滚动箭头是一种常见的设计元素,许多网站使用小图标来帮助用户向下导航页面。这不是什么新鲜事,它作为一个视觉指示器已经存在了几十年。
幸运的是,更多的设计师正在尝试更有创意的方式来使用这些元素来创造更多的参与度和视觉兴趣。无论是滚动箭头本身的设计,还是它的摆放,还是动画和视觉效果。工作中有很多创意!
这里有一个创造性的滚动箭头设计的趋势和方法,使它在您的项目中能更好地视觉表达。
创意卷轴箭头设计趋势是什么?

创造性的滚动箭头设计趋势是一个共同的元素有趣的扭曲。设计师们所做的不仅仅是在家庭英雄区的底部中间插上一个小箭头。他们正在设计动画、颜色、形状和其他元素,将箭头与设计的其余部分联系起来,同时帮助指导用户。
当谈到他的趋势时,没有规则,箭头被用于各种类型的方式。在这里的所有例子中,你应该点击查看每一个设计的功能,从悬停状态到动画到缩放和放置。
如何识别这种设计趋势

如果你仔细观察,这是很容易发现的趋势之一。有很多网站使用滚动箭头;这里的箭头有一个特殊的设计天赋,使他们脱颖而出。
由于颜色、形状、大小、动画效果或位置,您会注意到这些滚动箭头。所有这些都有助于设计元素的创造性。
如何让它为你工作

如果你想利用这种设计趋势,让创意成为你的向导!
对于有大标题的网站来说,滚动箭头是一个很好的方向提示,这使得标题下的内容不那么明显。(这也是这个设计元素变得如此流行的原因。)
你可以拥有滚动箭头,让它成为设计的一部分,而不仅仅是事后的想法。
