网上有很多漂亮的js日历插件 拿来做一下日期的选择方便、漂亮,但是如果要拿来做像订票、行程表等,这些都需要将我们的数据动态的写入日历中,这种就需要大量的改动,所以我们用php加js生成一个能够高度定制的日历 .
生成日历的代码
namespace Org\Util;
class Calendar {
private $year;
private $month ;
private $day ;
private $weeks = array('日','一','二','三','四','五','六');
function __construct($options = array()) {
$this->year =$options['year'];
$this->month = $options['month'];
$this->day = $options['day'];
$vars = get_class_vars(get_class($this));
foreach ($options as $key=>$value) {
if (array_key_exists($key, $vars)) {
$this->$key = $value;
}
}
}
function display()
{
$list= '
';
$list.= $this->showChangeDate();
$list.= $this->showWeeks();
$list.= $this->showDays($this->year,$this->month,$this->day);
return $list;
}
private function showWeeks()//生成星期
{
$list = ' ';
foreach($this->weeks as $title)
{
$list.= '
';
}
$list.= '
';
return $list;
}
private function showDays($year, $month,$day)
{//生成日期,具体日历的样式可以替换生成
$firstDay = mktime(0, 0, 0, $month, 1, $year);
$starDay = date('w', $firstDay);
$days = date('t', $firstDay);
$list= '
';
for ($i=0; $i<$starDay; $i++) {
$list.= '
';
}
for ($j=1; $j<=$days; $j++) {
$i++;
$ymd = date('Y-m-d',strtotime($year.'-'.$month.'-'.$j));
$time=strtotime($year.'-'.$month.'-'.$j);
if ($j == $day) { //当前日期下
$list.= '
';
} else { //非当前日期下
$list.= '
';
}
if ($i % 7 == 0) {//一个星期结束
$list .='
';
}
}
$list.= '
';
return $list;
}
function showChangeDate()//点击更换月份{
$url = basename($_SERVER['PHP_SELF']);
$list='
>
';
return $list;
}
private function preYearUrl($year,$month)
{
$year = ($this->year <= 1970) ? 1970 : $year - 1 ;
return 'year='.$year.'&month='.$month;
}
private function nextYearUrl($year,$month)
{
$year = ($year >= 2038)? 2038 : $year + 1;
return 'year='.$year.'&month='.$month;
}
private function preMonthUrl($year,$month)
{
if ($month == 1) {
$month = 12;
$year = ($year <= 1970) ? 1970 : $year - 1 ;
} else {
$month--;
}
return "'".$year."','".$month."'";//'year='.$year.'&month='.$month;
}
private function nextMonthUrl($year,$month)
{
if ($month == 12) {
$month = 1;
$year = ($year >= 2038) ? 2038 : $year + 1;
}else{
$month++;
}
return "'".$year."','".$month."'";//'year='.$year.'&month='.$month;
}
}
调用日历
- 控制器
public function get_date(){
if(IS_AJAX){
$result['title']='success';
$params = array();
$year = I('get.year',date('Y'));
$month = I('get.month',date('m'));
$day = I('get.day',date('d'));
if ($year&& $month) {
$params = array(
'year' => $year,
'month' => $month,
'day' => $day,
);
}
$catobj = new \Org\Util\Calendar($params);
// print_r($price_list);
$result['content'] = $catobj->display();
$this->ajaxReturn($result);
}
}
前端js 生成日历
chage_month(year,month,day);//当前的年月日
function chage_month(year,month,day){
$.ajax({ url: "{:urlrotue('Activity/get_date')}?year="+year+"&month="+month+"&day="+day,
type: "POST",
cache: false,
data: {},
success: function (obj) {
if (obj.title == 'success') {
$('#get_date').html(obj.content);
}
else {
layer.msg(obj.msg, {icon: 5});
}
},
error: function () {
layer.msg('获取日期失败!', {icon: 5});
}
});
}
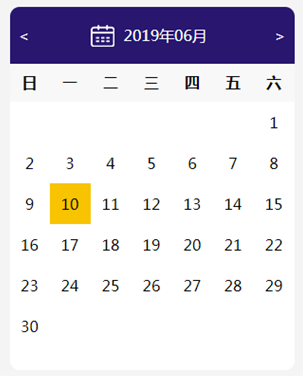
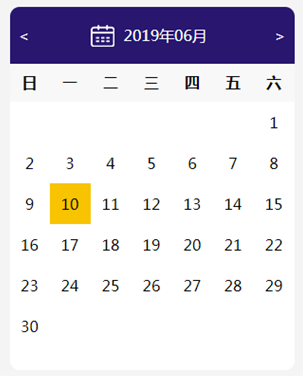
效果:

这个样式比较集成,只加了跳转时间筛选功能,我们可以在日期showDays 里面添加日期的活动,门票等,看业务需求.