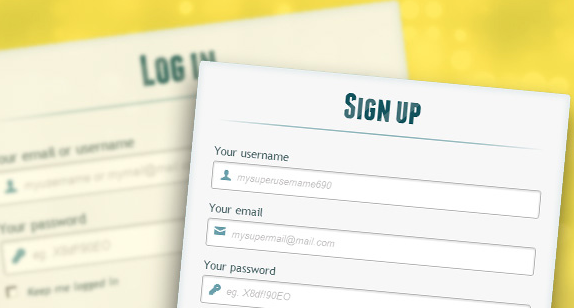
我们将创建两个 HTML5 表单,它们将使用 CSS3 伪类:target在登录和注册之间切换。代码如下:

<div id="container_demo" >
<!-- hidden anchor to stop jump http://www.css3create.com/Astuce-Empecher-le-scroll-avec-l-utilisation-de-target#wrap4 -->
<a class="hiddenanchor" id="toregister"></a>
<a class="hiddenanchor" id="tologin"></a>
<div id="wrapper">
<div id="login" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1>Log in</h1>
<p>
<label for="username" class="uname" data-icon="u" > Your email or username </label>
<input id="username" name="username" required="required" type="text" placeholder="myusername or mymail@mail.com"/>
</p>
<p>
<label for="password" class="youpasswd" data-icon="p"> Your password </label>
<input id="password" name="password" required="required" type="password" placeholder="eg. X8df!90EO" />
</p>
<p class="keeplogin">
<input type="checkbox" name="loginkeeping" id="loginkeeping" value="loginkeeping" />
<label for="loginkeeping">Keep me logged in</label>
</p>
<p class="login button">
<input type="submit" value="Login" />
</p>
<p class="change_link">
Not a member yet ?
<a href="#toregister" class="to_register">Join us</a>
</p>
</form>
</div>
<div id="register" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1> Sign up </h1>
<p>
<label for="usernamesignup" class="uname" data-icon="u">Your username</label>
<input id="usernamesignup" name="usernamesignup" required="required" type="text" placeholder="mysuperusername690" />
</p>
<p>
<label for="emailsignup" class="youmail" data-icon="e" > Your email</label>
<input id="emailsignup" name="emailsignup" required="required" type="email" placeholder="mysupermail@mail.com"/>
</p>
<p>
<label for="passwordsignup" class="youpasswd" data-icon="p">Your password </label>
<input id="passwordsignup" name="passwordsignup" required="required" type="password" placeholder="eg. X8df!90EO"/>
</p>
<p>
<label for="passwordsignup_confirm" class="youpasswd" data-icon="p">Please confirm your password </label>
<input id="passwordsignup_confirm" name="passwordsignup_confirm" required="required" type="password" placeholder="eg. X8df!90EO"/>
</p>
<p class="signin button">
<input type="submit" value="Sign up"/>
</p>
<p class="change_link">
Already a member ?
<a href="#tologin" class="to_register"> Go and log in </a>
</p>
</form>
</div>
</div>
</div>
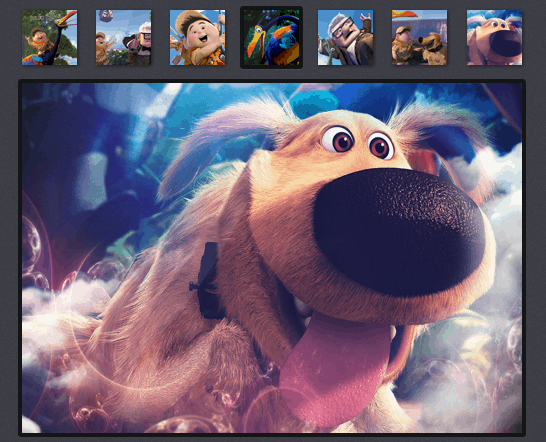
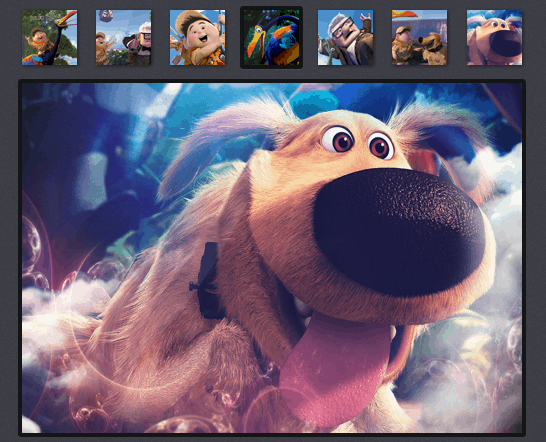
使用CSS3做图像内容滑块,代码如下:

<div class="slider-wrapper">
<ul class="s-thumbs">
<li><a href="#slide-1"><img src="img/thumb1.png" alt=""><span>Slide Left</span></a></li>
<li><a href="#slide-2"><img src="img/thumb2.png" alt=""><span>Slide Right</span></a></li>
