接上一篇文章“npm到底是什么意思”,既然我们知道npm 代表什么,并且对它的作用以及它如何适应 Web 开发有了一个非常笼统的了解,我们应该花一点时间看看命令行,因为这是我们与 npm 交互的方式。
命令行概述
命令行是我们可以键入(可以预见的)命令以直接由我们的计算机执行的地方。它非常快,并且比大多数试图为您处理命令行的应用程序允许更多的管理员权限。需要在您的系统上安装一些东西,或者更新它?命令行可以做到这一点,更不用说卸载它们了。哎呀,甚至服务器端语言也可以在命令行上运行,从而打开了广泛的工具和开发技术。
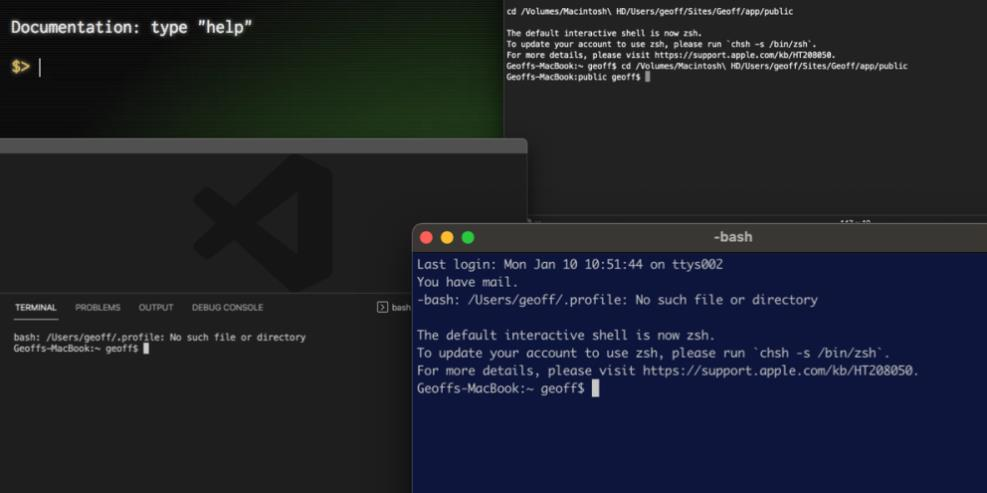
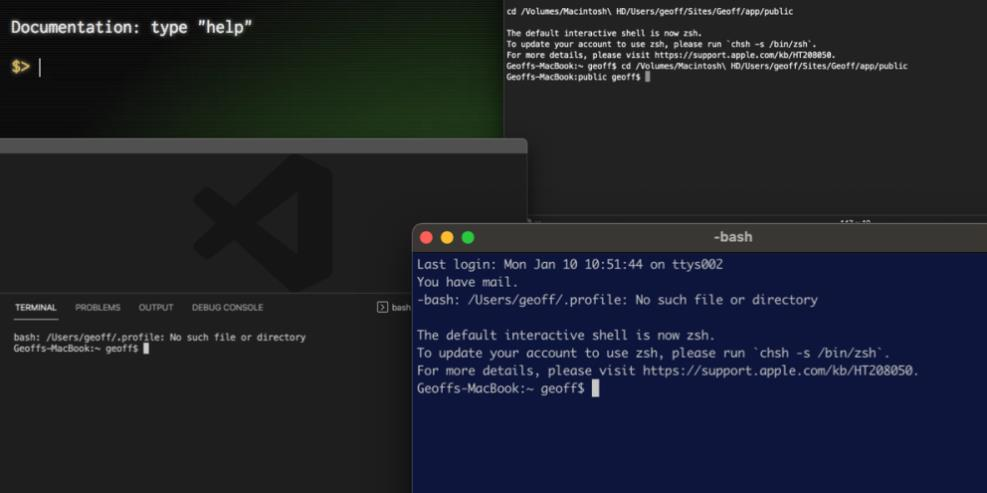
由于这些原因,命令行被认为是许多开发人员不可或缺的工具。即使您不是开发人员,也有可能在某些时候遇到过命令行。也许您在 MacOS 中打开终端应用程序时已经访问过它。也许您已经使用了直接内置于您的代码编辑器中的一个——VS Code和许多其他代码编辑器都带有集成终端。也许您甚至遇到过iTerm或Hyper等第三方终端应用程序。

如果您使用过终端,那么到目前为止您的大部分命令行使用可能只是简单地键入(或粘贴)其他人给您的命令。没关系; 这通常是我们完成工作的方式。
但是,让我们花点时间来了解一下命令行到底是什么,以及为什么它被如此广泛地使用。
命令行与终端
“命令行”和“终端”在技术上是两个不同且截然不同的事物,但通常可以互换使用。您可能还会听到称为“shell”的命令行或将其缩写为“CLI”,这是“命令行界面”的缩写。
除了迂腐的区别,这些术语通常用来表示几乎相同的东西。因此,为了尽可能简单,我将从现在开始交替使用它们。
打开命令行
无论您想如何称呼它,您可能都知道命令行是那个看起来很吓人的窗口,可能带有深色背景和白色(有时是绿色)文本,您可以在其中键入计算机似乎可以理解的命令,即使您并不理解。

根据您在命令行上工作的位置和方式,您可能会注意到的第一件事是一个不显眼的美元符号字符,$它显示在您可以开始输入的第一行。您甚至可能在其他文章或文档中看到过它。
在命令前加上一个字符是常见的约定$——但这确实是一个令人困惑的约定。那是因为不需要键入它。它实际上不是命令的一部分。相反,$表示要在终端中运行的命令。
所以这里是关于使用命令行工作的第一条规则:如果您发现自己正在键入或复制包含该字符的指令$,请知道没有必要将它包含在您的工作中;终端已经覆盖了它。
您可能会在一行的开头看到其他内容而不是$,例如>、_,甚至是箭头。同样,无论它是什么,它几乎肯定不会直接输入或粘贴到命令行中。
命令行有什么作用?
