
上面展示的就是轮盘抽奖,一共有六个奖项,其中一个是“不中奖”的,其余五个均能获得奖品,奖品的标题、奖品类型(实物或积分)、中奖概率,每次抽奖需要多少积分等都可以在后台设置,如下图所示:

每次抽奖时扣除积分,奖品类型有实物和积分,如果是积分,直接增加用户账号的积分,这个比较简单,如果是实物,则要生成一个关联商品的礼品订单。
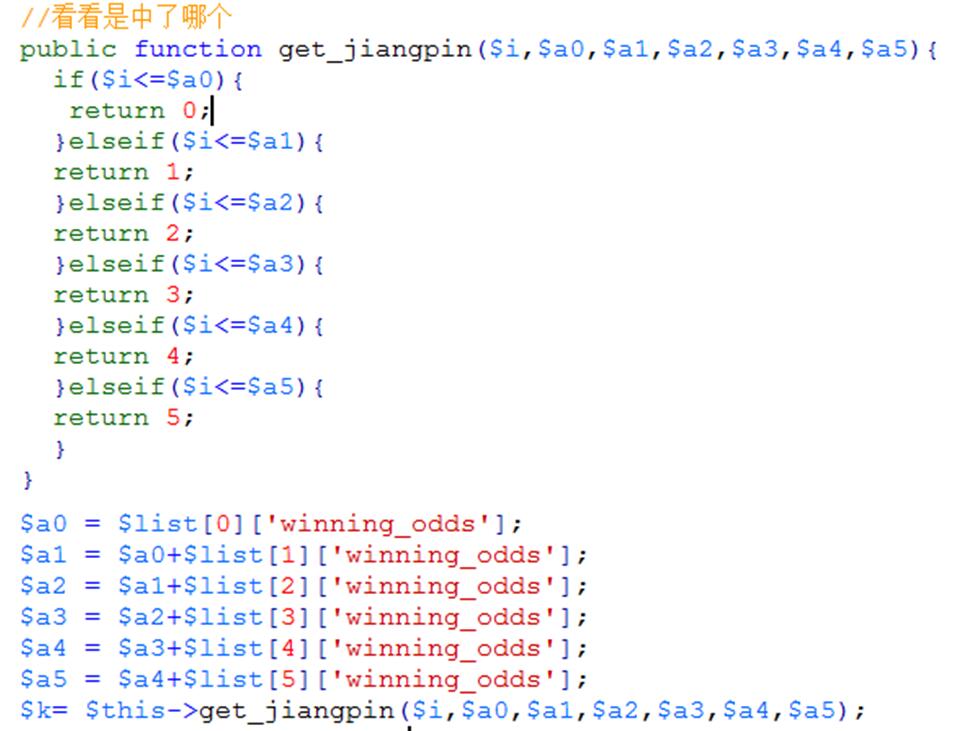
中奖率:是指整个抽奖的分为1万份,所以最低的中奖率可以设置成0.01%(当然如果不想用户抽到某个奖项,可以设置成0%,这样用户就永远不可能抽到),后台的接口使用的PHP语言,计算中奖率的代码如下图:

其中$i=rand(1,10000);即从1到10000随机一个数。
winning_odds是指某个奖项的中奖数值,例如中奖率是10%,则在winning_odds的值为1000.特别提一下,不中奖的概率是由100%-其他五个奖项的概率而自动生成的。所以后台修改某个奖项的概率的时候,需要更新不中奖的概率。
小程序JS方面:
Page({
//奖品配置
awardsConfig: {
btnDisabled: ‘’,//是否允许点击抽奖
awards: [
{ 'index': 0, 'name': '300积分' },
{ 'index': 1, 'name': '某商品' },
{ 'index': 2, 'name': '1000积分' },
{ 'index': 3, 'name': '100积分' },
{ 'index': 4, 'name': '不中奖' },
{ 'index': 5, 'name': '某实物' }
]
},
onReady: function (e) {
this.drawAwardRoundel();
},
//画抽奖圆盘
drawAwardRoundel: function () {
var awards = this.awardsConfig.awards;
var awardsList = [];
var turnNum = 1 / awards.length; // 文字旋转 turn 值
// 奖项列表
for (var i = 0; i < awards.length; i++) {
awardsList.push({ turn: i * turnNum + 'turn', lineTurn: i * turnNum + turnNum / 2 + 'turn', award: awards[i].name });
}
this.setData({
btnDisabled: this.awardsConfig.chance ? '' : 'disabled',
awardsList: awardsList
});
},
//发起抽奖
playReward: function () {
//中奖index
var awardIndex = 2;
var runNum = 8;//旋转8周
var duration = 4000;//时长
// 旋转角度
this.runDeg = this.runDeg || 0;
this.runDeg = this.runDeg + (360 - this.runDeg % 360) + (360 * runNum - awardIndex * (360 / 6))
//创建动画
var animationRun = wx.createAnimation({
duration: duration,
timingFunction: 'ease'
})
animationRun.rotate(this.runDeg).step();
this.setData({
animationData: animationRun.export(),
btnDisabled: 'disabled'
});
// 中奖提示
var awardsConfig = this.awardsConfig;
setTimeout(function () {
wx.showModal({
title: '恭喜',
content: '获得' + (awardsConfig.awards[awardIndex].name),
showCancel: false
});
this.setData({
btnDisabled: ''
});
}.bind(this), duration);
}
})
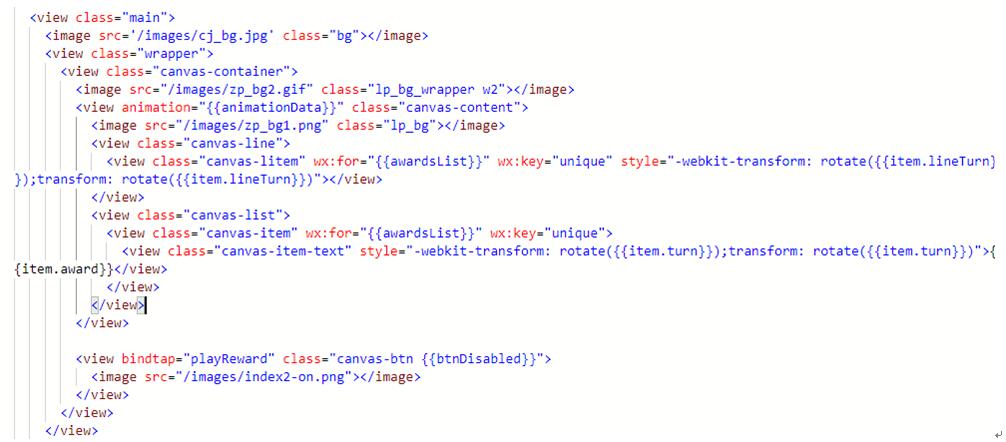
小程序的wxml代码如下图:

我们这里就不详细讲如何调用API接口,如何判断是获取了哪个奖项了,大家可以根据初始的JS代码来套程序,因为改变了awardIndex值,对应的奖项也会出来,通过后台接口的返回值,可以判断是积分还是实物,然后进行下一步操作.为了防止用户连续点击“抽奖”的按钮,需要用 btnDisabled来判断用户是否可以继续抽奖,当轮盘尚未转完时,是不允许重复点击的。
以上就是对微信小程序轮盘抽奖后台功能,抽奖概率,小程序JS代码进行讲解,这是只提供一种思路,大家可以根据实际的情况对程序功能进行调整。