多年前,智能手机普及,人们都习惯用手机浏览网站,因此特别强调了移动优先设计的重要性。就像响应式设计的流行是为了满足移动设备的设计要求而出现的一样,移动优先的设计原则主要是为了满足移动用户的设计要求。事实上,优先考虑以移动为中心的设计比响应式设计更进一步。今天,在世界各地,移动优先的设计已经流行起来,并成为网页和应用程序设计的规范。如果您仍然不相信移动优先设计所发挥的有效作用,这里我们将从下面几点阐述移动端的重要性。

搜索引擎排名
在 Google 的 Eric Schmidt 在 2016 年移动世界大会上宣布移动优先设计之后,8 年过去了,我们才看到 Google 公开提出移动优先搜索引擎排名。根据这一原则,网站的移动版本将首先由谷歌评估,以便在搜索引擎列表中对该网站进行排名。这个新的排名参数帮助了所有那些已经拥有移动优先设计优先级的网站。
 移动转化
移动转化
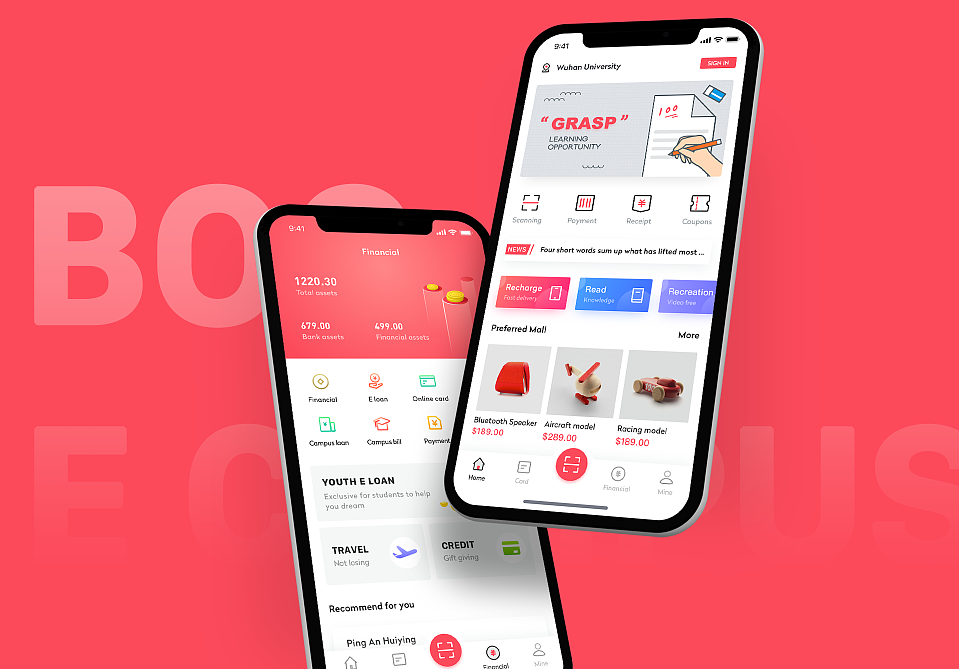
越来越多通过网站进行在线购物的人更喜欢移动网站而不是PC网站。移动网络购买正在慢慢取代桌面网络购买。对于新一代和青少年等特定年龄组,移动网页浏览和购物已经占据了桌面用户的数量。由于移动用户的参与度和业务转换范围明显高于桌面用户,网站越来越多地选择移动优先的设计。
 使用 PWA 拉近 Web 和移动性
使用 PWA 拉近 Web 和移动性
渐进式 Web 应用程序 (PWA) 创造了另一个利用移动优先设计的广泛范围。由于 PWA 是具有许多类似于原生应用程序的功能和性能的网站,因此越来越多的需要全面移动和 Web 足迹的企业选择这项技术。
如果网站已经具有移动优先设计,那么将其转换为 PWA 会更容易。这是优先考虑移动优化设计的另一个重要动机。
 移动优先设计将继续蓬勃发展
移动优先设计将继续蓬勃发展
由于移动设备继续流行并且已经占据了计算的主流,移动优先的方法将在未来几年保持相关性。未来几年,移动优先设计将成为绝大多数网站的主要设计惯例。
 如何塑造您的移动优先设计?
如何塑造您的移动优先设计?
