根据设计师提供的psd设计稿,实现HTML页面,需要将设计稿切分成为最终在页面中呈现的一张张图片,首页要打开Photoshop切图,切图中用到的快捷键总结及常用方法:
1.复制图层:CTRL+J。
2.撤销(只能撤销一次,在按一次就还原): CTRL+Z。
3.撤销(能撤销多次,一直到无法撤销为止): CTRL+ ALT+Z。
4.合并图层:CTRL+E。
5. 显示/隐藏标尺:CTRL+R。
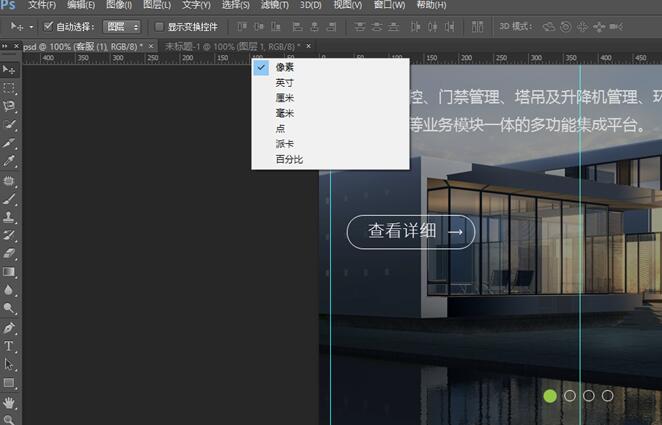
点击photoshop“视图”菜单中的“标尺”,或者按键盘的“Ctrl+R”键,显示出标尺。
在标尺上点击鼠标右键,就可以选择标尺单位。

6.快速切到选框工具:M ,选框工具选择可以看到选中区域的像素,更精确地还原设计图。
7.图层上移:CTRL+}。
8.图层下移:CTRL+{。
9.自由变换:CTRL+T。
10.快速切到裁剪切片工具:C。
切片时,选中的切片CTRL+ALT鼠标移动到其他地方,可以切同样高宽的图。
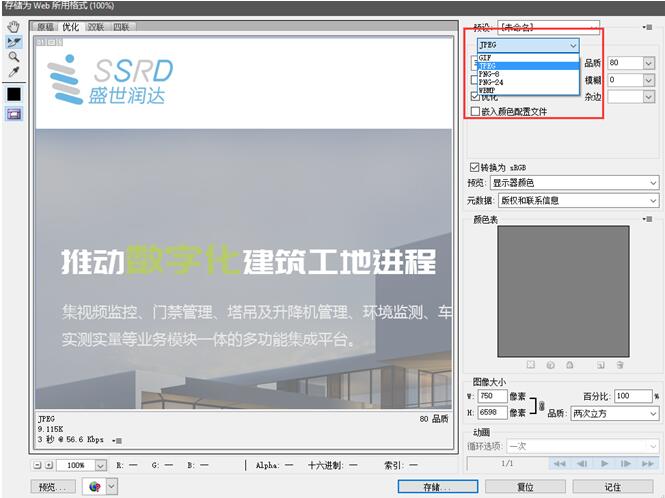
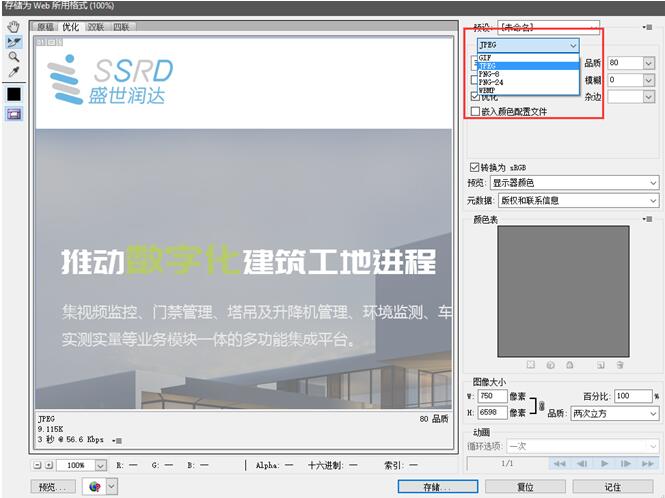
11.存储为web所用格式:CTRL+SHIFT+ALT+S。下拉选择框选择格式。

