有时候我们在做项目时,要用到轮播效果(不一定是banner轮播图)的地方,自己写太麻烦,费时间,一般都是使用已有的轮播插件,在这里我比较推荐swiper3,兼容性比较好,轮播效果齐全,基本上的轮播效果都有了,没有的你也能通过已有的API自己写出来。
今天我们来说下swiper3的双向控制,两个轮播图可以相互控制其轮播,当其中一个轮播时另一个也会跟着轮播。
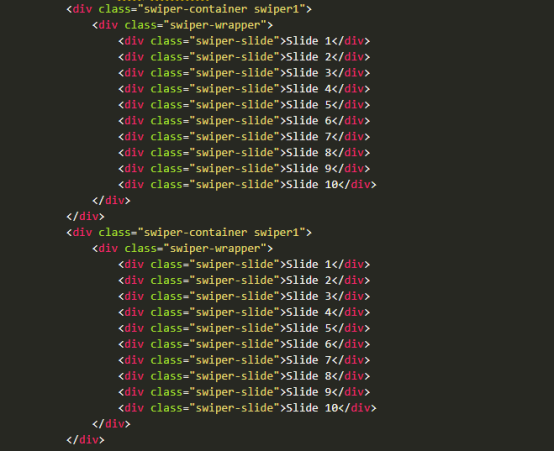
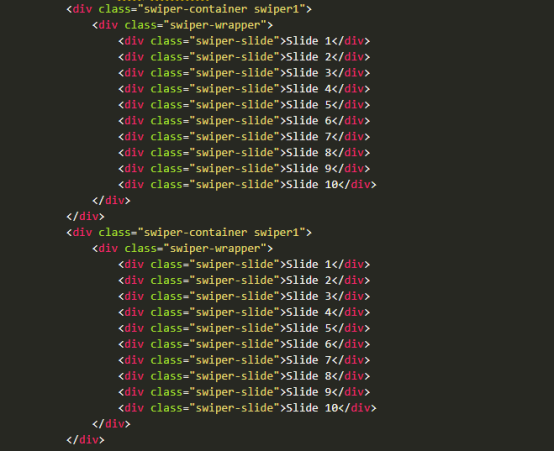
如图:


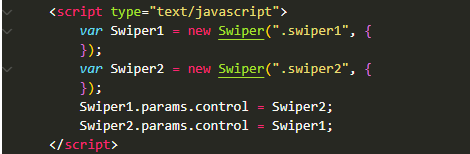
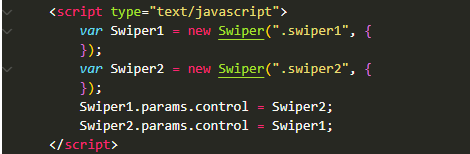
Swiper1.params.control = Swiper2;Swiper2.params.control = Swiper1;是控制相互轮播的关键。Swiper1.params.control = Swiper2需要在Swiper2初始化后,Swiper1控制Swiper2,Swiper2.params.control = Swiper1需要在Swiper1初始化后,Swiper2控制Swiper1。
当然我们这里需要写swiper3的API来实现些效果,如:
effect : 'fade',:默认:false。关闭淡出。过渡时,原slide透明度为1(不淡出),过渡中的slide透明度从0->1(淡入),其他slide透明度0。
可选值:true。开启淡出。过渡时,原slide透明度从1->0(淡出),过渡中的slide透明度从0->1(淡入),其他slide透明度0。
loop : true,:设置为true 则开启loop模式。loop模式:会在原本slide前后复制若干个slide(默认一个)并在合适的时候切换,让Swiper看起来是循环的。 loop模式在与free模式同用时会产生抖动,因为free模式下没有复制slide的时间点。
slidesPerView : 2,:设置slider容器能够同时显示的slides数量(carousel模式)。可以设置为数字(可为小数,小数不可loop),或者 'auto'则自动根据slides的宽度来设定数量。loop模式下如果设置为'auto'还需要设置另外一个参数loopedSlides。
lazyLoading : true,:设为true开启图片延迟加载,使preloadImages无效。需要将图片img标签的src改写成data-src,并且增加类名swiper-lazy。
背景图的延迟加载则增加属性data-background。还可以为slide加一个预加载,<div class="swiper-lazy-preloader"></div>或者白色的<div class="swiper-lazy-preloader swiper-lazy-preloader-white"></div>
当你设置了slidesPerView:'auto' 或者 slidesPerView > 1,还需要开启watchSlidesVisibility。