电影和电视节目通常将终端描绘成快速打字的黑客在黑暗、僻静的房间里使用的东西。这部分是因为它为那些可能不知道黑客帝国中层叠字母的真正终端的人们提供了很好的娱乐。(他们也不应该;我无法判断电视节目中描绘的手术是否准确,并且非常满足于将这种区别留给专业人士。)
但命令行并不完全用于编写代码。顾名思义,命令行就是用来写命令的。我想你可以说所有编码在某种程度上都是命令,所以这确实有点模糊。但一般来说,终端中的代码与代码编辑器中的代码不同。相反,您使用终端通过您希望它立即运行的命令控制您的计算机。
命令行的优点
您可能想知道为什么开发人员首先喜欢在命令行中工作。您可能更喜欢漂亮的应用程序或图形用户界面(简称 GUI,有时发音为“gooey”),您可以在其中查看所有选项并直观地找到最佳选项。这很好,我们将在本章中稍微讨论一下 GUI 并提供它们的示例。
许多开发人员都有这种感觉,即使它看起来不像。但是在命令行中工作会带来一些在可视化应用程序中并不总是容易复制的优势。
它授予你上帝般的系统特权
命令行是计算机科学人士所说的“特权环境”。这听起来像是耶鲁兄弟会的房子,但它只是意味着这是一个对你可以做的事情几乎没有限制的地方;没有护栏的地方。
这就是命令行令人望而生畏的名声的来源——无论您输入什么命令,只要它有效,都会立即执行,而且通常是不可逆转的。它能够与您的操作系统试图阻止您编辑的隐藏文件进行交互。您有权访问系统中的任何内容。您甚至可以与远程服务器上的类似核心文件进行交互——我们都知道这样的谚语:这种能力伴随着巨大的责任。
将命令行想象成一个懒惰的安全卫士可能会有所帮助。它假定您始终知道自己在做什么,并让您直接通过入口。这使它有点冒险,是的,但它也使它非常强大,并且是某些任务和项目的完美选择。
超级快
命令行相对于典型应用程序的另一个优势是:速度很快。
情况并非总是如此。命令行的速度往往被夸大了,并且在很大程度上取决于所讨论的任务。但是当它更快时,它通常可以快很多倍。另外,命令行真正发挥作用的地方往往正是代码项目最需要速度的地方,即下载和创建文件。
正如我们将在本指南的其他章节中看到的那样,npm 所做的一个关键部分是在您的机器上安装东西(通常在为您正在处理的项目指定的文件夹中)。这就是命令行非常适合与包管理器(我们也会了解它的含义)一起工作的原因,比如 npm——它在计算机之间下载和传输文件——通常比使用浏览器来做要快得多它。
命令行使 npm 能够以惊人的速度生成大量文件。运行单个命令以高速一次性安装、更新或删除这些文件的能力使终端成为许多工作中最快、最有效的工具。
它做了其他语言做不到的事情
在终端中工作如此有利的另一个原因是,它是您可能想要在项目中使用的许多工具已经可供您使用的地方,无需任何额外设置。
但是,让我们后退一点。
当您听到“服务器端语言”一词时,您可能会想到 PHP、Ruby 或 Java。也许它甚至是该领域的新成员,例如 Rust 或 Go。您甚至可能已经知道 Node 属于该列表,但如果不知道,请原谅我跳到前面一点。