PNG格式图片:为透明图片,适用于小图标或颜色简单对比强烈的小的背景图,不适合保存大图,是因为PNG图片占用空间相对JPEG格式较大,PNG图多了容易影响页面加载效率。
JPG格式图片:为不透明图片,适用于页面中的商品图片、Banner等图像,适合保存大图,常用来当背景图。
12. 快速切到移动工具:V。
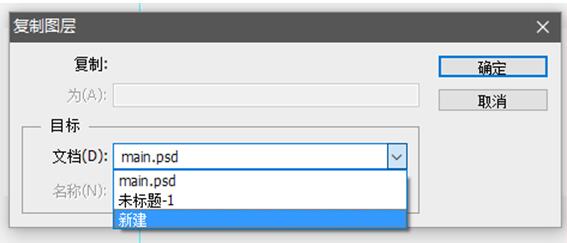
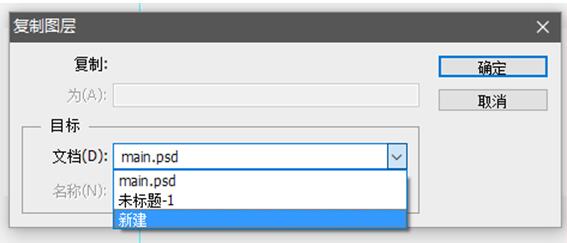
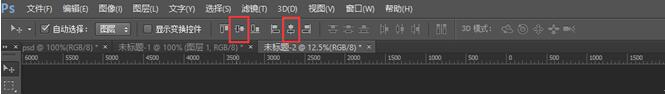
一般多个小图标,个人比较常在图层面板选中全部图标,复制图层,点击新建文档,

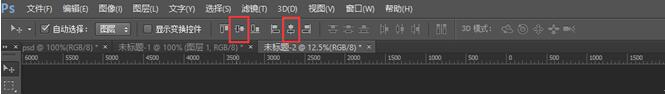
点击垂直居中对齐和水平居中对齐

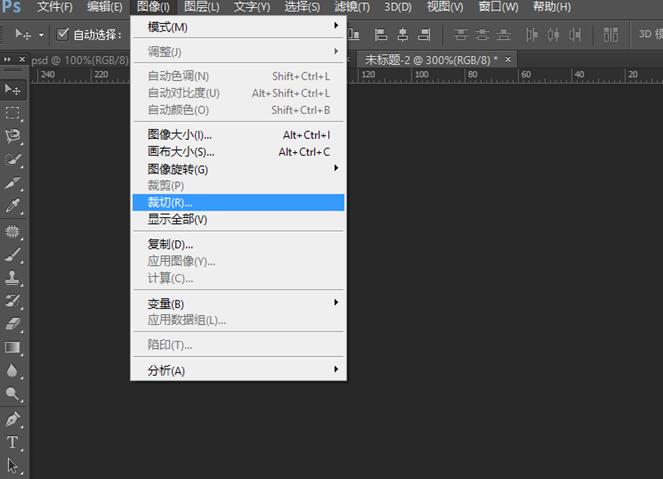
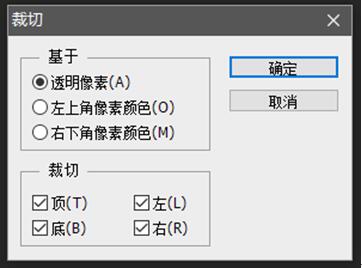
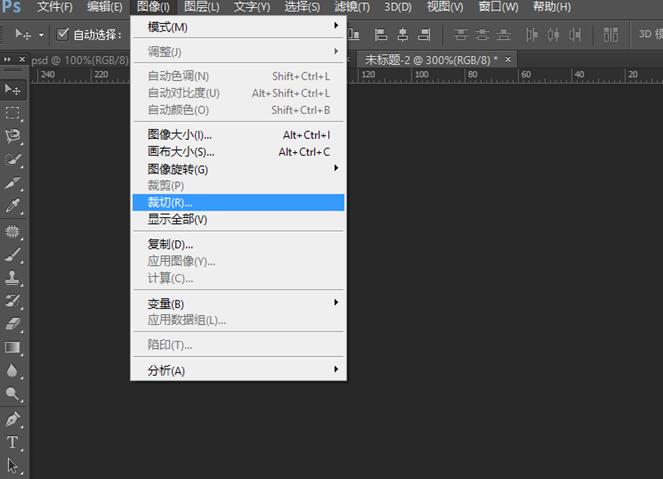
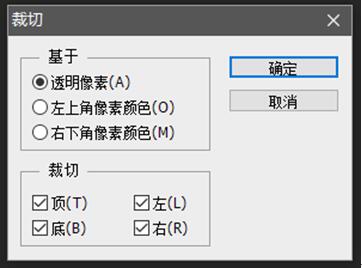
选择图像,裁切,基于透明像素


在图层面板中,把其他图层对应的小眼睛关闭,隐藏图层,保存当前图层,保存的图标高宽是一样的。
单个小图标,可以点击图层右键转化成智能对象,右键选择编辑内容,弹出框按确定,就会新建一个小图标的页面,保存。