在我们使用jquery中,会经常使用几个主要和常用的API,今天我们详细介绍这几个API的使用和场景用途。
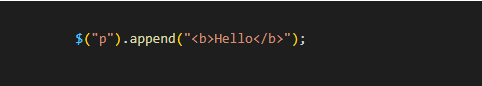
- append(content|fn),向每个匹配的元素内部追加内容。
比如:

向P元素内部添加一段文本内容。返回一个HTML字符串,用于追加到每一个匹配元素的里边。接受两个参数,index参数为对象在这个集合中的索引值,html参数为这个对象原先的html值。

2.removeClass([class|fn]),从所有匹配的元素中删除全部或者指定的类。
比如:
从匹配的P元素中删除 'selected' 类。此函数必须返回一个或多个空格分隔的class名。接受两个参数,index参数为对象在这个集合中的索引值,class参数为这个对象原先的class属性值。
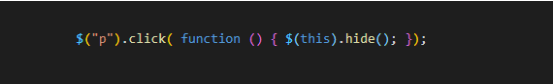
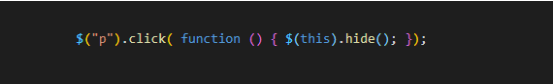
3.click([[data],fn]),触发每一个匹配元素的click事件。这个函数会调用执行绑定到click事件的所有函数。
比如:

将页面内所有段落点击后隐藏。在每一个匹配元素的click事件中绑定的处理函数。data:click([Data], fn) 可传入data供函数fn处理。fn:在每一个匹配元素的click事件中绑定的处理函数。
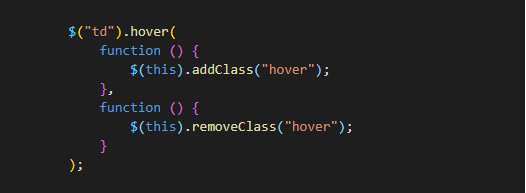
- hover([over,]out),over:鼠标移到元素上要触发的函数,out:鼠标移出元素要触发的函数。
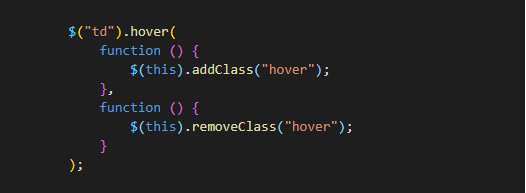
比如:

鼠标悬停的表格加上特定的类,一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。而且,会伴随着对鼠标是否仍然处在特定元素中的检测(例如,处在div中的图像),如果是,则会继续保持“悬停”状态,而不触发移出事件(修正了使用mouseout事件的一个常见错误)。