字体的选择会极大地影响你在界面中的内容和阅读的容易程度,以及与之相关的情感和人类心理。即使单词是为了阅读,它们也会被观看并建立视觉联系。
你可能听过这样一句话:“一张照片胜过千言万语。”如果这是真的,那么字体也是如此。
什么是字体心理学?

对于不同的排版样式,有一些配对准则可供参考。
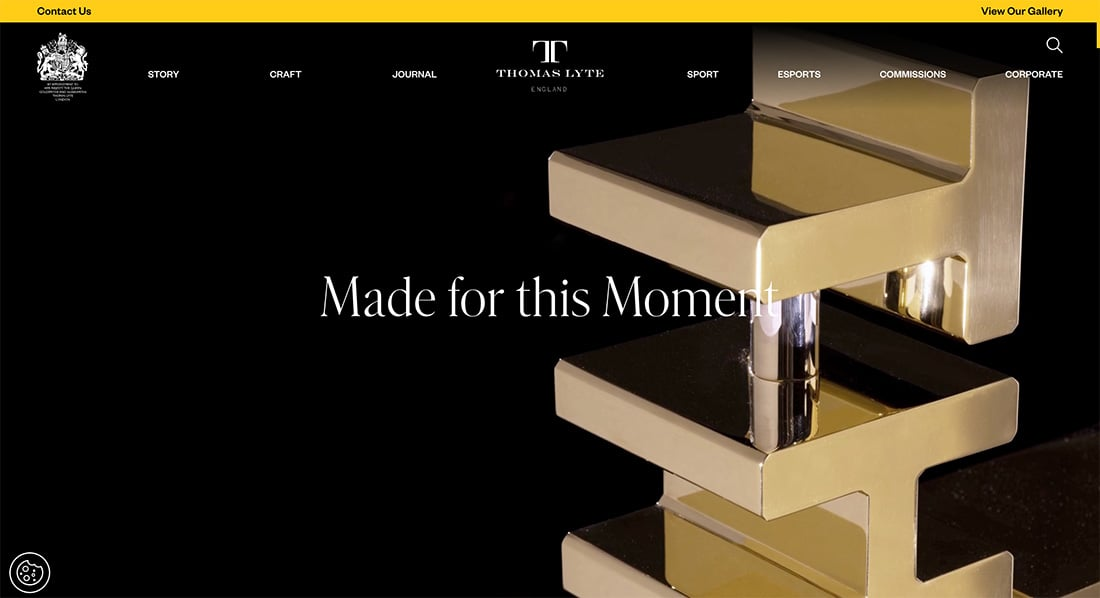
- 衬线:永恒,正式
- 现代衬线:魅力十足,时尚前卫
- 平板衬线:重要性,注意
- 无衬线:中性,简单
- 超薄或浓缩:权威,忙碌
- 斜体(衬线或无衬线):运动,区别