这里没有金科玉律;要有创意,创造一些与你要展示的主题相一致的东西。这个元素也可以是一个尝试新技术的地方,例如一个有趣的动画或悬停状态,具有很高的上升空间和相当低的风险(因为大多数人知道滚动,即使没有箭头)。
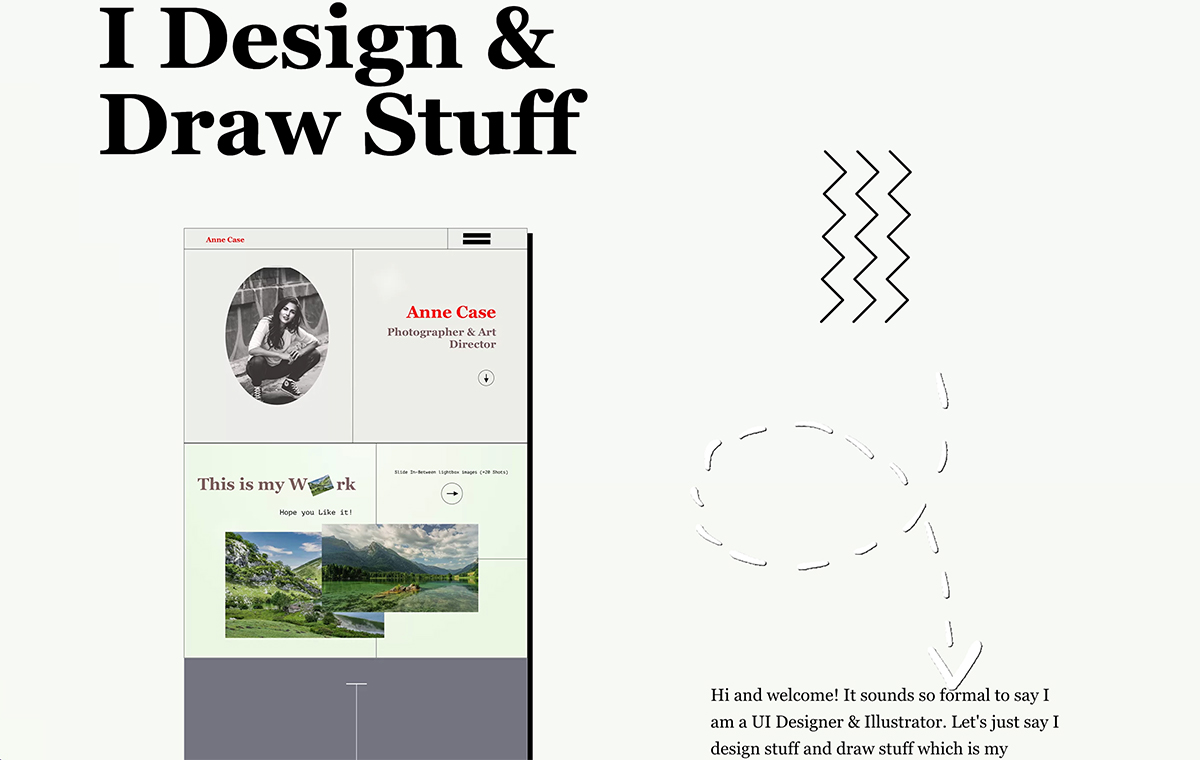
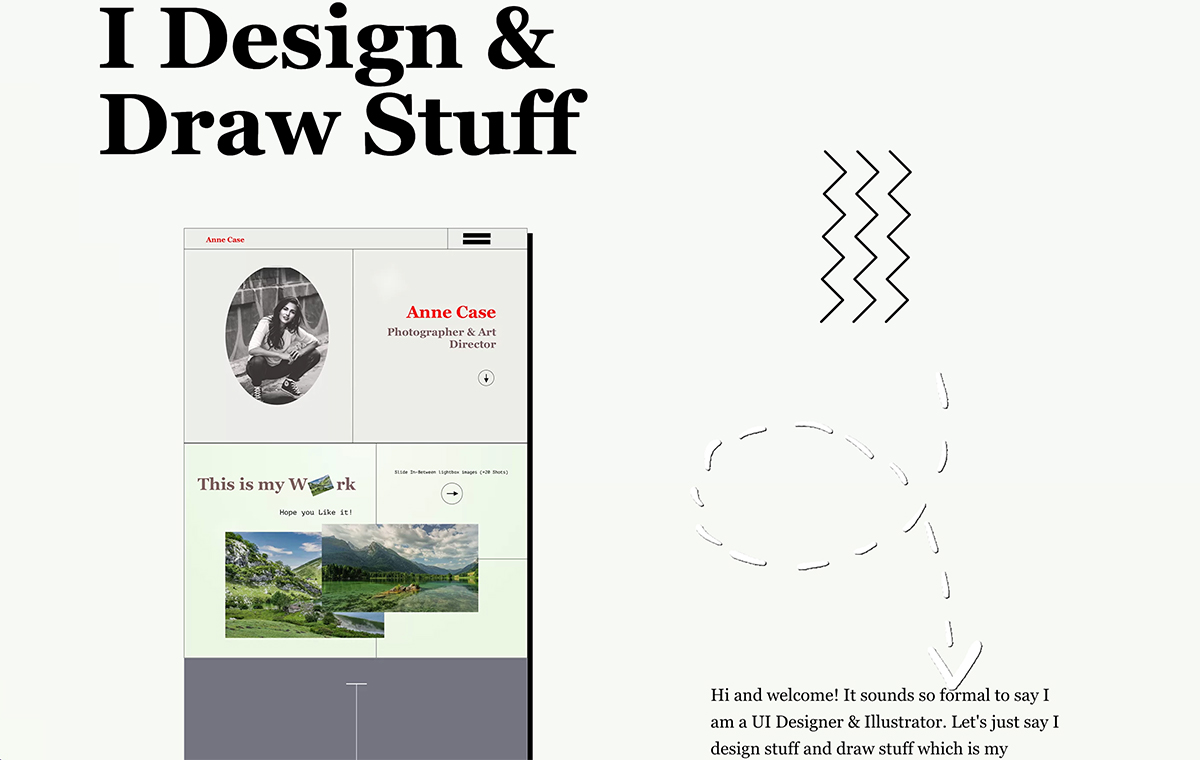
当考虑如何在这里融入你的设计元素时,不要害怕设计一些超大的东西,就像上面的例子。而不是滚动箭头如何占据屏幕的重要部分,并直接进入“设计和绘制”主题。(还包括一个不能错过的动画。)这才是你应该为之奋斗的那种理念。
