字体为我们的文本赋予声音和字符。因此,它们比大多数设计元素对我们的设计的影响更大。
1、DT Random Display是一种原创字体,可为您的设计注入能量,但最好以小剂量使用。尤其是因为它很难阅读。如果您曾经为放克乐队设计过唱片套,那么这就是您的字体。DT Random Display是免费的。


2、Escura是一种非凡的字体,非常符合极简主义的趋势。无论是现代的还是古代的,它都设法将Celtic script与极端几何形状相结合。另外,它是可变字体。


3、Merni是一个超级厚实的展示面,非常适合品牌或包装设计。最好以小剂量食用,它有一种友好的卡通感觉,而不是幼稚。


4、VEQAY是一种优雅的模板字体,是编辑或品牌设计工作的绝佳选择。大写字母比小写字母更好看,并且具有海藻般的笔触,赋予字母能量。


5、Binate是无衬线和刷衬线的引人注目的组合;它的字体干净而开放,但几乎没有华丽的装饰,这使它比类似结构的无衬线字体更具表现力、风度翩翩。


6、PP Fragment是四种不同字体的集合,旨在作为一个灵活而强大的单元协同工作。受 19 世纪广告的启发,它包括 Sans、Glare、Serif 和 Text 系列。PP Fragment 可用作可变字体。

