一.引入layui 上传插件
layui.use('upload', function(){
var upload = layui.upload;
var uploadInst = upload.render({
elem: '#uploadImg' //触发事件元素
,url: url// 这里的请求没啥作用,我只是不想让它报接口异常提示,写的临时接口(不做处理的)
,exts:"jpg|png|jpeg"
,accept:"images"
,size:"10240"
,before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
//$(demo).attr('src', result); //图片链接(base64)
demo=$('#imgBox');
imgBase64(demo,file,2,0,result,function (base64) {
$('#license').val(base64)
var data = {
idcard: '',
eno: '',
base64: base64,
index: 0
}
});
});
}
,done: function(res){
//上传成功
}
,error: function(){
}
});
})
二.将文件转换成base64 并压缩图片大小
function imgBase64(demo,file,wh,mark,bs,callback){
if((file.size+"").length > 6){
var reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = function(e) {
var image = new Image() //新建一个img标签(还没嵌入DOM节点)
image.src = e.target.result
image.onload = function() {
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
var imageWidth = image.width / wh; //压缩后图片的大小
var imageHeight = image.height / wh;
canvas.width = imageWidth
canvas.height = imageHeight
context.drawImage(image, 0, 0, imageWidth, imageHeight)
var base64 = canvas.toDataURL('image/jpeg',0.5);// 图片质量0.5
//压缩完成
$(demo).attr('src', base64);
var data = base64.replace(/^data:image\/\w+;base64,/, "");
var bytes = window.atob(data);
var ab = new ArrayBuffer(bytes.length);
var ia = new Uint8Array(ab);
for(var i = 0; i < bytes.length; i++) {
ia[i] = bytes.charCodeAt(i);
}
var blob = new Blob([ab], {
type: 'image/jpeg'
});
console.log('压缩后的图片大小', blob.size);
if((blob.size+"").length > 6 && mark != 1){ // 超过1MB重新按比例3压缩一遍
imgBase64(demo,file,3,1,function (res) {
callback(res)
})
}else{
callback(data)
}
}
}
}else{
$(demo).attr('src', bs);
callback(bs.replace(/^data:image\/\w+;base64,/, ""))
}
}
效果如图:

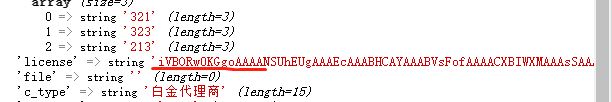
提交后:

图片将以base64编码提交到后台:

三、在后台我们可以将base64图片转换成图片
/**bs64 转图片 */
function base64($base64,$username){
$imageName =$username.'.png';//图片名称
$path = "/Uploads/partner/";//图片路径
$dir= ? '../'. :'.'.;
if (!is_dir($dir.$path)){ //判断目录是否存在 不存在就创建
mkdir($dir.$path,0777,true);
}
$imageSrc= $path."/". $imageName;
//dump($dir.$imageSrc);exit;
if (file_put_contents($dir.$imageSrc, base64_decode($base64))){
//dump( $imageSrc);
$oss= new Service\Upload();
if(file_exists($dir.$imageSrc)){
$content = file_get_contents($dir.$imageSrc);
$error=$oss->uploadImage('member/partner/'.$imageName, $content);//上传到阿里云oss
$url='阿里云oss url'. $imageName;//返回存储在阿里云oss的地址
unlink($dir.$imageSrc);//删除本地图片
}
return $url;
}
}
或者不转换成图片直接数据库中保存base64编码 当时复杂的图片base64的编码很长,数据库字段长度要足够大
四、在html img 中显示base64图片