一、什么是 Swiper ?Swiper 是一个纯 JavaScript 打造的滑动特效插件,面向手机、平板电脑等移动终端。它能够实现触屏焦点图、触屏 Tab 切换、触屏多图切换等常用效果。Swiper 开源、免费、稳定、使用简单、功能强大,是网站开发中的不二选择。Swiper 应用广泛,使用频率仅次于 jQuery,轮播图类排名第一,是网页设计师必备技能。众多耳熟能详的品牌在使用,如:北京东奥官网,华为,格力,顺丰,大疆,网易等等。
简单了解完 Swiper 强大之处了,今天我们主要的内容是讲讲如何使用 Swiper 实现网页开发中常见的缩略图焦点图双向控制。
二、引入 Swiper 插件首先,我们要在网站中引入 swiper 插件,这边推荐使用 swiper5 或者 swiper7 的版本,具体资源可以在官网下载,这里以 swiper5 为例。分别引入 css 文件和 javascript 文件如下:
<!-- swiper插件CSS -->
<link rel="stylesheet" href="./css/swiper@5.4.5.min.css">
<!-- swiper插件JS -->
<script src="./js/swiper@5.4.5.min.js"></script>
三、创建 Html 结构<!-- 焦点图 Swiper -->
<div class="swiper-container gallerySwiper" id="gallerySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">slider1</div>
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div>
<div class="swiper-slide">slider4</div>
<div class="swiper-slide">slider5</div>
</div>
<!-- 前进后退按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- 缩略图 Swiper -->
<div class="swiper-container thumbsSwiper" id="thumbsSwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">slider1</div>
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div>
<div class="swiper-slide">slider4</div>
<div class="swiper-slide">slider5</div>
</div>
</div>
四、在 Css 中设置焦点图和缩略图的样式:/* ==================== 焦点图和缩略图公用样式 Start ==================== */
.gallerySwiper .swiper-slide,
.thumbsSwiper .swiper-slide {
background-color: #4390ee;
font-size: 20px;
text-align: center;
color: #fff;
font-weight:200;
}
.gallerySwiper .swiper-slide:nth-child(2n),
.thumbsSwiper .swiper-slide:nth-child(2n) {
background-color: #ca4040;
}
.gallerySwiper .swiper-slide:nth-child(3n),
.thumbsSwiper .swiper-slide:nth-child(3n) {
background-color: #ff8604;
}
.gallerySwiper .swiper-slide:nth-child(4n),
.thumbsSwiper .swiper-slide:nth-child(4n) {
background-color: #4390ee;
}
.gallerySwiper .swiper-slide:nth-child(5n),
.thumbsSwiper .swiper-slide:nth-child(5n) {
background-color: #22ab39;
}
/* ==================== 焦点图和缩略图公用样式 End ==================== */
/* ==================== 焦点图样式 Start ==================== */
.gallerySwiper{
margin-bottom: 15px;
}
.gallerySwiper .swiper-slide {
height: 200px;
line-height: 200px;
}
.gallerySwiper .swiper-button-prev:after,
.gallerySwiper .swiper-button-next:after{
color: #fff;
font-size: 20px;
}
/* ==================== 焦点图样式 End ==================== */
/* ==================== 缩略图样式 Start ==================== */
.thumbsSwiper .swiper-slide {
height: 100px;
line-height: 100px;
cursor: pointer;
}
/* ==================== 缩略图样式 End ==================== */
五、在 Javascript 中初始化 Swiperlet gallerySwiper = new Swiper("#gallerySwiper", {
speed: 800, // 切换速度
allowTouchMove: false, // 设置焦点图是否允许触摸滑动切换
spaceBetween: 40, // 在slide之间设置距离(单位px)
navigation: {
nextEl: "#gallerySwiper .swiper-button-next",
prevEl: "#gallerySwiper .swiper-button-prev"
},
thumbs: {
swiper: {
el: "#thumbsSwiper",
spaceBetween: 15,
slidesPerView: 4, // 设置slider容器能够同时显示的slides数量
observer: true,
observeParents: true,
watchSlidesProgress: true,
watchSlidesVisibility: true
},
autoScrollOffset: 1 // 设置自动滚动的边缘Slide个数
}
});
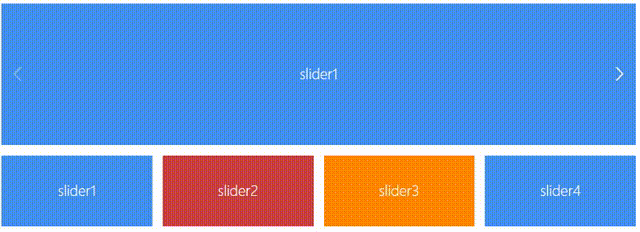
六、最终效果如下:

七、关键代码:其实我们使用 swiper 实现焦点图,缩略图双向切换很简单,主要是运用了 swiper API 中的thumbs组件,它专门用于制作带缩略图的swiper,比使用controller组件更为简便,且在loop状态下更友好。
值得一提的是,autoScrollOffset属性,这个参数不是实现焦点图缩略图功能的必要属性。 它可以设置自动滚动的边缘Slide个数。
当缩略图的Slide个数超过最大显示的数量时,缩略图会自动滚动来对应主图的Slide。默认缩略图与主图同步显示,有时你想缩略图要比主Swiper提前一些显示,这时可以设置这个参数。
比如缩略图显示4个Slide,当主图滑动至第五张时,缩略图才会滚动,设置此参数为1后,主图滑动至第四张时缩略图就提前滚动了。
具体效果可以在编辑器上自行测试下,按具体需求使用呢。