的默认样式;再来,编写2560px时,样式的变化;接着,往小屏幕编写代码。最后,测试即可。
二,总结此次项目遇见的问题
此次项目主要遇见2个问题:
问题1:测试时,用户发现在自己的华为pus10上没办法正常显示。
解决方法:经过一系列的百度和搜狗。最后发现华为pu10它的分辨率比正常手机大很多,像素为1920*1080,因此要在编写1920px的media之前,写下一些代码:
/*针对华为手机图标无法正常比例缩放问题*/
@media screen and (max-device-width: 2100px) {
这是你要编写的代码
}
Ps:因为作者了解到,现在市场上流通常见的手机屏幕最大高达2100px,所以,上面的写法可以很好的兼容(2100到最小手机端)。
问题2:关于项目中轮播图的问题。
这个解决方法有点长,先省略。
三,分享一个干货(自适应样式的基本写法)
@charset "UTF-8";
/*整站样式*/
*,:after,:before {margin: 0;padding: 0;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;outline: 0!important;-webkit-tap-highlight-color: rgba(255, 255, 255, 0);-webkit-tap-highlight-color: transparent;-webkit-text-size-adjust: 100%;-webkit-font-smoothing: antialiased;font-smoothing: antialiased}
body {color: #333;font-size: 14px;line-height: 1.5;font-family: 'Microsoft Yahei', "PingFang SC", "Helvetica Neue", Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;margin: 0px;}
img {max-width: 100%;border: none}
input,select,textarea {font-size: 14px;color: #333;font-family: 'Microsoft Yahei', "PingFang SC", "Helvetica Neue", Helvetica, Arial, sans-serif;border: none}
input[type=submit],input[type=button],input[type=checkbox],input[type=radio],input[type=reset],select {-webkit-appearance: none;-moz-appearance: none;appearance: none}
::-webkit-input-placeholder {color: #999}
::-moz-placeholder {color: #999}
::-ms-input-placeholder {color: #999}
select::-ms-expand {display: none}
/*定义滚动条*/
.scrollbar::-webkit-scrollbar {width: 5px;height: 10px;background-color: transparent;}
.scrollbar::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0);border-radius: 5px;background-color: transparent;}
.scrollbar::-webkit-scrollbar-thumb {background-color: #CCCCCC;width: 5px;}
a {cursor: pointer;color: #333;text-decoration: none}
ul {list-style: none}
.fix {*zoom: 1}
.fix:after,.fix:before {display: block;content: "";height: 0;clear: both}
table {border-collapse: collapse;border-spacing: 0}
.c {clear: both}
em {font-style: normal}
.clearfix:before,.clearfix:after {content: "";display: table;}
.clearfix:after {clear: both;}
.clearfix {zoom: 1;}
.wrap {width: 98%;margin: 0px auto;}
.ones {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
.twos {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;}
/*基本显示屏幕(请编写自定义代码)*/
请在里面编写代码;
/*针对华为手机图标无法正常比例缩放问题*/
@media screen and (max-device-width: 2100px) {
请在里面编写代码;
}
/*基本编写顺序*/
@media only screen and (max-width:1920px) {
请在里面编写代码;
}
@media only screen and (max-width:1660px) {
请在里面编写代码;
}
@media only screen and (max-width:1440px) {
请在里面编写代码;
}
@media only screen and (max-width:1366px) {
请在里面编写代码;
}
@media only screen and (max-width:1199px) {
请在里面编写代码;
}
@media only screen and (max-width:959px) {
请在里面编写代码;
}
@media only screen and (max-width:767px) {
请在里面编写代码;
}
@media only screen and (max-width:599px) {
请在里面编写代码;
}
@media only screen and (max-width:479px) {
请在里面编写代码;
}
@media only screen and (max-width:374px) {
请在里面编写代码;
}
作者:方维网络前端工程师冯秋宁
方维网络专注于移动端网站开发,响应式网站建设、自适应网站建设,欢迎有需要的客户咨询我们客服热线400-800-9385