- 黑色或粗体(衬线或无衬线):重要性,停止
- 脚本:优雅,个性化
- 新奇:休闲、轻松
- 几何:复古,童趣
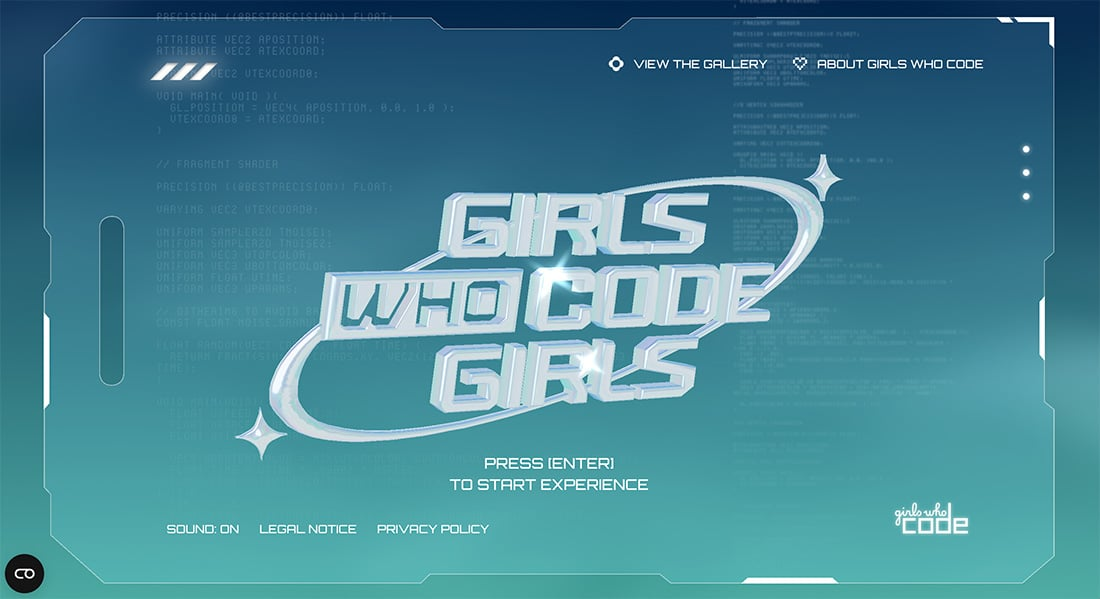
- 等宽:基于代码,技术
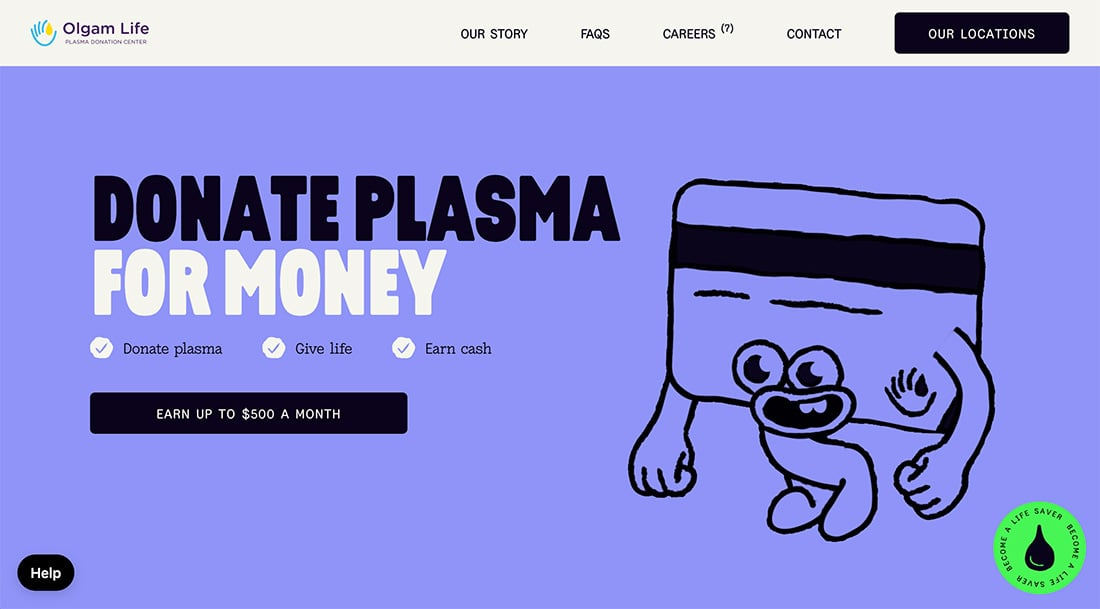
- 气泡或圆形:友善,快乐
- 年份:时尚,酷
- 垃圾:粗糙,神秘
当你浏览本文中的一些例子时,想想字体是如何影响你对设计的感觉或信任的,以及它想表达什么。你相信什么?你为什么犹豫?
什么是说服性设计?