例举5个典型的例子
这种趋势的例子还有很多,虽然不那么引人注目,但同样令人印象深刻。这里有五个我们喜欢的网站设计趋势的例子。
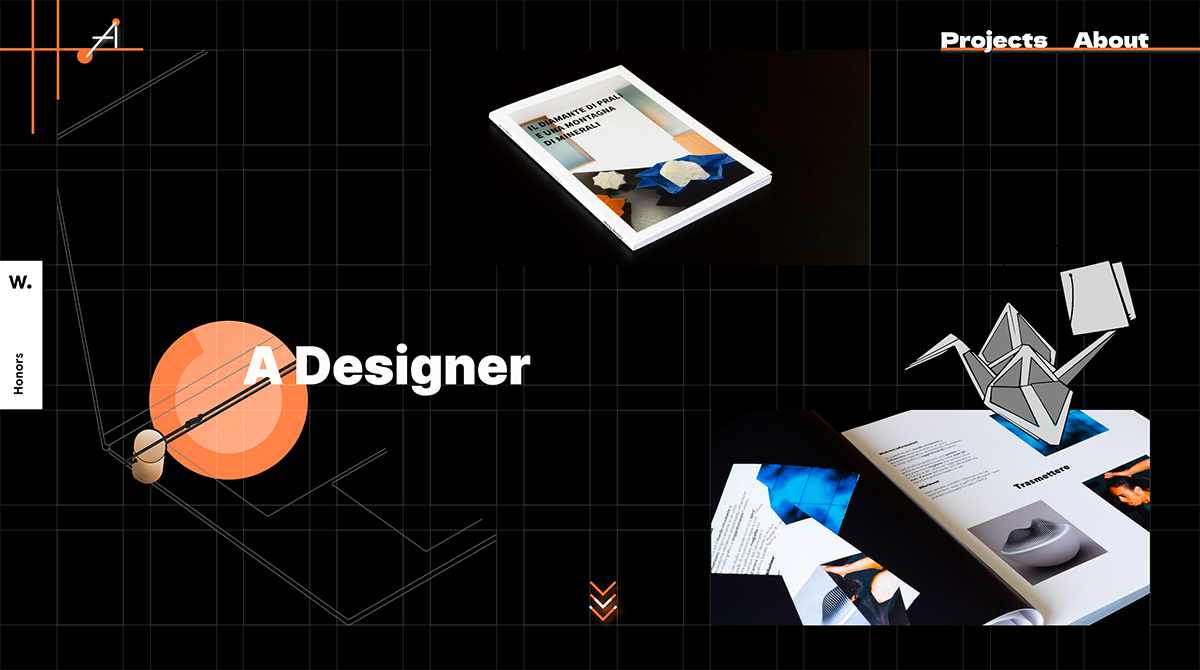
1、波普斯先生

Pops先生还使用了一个更大的滚动箭头,整体风格很时髦。右下角的弯曲箭头帮助您从图像移动到文本,向下滚动页面查看更多内容。
最右边的位置是这种眼球追踪运动或模式的理想位置。
2、蓝色泻湖
Blue Lagoon对滚动箭头采取了更传统的方法,但强调了动画和不太标准的放置。这里好的是箭头与周围元素相呼应的简单性。请注意标题、副标题和箭头是如何落在同一个左侧网格上的。