既然您已经了解了移动优先设计几乎不可替代的作用,那么揭示一些有用且有效的原则以将这种设计原则用于您的应用程序项目非常重要。让我们揭示移动优先设计的重要技巧。
 内容和设计中的极简主义
内容和设计中的极简主义
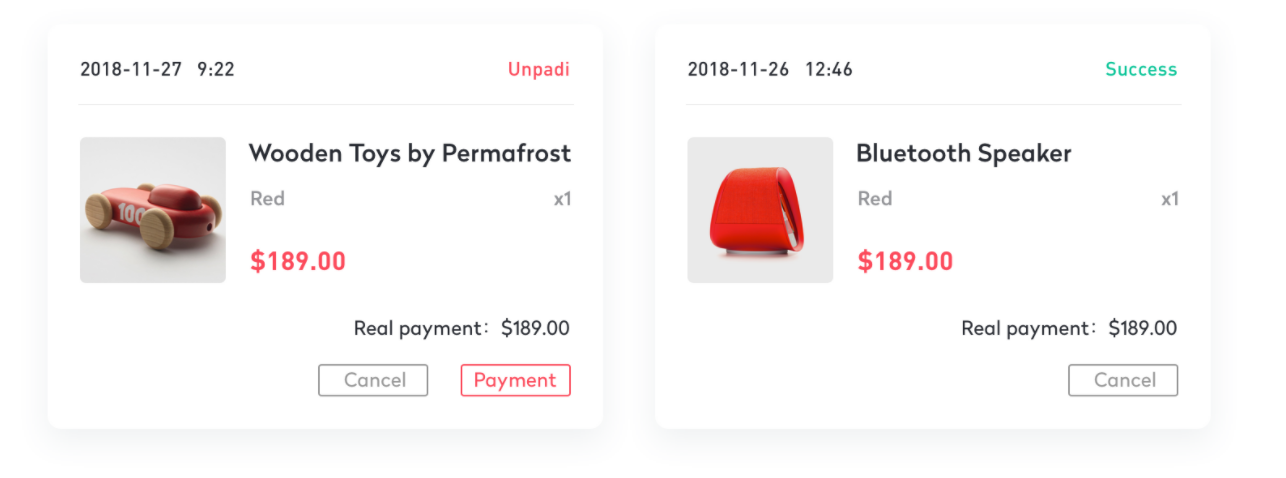
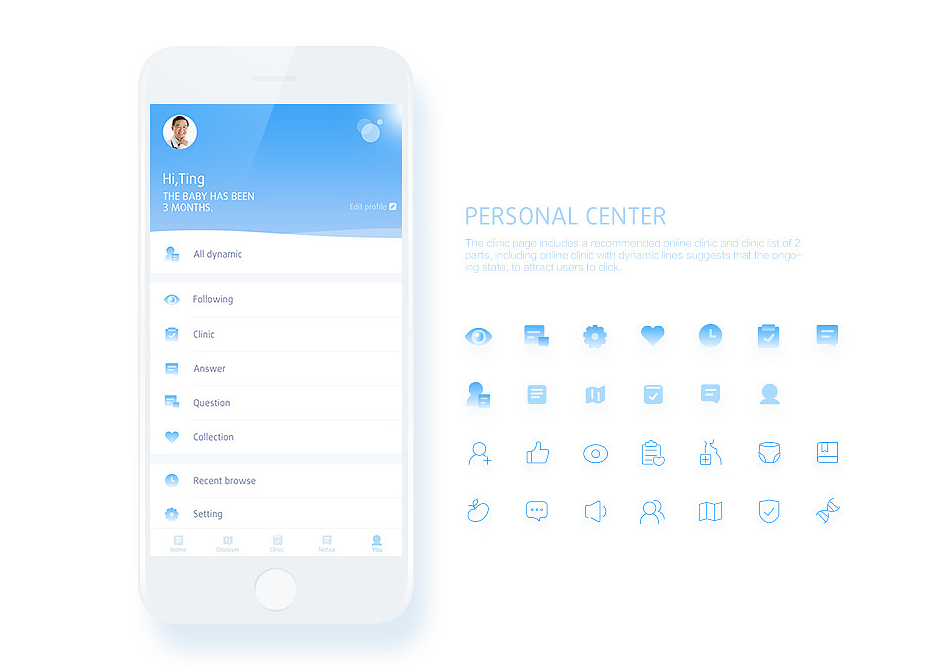
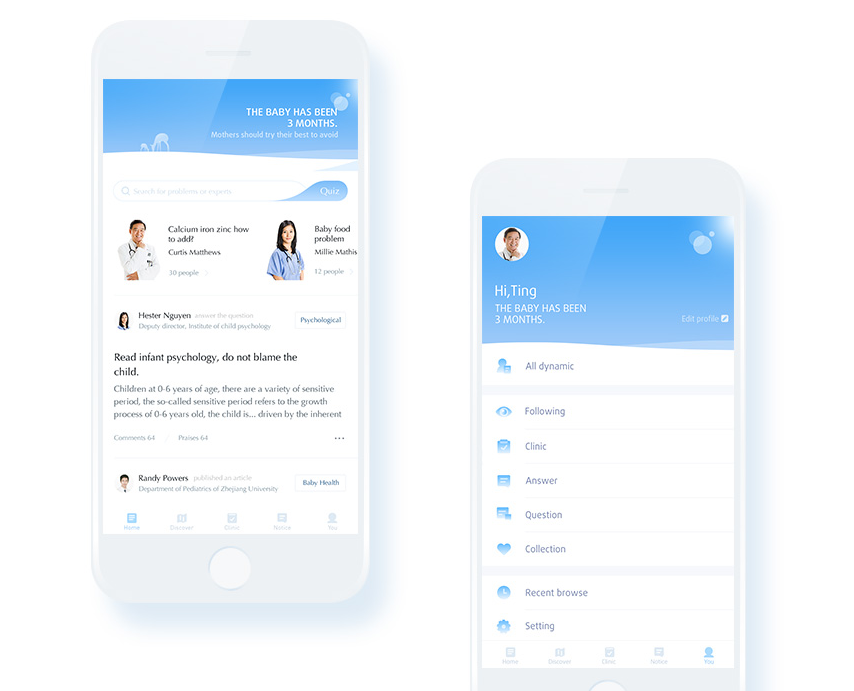
极简主义设计原则已经成为移动网站的拥护者,主要是因为移动设备的屏幕更小,设计元素和内容的数量更少总是有助于减少认知负荷和干扰。此外,移动用户很不耐烦,他们通常只是快速浏览一下内容或消息。这是极简主义对移动网站如此有效的另一个原因。
 简单是关键
简单是关键
简单性是现在数字应用程序和平台的主要内容,主要是因为移动用户碰巧每天都在消费大量内容。仅仅因为我们的移动时间花费了我们相当大的一部分日日夜夜,我们总是感到不安和无聊。这就是为什么作为移动用户,我们如此讨厌复杂性并如此钟情于简单性。为了提升您的移动优先设计方法,请确保屏幕看起来简单、易于交互并且可以快速传递信息。
为确保设计简单,请遵循以下原则。
a.将网站页面的数量保持在最低限度