说服性设计几乎是任何类型的图形元素,旨在帮助人们做出选择。
交互 设计基础是这样解释的:“说服性设计是设计实践的一个领域,其重点是通过产品或服务的特性来影响人类行为。基于心理学和社会学理论,说服设计常被应用于电子商务、组织管理和公共卫生等领域。然而,设计师也倾向于在任何需要目标群体长期参与度的领域使用它,鼓励继续定制。”
当你在考虑网站设计时,你可以进一步把说服性设计看作是一种旨在影响和引导用户行为走向某种转化的方法。这可能会使用一些技巧,比如让事情变得简单或吸引人,或者使用社会证明或游戏化。
说服性设计的目标是创造出功能性的产品,能够影响用户的思想、情感和行为。所有这些都是通过文字、图像和视觉元素(包括字体)的组合来完成的。
如何使用字体进行说服?


大多数时候,你可能不会直接思考字体是如何说服你的设计。但是字体的选择会在你的大脑中产生微小的反应,让你对你所看到的东西有某种感觉。
例如,有些人喜欢或讨厌网上的衬线字体。十多年来,我们一直在讨论无衬线字体是否更适合在线阅读。另一方面,许多书使用衬线字体,没有人质疑它。
这会影响你对设计的感觉,以及你是否觉得它是可信的或值得信赖的。(Just想想看,如果你拿起一本小说,它是用漫画Sans印刷的;你会对此有某种感觉。)
UX Collective的Dora Cee就这样把上下文分解了,这很有道理。
“衬线会降低阅读速度,所以如果你想让你的读者花更多的时间在你的内容上,你可以利用这一点,例如,选择Times New Roman、Garamond、格鲁吉亚、Didot或任何其他衬线家族中你喜欢的东西。
“我们也可以转换视角。对于较大的文本块,您可能希望选择无衬线字体以加快阅读速度-这也提高了可访问性。10%的人被认为有阅读障碍,他们可能会感谢你帮助他们提高阅读能力。根据一项研究综述,那些视力低下的人似乎也更喜欢无衬线字体。
“衬线字体显著提高了记忆力。正如前面所强调的,由于阅读和破译它们需要更长的时间,它们可以带来更深刻、更坚实的知识。”
你也可以把这个背景扩展到其他各种与网站目标和基调有关的目标。字体心理学可以通过以下方式影响说服力:
- 建立信誉:使用清晰、专业的字体可以让人对网站内容产生信任感。
- 发出特殊音调的:字体的选择可以影响设计的情绪和基调,比如一个有趣的、轻松的品牌使用一个好玩的字体,或者一个专业的、传统的品牌使用一个严肃的字体。
- 正在创建层次结构:不同的字体大小和样式将注意力引导到特定的元素上,这些元素创建了一个视觉层次结构,对信息进行优先级排序。
- 提高可读性:易于阅读的字体有助于保持访问者的参与度,并减少他们因沮丧而离开页面的可能性。
- 匹配品牌标识:选择与品牌个性和价值观相符的字体有助于强化品牌形象,并在所有媒体上创造一致的用户体验。
3个在说服性设计中大量使用字体的例子
当你想到说服性设计时,电子商务可能是你首先想到的东西之一,因为它是一种直接的转换和销售。这里有三个设计,做了一个伟大的工作与字体心理和说服他们的网上商店。
旧海军
老海军想要感觉年轻、有趣和平易近人。他们使用易于阅读的字体,明亮的颜色,以强调这种情感-和购物-连接。
沃莱巴克
简单的字体有助于建立更好的理解和信任的品牌。当有更大的价格标签时,信任就显得尤为重要。字体选择的层次结构,从粗体到较轻的描述,再到中间的大小和定价,有助于直观地指导您完成销售过程。
GXVE美容
这个品牌对字体做了两件事:
- 该品牌使用了一个时髦的标识在旧世界的风格,创造一个前卫的感觉
- 他们将其与可读性很强的字体搭配,字体从粗体到常规层次结构都很清晰,便于阅读
结语
字体心理归结为一个简单的因素:正确的字体强调你试图在设计中传达的信息。错误的字体可能会产生负面影响,使信息不清楚或造成错位或混淆。
使用正确的字体可以帮助你推动转换和建立更好的品牌连接。
考虑一下你的目标,然后为项目选择字体,以确保尽可能的最佳对齐。