箭头的颜色与网站设计的其余部分相匹配,文本右边的所有分层元素帮助你回到左边的元素。它简单且极具吸引力。
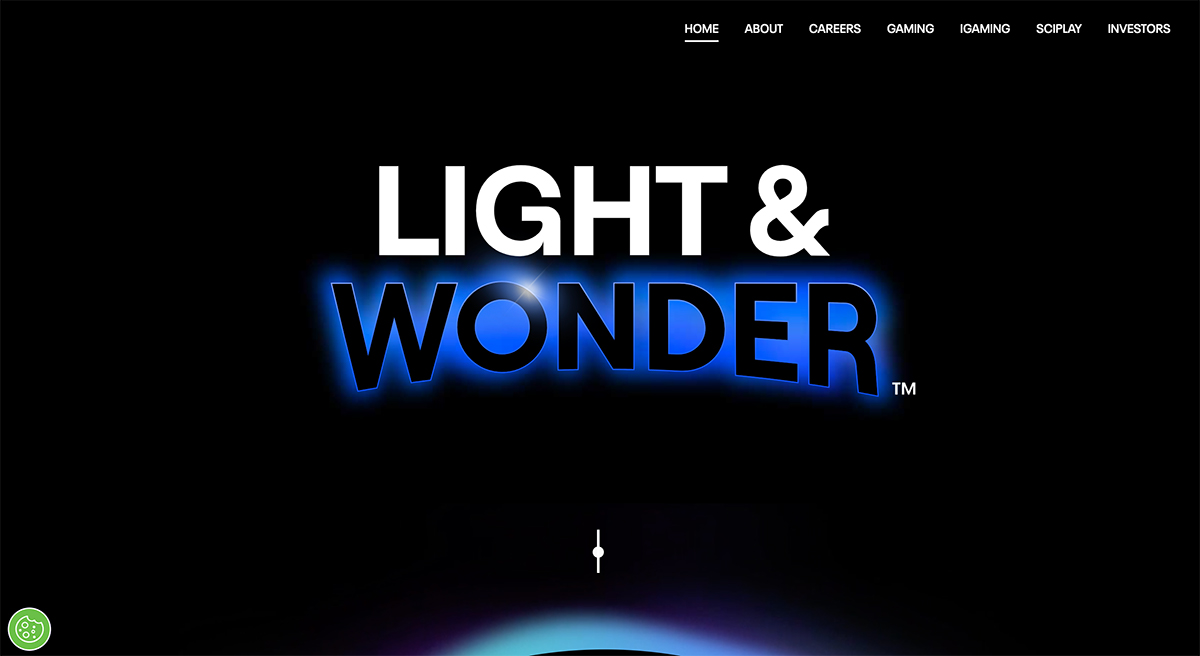
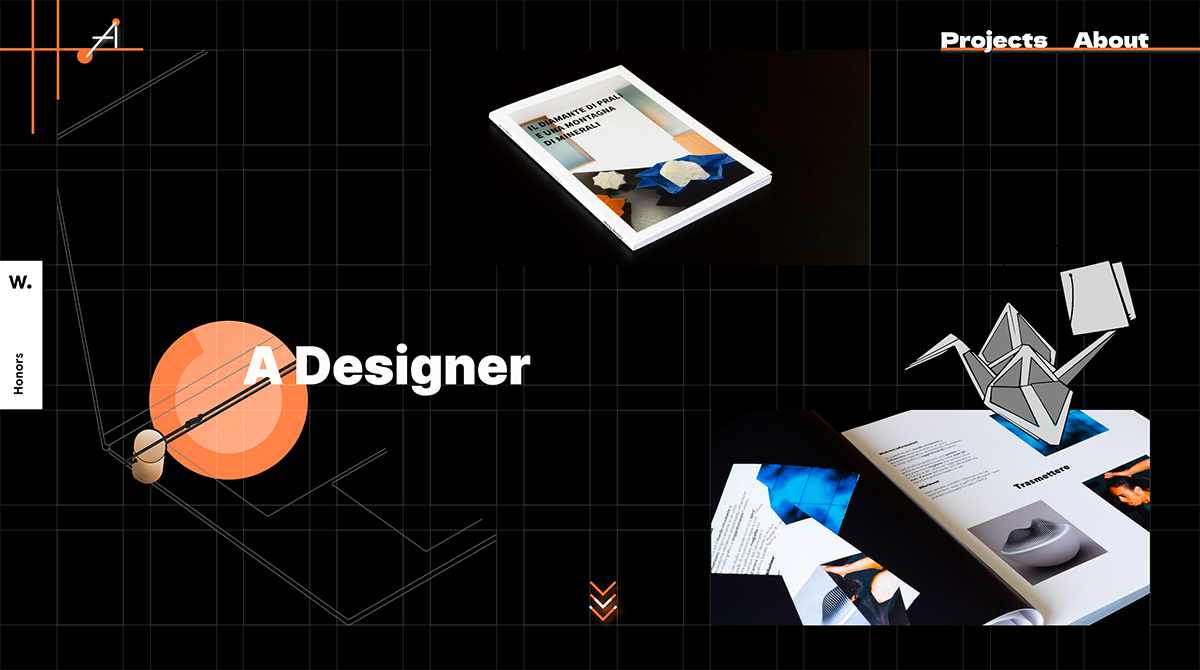
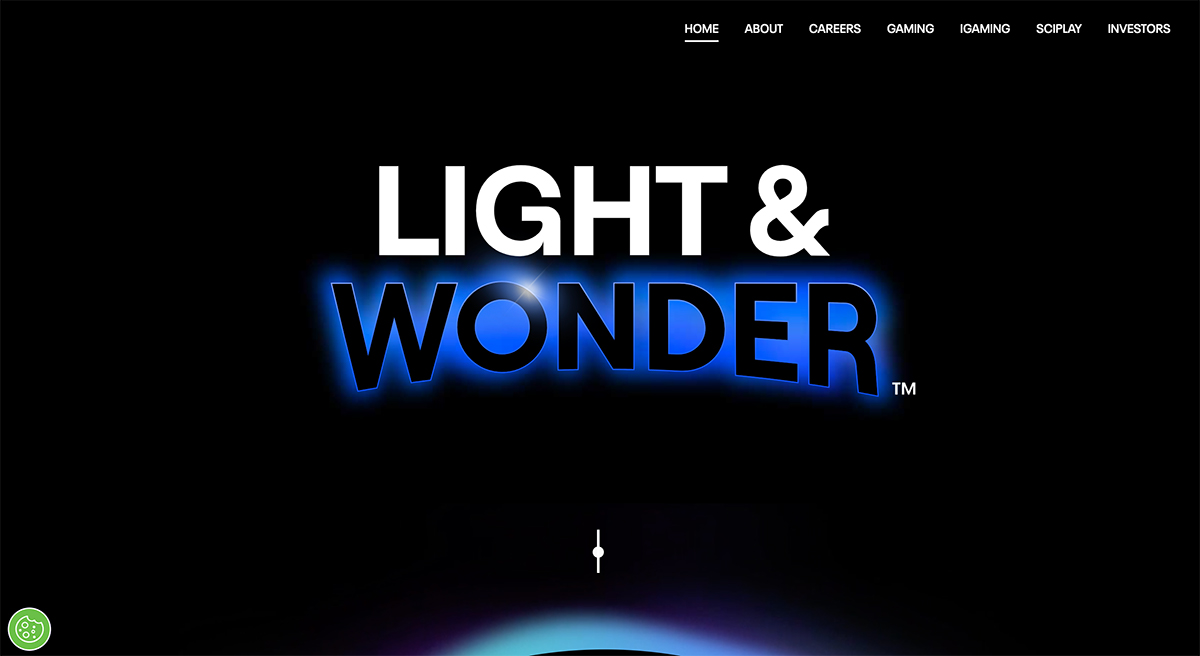
3、光与奇迹

有时滚动箭头根本不包括箭头。Light & Wonder就是这种情况,它使用一条带移动点的线来表示滚动交互。
虽然这里没有使用传统的箭头,但是用户应该做什么是毫无疑问的。这是知道你的滚动箭头设计是否有效的关键因素。从设计元素来看,下一步应该采取什么行动是显而易见的吗?(就算它有一个不超级普通的观感?)
