
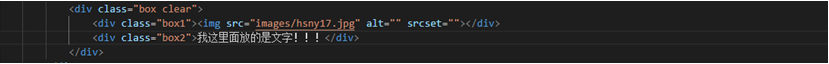
HTML如图:

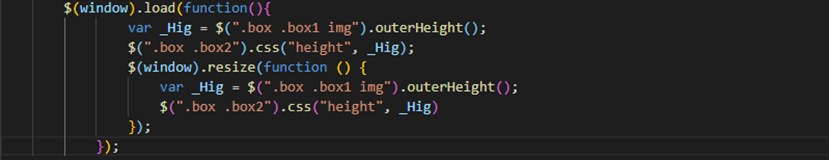
在响应式网站设计布局中,不能设置固定高度,高度要随浏览器宽度的变化而变化,这里想到了JS来设置高度来解决。因为我在这里用得jquery的版本较低,所以用的是$(window).load(function(){}),高版本请用$(window).on(“load”,function(){})。
JS如图:


A、B两个盒子的高度一致了,不管浏览器的宽度怎么变化,两个盒子的高度始终一致。
响应式网站除了设计要有全局性,考虑不同终端的排版外,前端制作也是非常考验技术。