7、OBO Star是一种带有字符的胖显示字体。它是半等宽的,所有字母都松散地基于正方形。您可以水平或垂直使用它,使其成为灵活品牌的绝佳选择。

8、Ping Round是流行的 Ping 字体的圆形版本。它具有用尽可能少的笔划绘制的简化字形。这创造了一个有特色的泪珠形计数器。

9、TT Interphases Pro已针对 UI 设计工作以数学精度重新绘制。对于需要高度清晰的无衬线用于仪表板或图表的人来说,这是一个很好的选择。

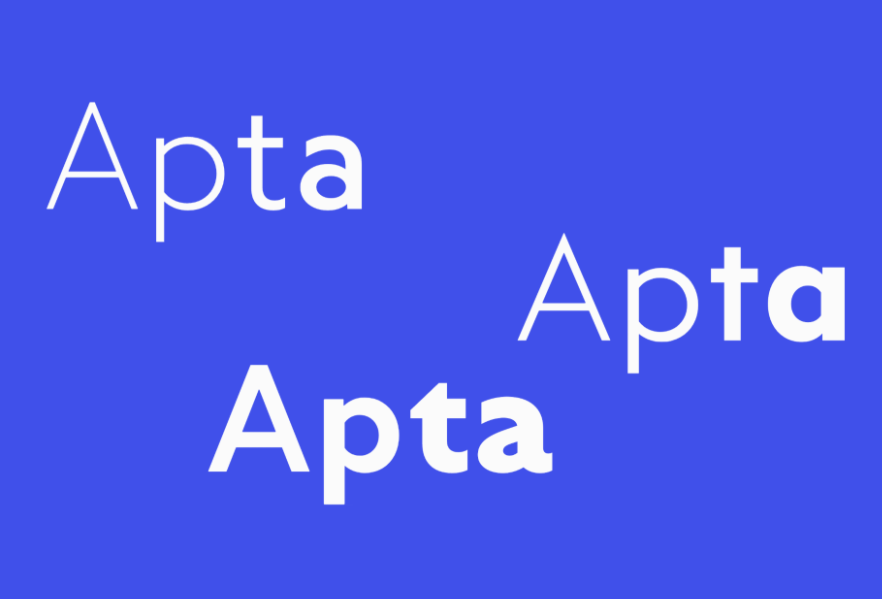
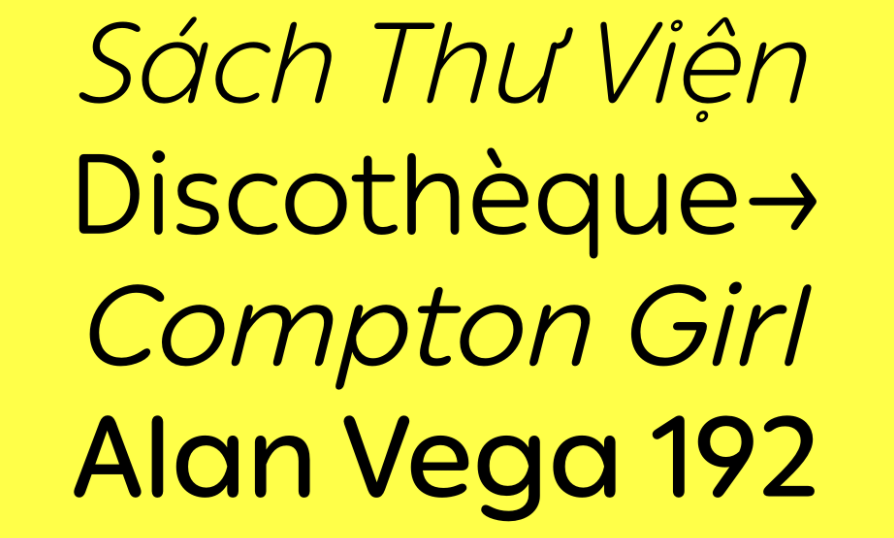
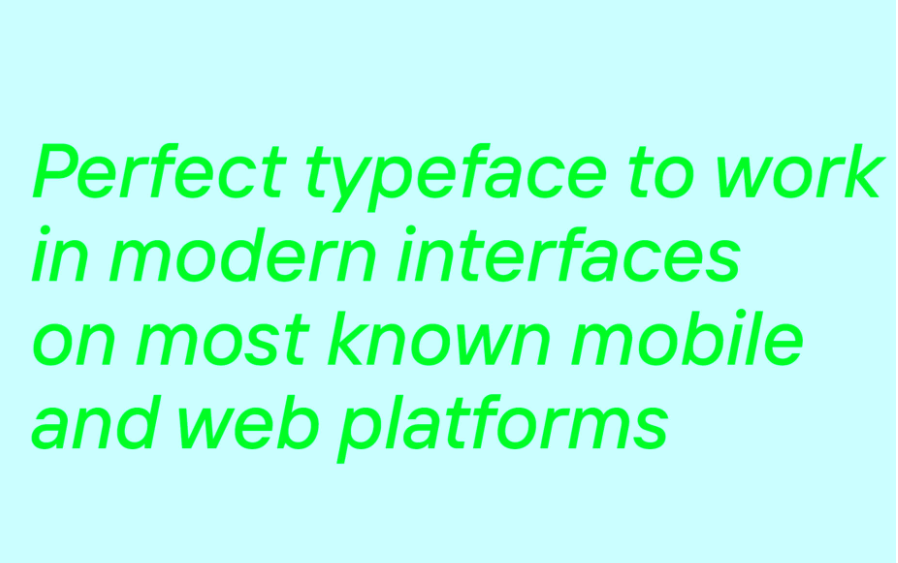
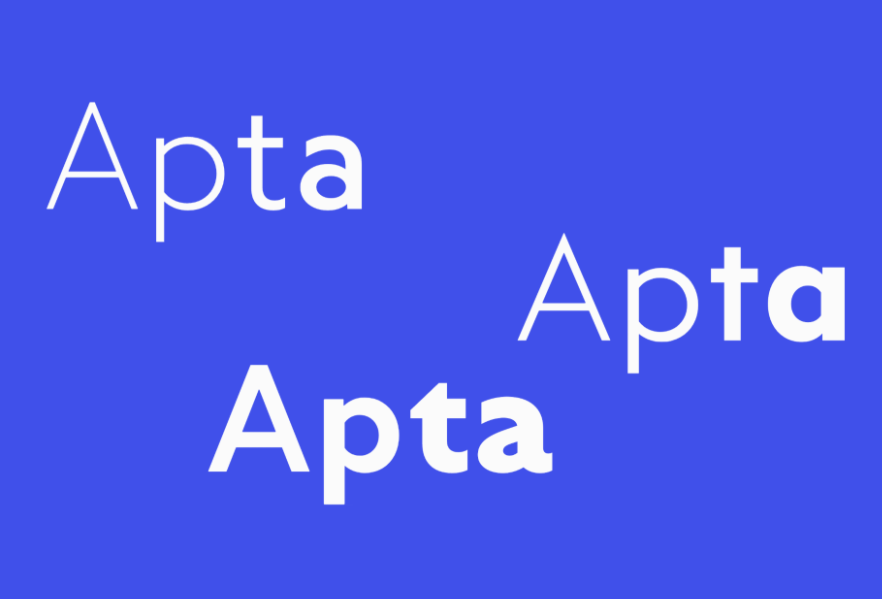
10、Apta是一款干净的无衬线字体,比例优美,让人联想到 Gotham 或 Gill Sans。走在人文主义和几何之间的界限很艰难,因此提供了三套风格,一套倾向于几何,一套倾向于人文主义,另一套是组合。

11、Gardez是一种独特的反对比显示面。它具有 50 年代加利福尼亚的氛围,并且在横幅广告中脱颖而出。

12、Effra不是一种新字体,但它刚刚更新为包含每个粗细和样式的可变字体版本。Effra 是具有人文主义细节的几何 sans,使其成为数字设计的理想选择。

13、Vermors是一款俏皮的复古字体,带有一些可爱的细节。它是全大写的,仅显示,并唤起了旧西部轿车的图像。

14、Satiata是一种厚实的显示字体,充满活力。它倾斜的垂直笔触使它看起来像在屏幕上跳舞。

15、Rund Display是一种几何无衬线字体,它为过度订阅的流派引入了一些新的东西,并在其弯曲笔划的末端添加了凹形终端。这增加了大尺寸的字符并锐化了较小尺寸的端子。