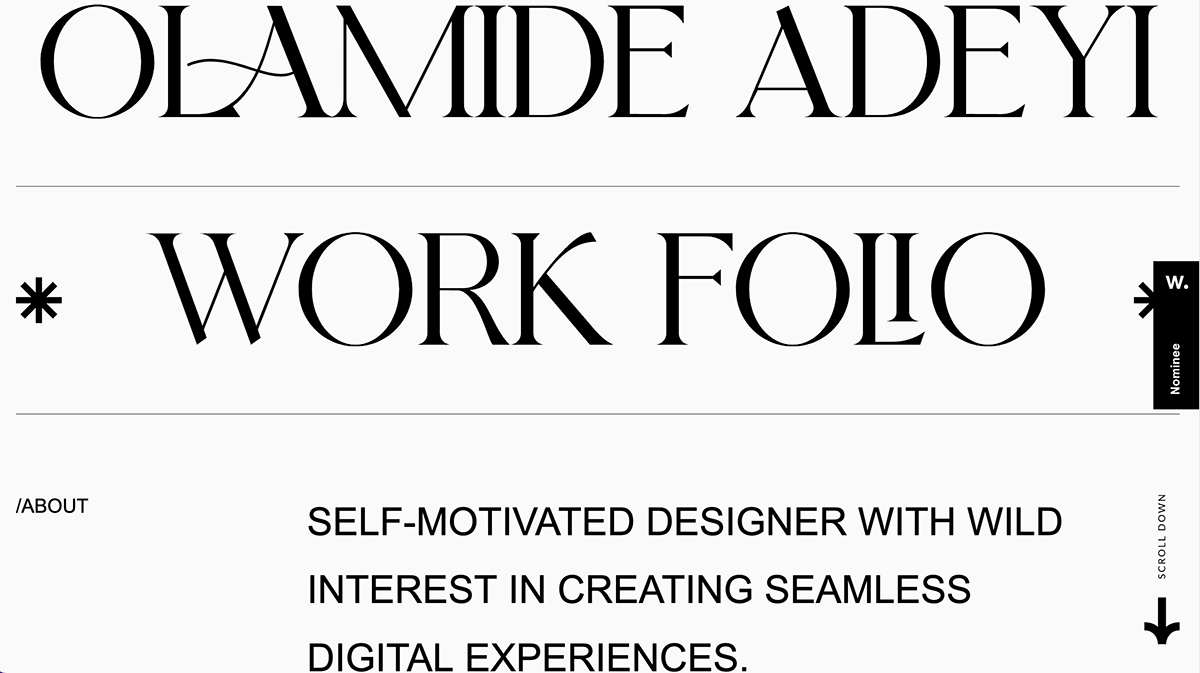
4、世界医师协会

这个滚动箭头是显而易见的,也是网站设计方向主题的一部分。这里的好处是箭头被放在一个更大的有颜色的元素中,这样它就不会丢失。你可能会遇到很多有滚动箭头的网站,但是看起来他们似乎试图在设计中隐藏它。
大胆去做吧。如果滚动箭头是你设计计划的一部分,不要觉得你需要隐藏它。拥有该元素,并使其与设计的其余部分一起工作。
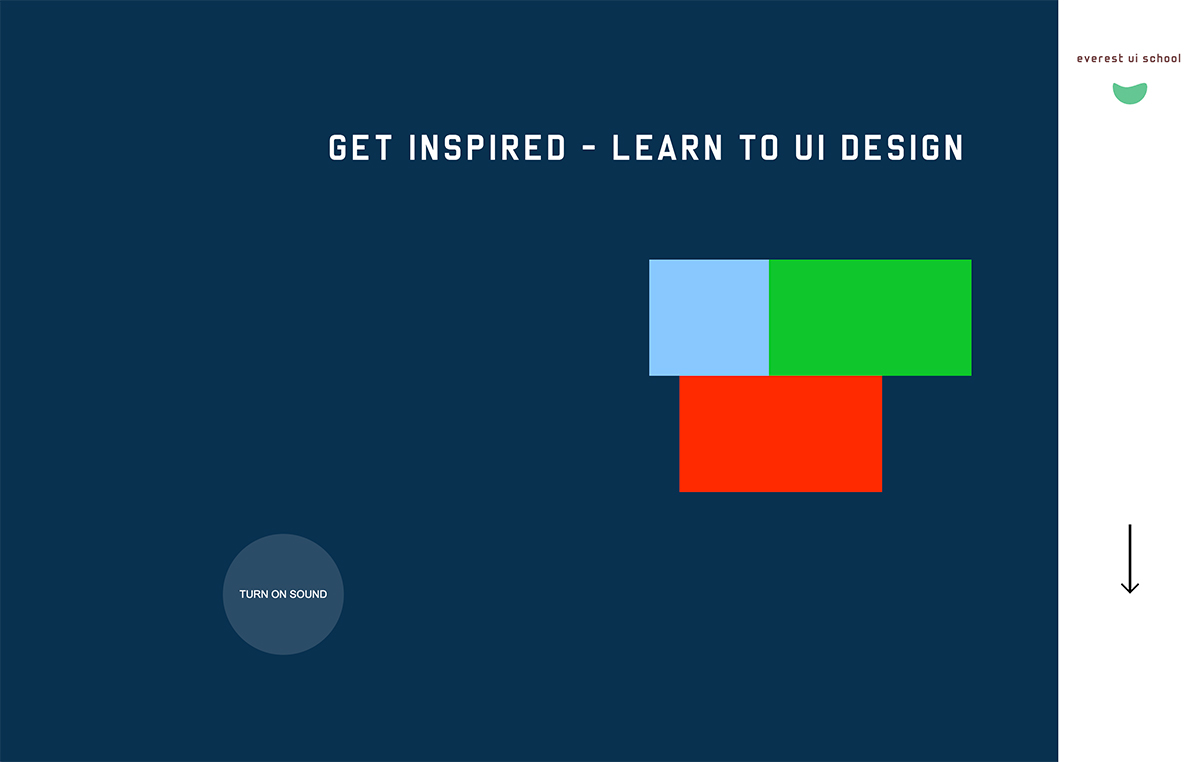
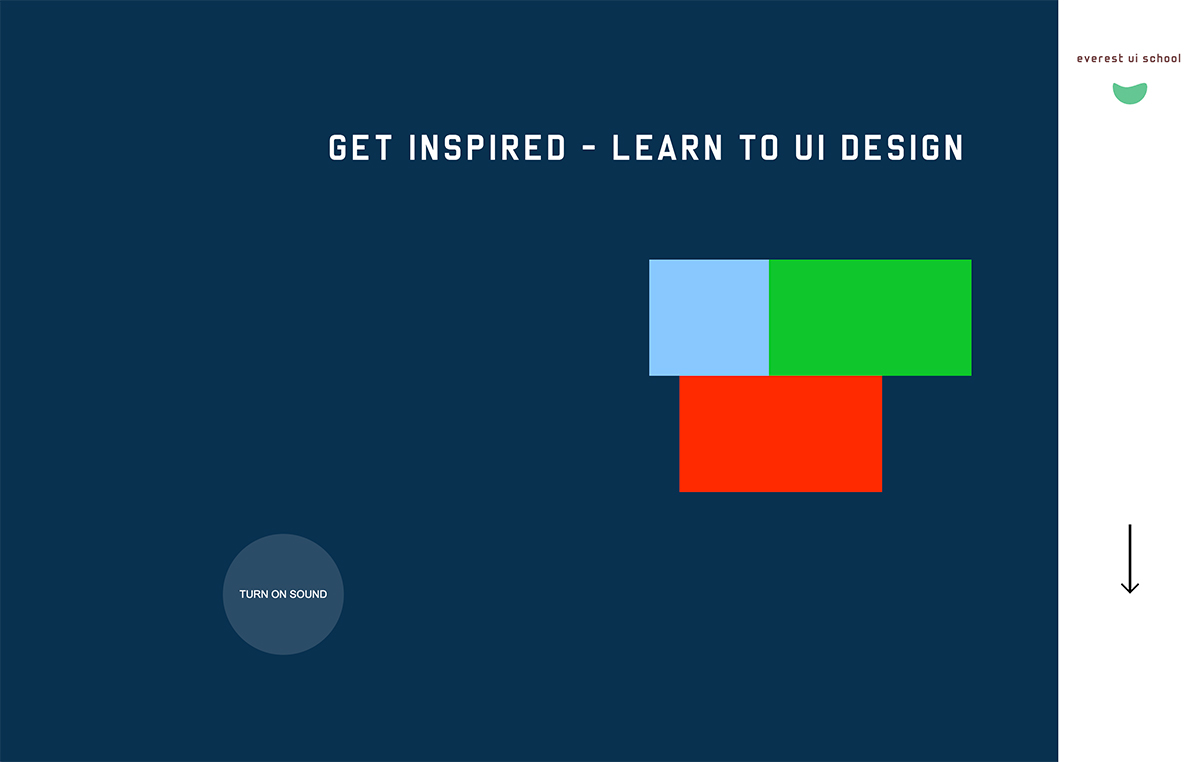
5、珠峰UI学校

乍一看,珠穆朗玛峰UI学校的滚动箭头看起来并不壮观。但是当你滚动的时候,右边栏的箭头会跟着你移动。总是有运动和互动的元素来帮助引导用户的路径。
这很有趣,让你思考设计想要你做什么,或者交互应该如何工作。复杂的动作和动画与设计本身的简单性相结合。
结论
滚动箭头可以是一个有趣和创造性的设计元素。好的一面是,只要有页面上的滚动动作,你几乎可以将它用于任何设计或项目。
请记住,要让元素本身的设计与整体美学相结合,以获得一种定制的感觉。考虑交互性,如动画或悬停状态,以增加参与度。如果你尝试了一段时间,没有得到很好的反馈,这是一个设计上的调整,你可以继续做,而不会破坏设计的其他部分。