b.确保您的网站具有简单的搜索功能
c.利用大量空白或负空间来清除杂乱
d.在布局中使用清晰的线条和边框
c.始终使用简单字体并确保使用字体大小以获得最佳可读性
d.不要创建多个列,因为这会妨碍移动设备的可读性

选择正确的工具
最后但同样重要的是,重要的考虑因素是为您的移动网站使用正确的设计工具。幸运的是,您拥有大量适用于所有设计任务和目的的出色设计工具。至于框架,您有 Bootstrap、Skeleton 和 Foundation 作为流行的选择。通过使用正确的设计工具,您已经可以朝着完美的方向前进,因为这些工具已经过时间考验并在多个成功的项目中使用。
 采用 MVP 开发方法
采用 MVP 开发方法
最小可行产品 (MVP) 是指随着时间的推移逐步创建应用程序产品的设计和开发方法,同时从维护应用程序典型价值主张的基本设计和功能集开始。这个想法是创建一个适合目标用户的应用程序设计,并在获得反馈后添加更多设计元素以改进设计输出。MVP 方法允许您验证设计并进行更改以进一步改进。
 结论
结论
移动优先设计作为一项原则将在未来几年继续主导网页设计。自然,对于网站开发人员和设计人员来说,利用所有经过时间考验的原则和经过验证的工具来帮助塑造主要针对移动用户的设计是明智的。