不管怎样,当大多数人想到像这样的服务器端语言时,他们往往会想到 Web 服务器等待请求然后响应它们。例如,WordPress 在收到启动 PHP 的请求之前处于空闲状态。当您发送一条新推文时,这是对 Twitter 服务器的请求,最终会命中 Rails 中的 Ruby 方法。
可以说,服务器端语言被认为比网络语言更强大。HTML、CSS 和 JavaScript 很棒,但它们不能与文件系统一起工作、发送电子邮件、处理图像、发出系统命令、与操作系统交互或运行计划任务;在许多其他应用程序或网站可能需要做的事情中。默认情况下,浏览器中的 JavaScript 甚至无法运行,除非有人在浏览器中主动查看网页。
将服务器端语言视为更强大的应用程序和软件背后的强大引擎是很正常的。而且,在许多情况下,这是准确的。但是让我们花点时间认识到,为了运行代码,您的机器就是一台服务器。虽然不是网络服务器(它可能是一个,但那会很奇怪而且可能是不明智的)。尽管如此,还是一台服务器。
您可以安装和运行我们提到的任何服务器端语言,也许您甚至已经在某些时候这样做了(或至少尝试这样做)。您可能已经安装了 PHP,因此您可以运行 WordPress(虽然现在有更好的方法可以做到这一点),或者您可能已经安装了 Ruby,以便您可以遵循一些关于 Rails 的教程,就像示例一样。
或者可能不是。也许您以前从未安装过一整套该死的编程语言。无论哪种方式,只要知道这些语言在服务器上运行而不是在 Web 浏览器上运行——为此,您的机器就是服务器。
除此之外,您可能希望在开发工作流程中使用的许多工具(例如用于编译 CSS 的 Sass)实际上在服务器端语言上运行。因此,使用命令行会让您置身于所有最强大的工具随手可得的位置。
使用应用程序而不是命令行
我们在本文前面简要介绍了 GUI。值得注意的是,一些命令行任务具有相应的 GUI,这使得使用命令行更加直观和程序化。
很好的例子包括GitHub Desktop(用于管理代码存储库)和CodeKit(用于处理、捆绑和编译资产),尽管 VS Code 中的源代码管理选项卡也符合条件。尽管像这样的 GUI 通常专注于特定职责,但它们可以让您通过漂亮的可视化用户界面在终端窗口之外的实际应用程序窗口中完成工作。
作为一个选项,GUI 很不错,尽管这些年来我已经很习惯在命令行上工作,但我仍然希望有更多的 GUI 来完成命令行使之成为可能的事情——两者都是为了我自己的方便并降低新开发人员的进入门槛。
然而,我相信没有更多此类应用程序的原因是因为速度。构建命令行界面 (CLI) 比组装一个成熟的应用程序要快得多,也容易得多,通常要快几个数量级。所以如果我们今天想要美好的东西,命令行通常是我们需要去的地方。