<li><a href="#slide-3"><img src="img/thumb3.png" alt=""><span>Slide Top</span></a></li>
<li><a href="#slide-4"><img src="img/thumb4.png" alt=""><span>Slide Bottom</span></a></li>
<li><a href="#slide-5"><img src="img/thumb5.png" alt=""><span>Zoom In</span></a></li>
<li><a href="#slide-6"><img src="img/thumb6.png" alt=""><span>Zoom Out</span></a></li>
<li><a href="#slide-7"><img src="img/thumb7.png" alt=""><span>Rotate</span></a></li>
</ul>
<ul class="s-slides">
<li class="slideLeft first" id="slide-1"><img src="img/slide1.png" alt=""></li>
<li class="slideRight" id="slide-2"><img src="img/slide2.png" alt=""></li>
<li class="slideTop" id="slide-3"><img src="img/slide3.png" alt=""></li>
<li class="slideBottom" id="slide-4"><img src="img/slide4.png" alt=""></li>
<li class="zoomIn" id="slide-5"><img src="img/slide5.png" alt=""></li>
<li class="zoomOut" id="slide-6"><img src="img/slide6.png" alt=""></li>
<li class="rotate" id="slide-7"><img src="img/slide7.png" alt=""></li>
</ul>
</div>
.slider-wrapper ul,
.slider-wrapper li,
.slider-wrapper div,
.slider-wrapper img,
.slider-wrapper a {
margin: 0;
padding: 0;
border: none;
outline: none;
list-style: none;
}
.slider-wrapper {
width: 508px;
overflow: hidden;
}
ul.s-thumbs li {
float: left;
}
ul.s-slides,
ul.s-slides li,
ul.s-slides a,
ul.s-slides img {
width: 500px;
height: 350px;
position: relative;
}
ul.s-slides {
overflow: hidden;
clear: both;
}
ul.s-slides li {
position: absolute;
z-index: 50;
}
ul.s-thumbs li {
float: left;
margin-bottom: 10px;
margin-right: 11px;
}
ul.s-thumbs li:last-child {
margin-left: 1px;
margin-right: 0;
}
ul.s-thumbs a {
display: block;
position: relative;
width: 55px;
height: 55px;
border: 4px solid transparent;
-webkit-transition: all 0.25s ease-in-out;
-moz-transition: all 0.25s ease-in-out;
-o-transition: all 0.25s ease-in-out;
-ms-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
font: bold 12px/25px Arial, sans-serif;
color: #515151;
text-decoration: none;
text-shadow: 1px 1px 0px rgba(255,255,255,.25), inset 1px 1px 0px rgba(0,0,0,.15);
}
ul.s-thumbs img {
-webkit-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
-moz-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
box-shadow: 1px 1px 5px rgba(0,0,0,.5);
}
ul.s-thumbs a:hover,
ul.s-slides {
border: 4px solid #141517;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 0px rgba(255,255,255,.05);
-moz-box-shadow: 0px 1px 0px rgba(255,255,255,.05);
box-shadow: 0px 1px 0px rgba(255,255,255,.05);
}
以上就是登录注册表单和图像内容滑块的全部html和css的全部内容,大家有没有看懂的地方可以给我留言,我会一一为大家解答,如果大家还有不会的效果可以给我留言,我会在下期的文章中为大家答疑解惑,感谢各位大佬的关注与支持,以此致谢!