如未看
vue.js入门(1)-安装并生成自己的vue项目可以点击查阅一下,可能会方便您阅读接下来的内容。(入门1介绍安装)
一、引入cdnCdn引入百度百科原话为:CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
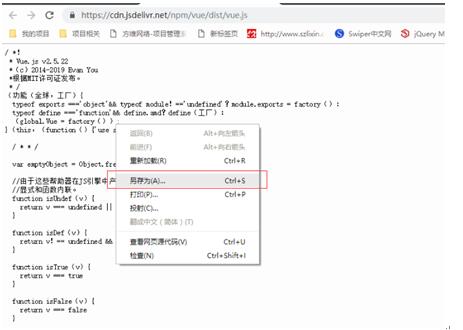
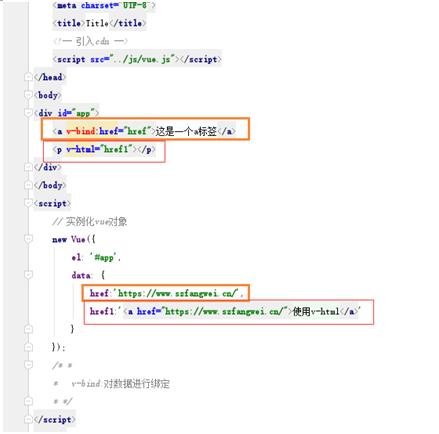
1) 那么vue.js怎么引入cdn呢?很简单,使用图片(图1)上的两个链接即可,直接使用,为了方便在无网情况下编写代码,建议把js下载下来。

2) 下载方法:
选中链接,右键单击,选择转到....或复制(复制就在搜索栏进行搜索)(如图2)

图2
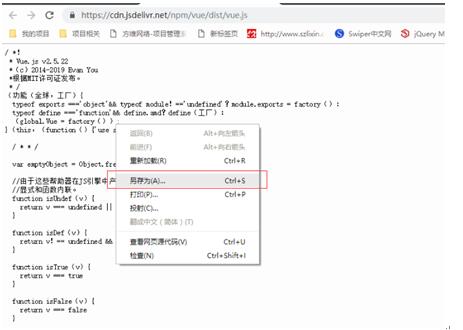
跳到此页面后,右键单击,选择另存为(如图3)

图3
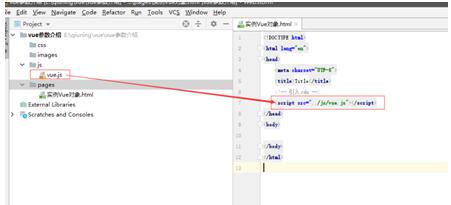
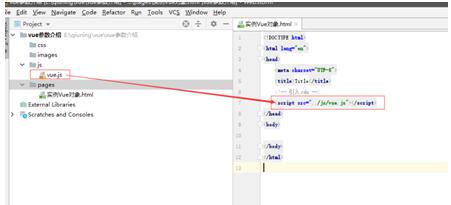
把js保存到本地,并引入项目(图4)

图4
一、介绍vue.js的常用参数和使用方法
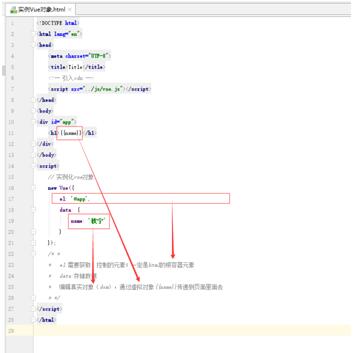
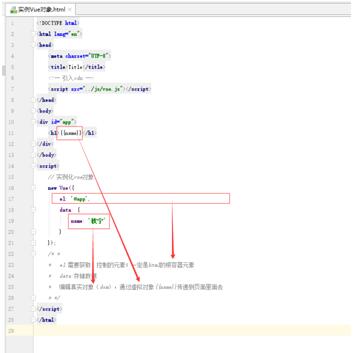
- 实例化Vue对象(图5)

图5
代码:
<body>
<div id="app">
<h1>{{name}}</h1>
</div>
</body>
<script>
// 实例化vue对象
new Vue({
el: '#app',
data: {
name: '秋宁'
}
});
/* *
* el:需要获取、控制的元素;一定是html的根容器元素
* data:存储数据
* 编辑真实对象(dom),通过虚拟对象{{name}}传递到页面里面去
* */
</script>
结果图:(图6)

图6
tips:对象数据和方法都需要在el(#app)中操作
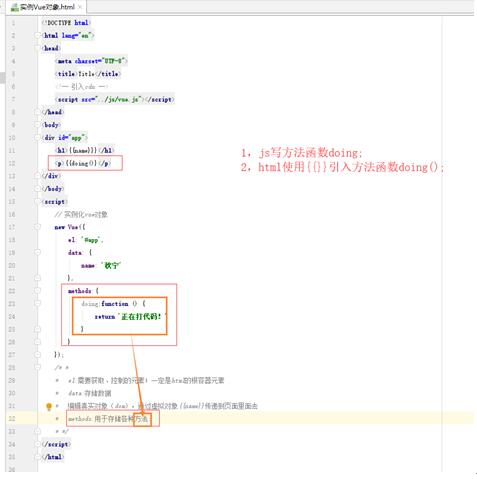
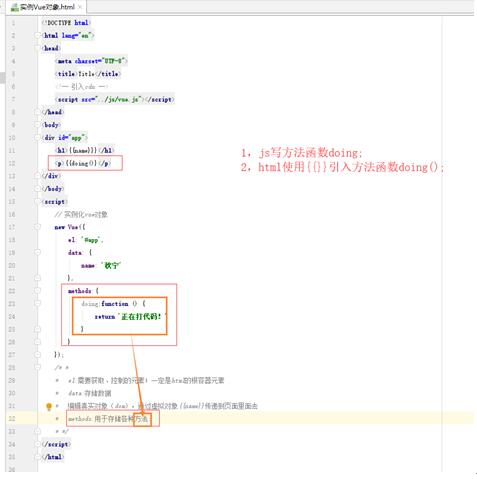
- 使用方法/函数:(图7)

图7
使用到的代码:
<body>
<div id="app">
<p>{{doing()}}</p>
</div>
</body>
<script>
// 实例化vue对象 new Vue({ el: '#app', methods:{ doing:function () { return '正在打代码!' } } });
/* * * methods:用于存储各种方法; * */
</script>
结果图(图8)

图8
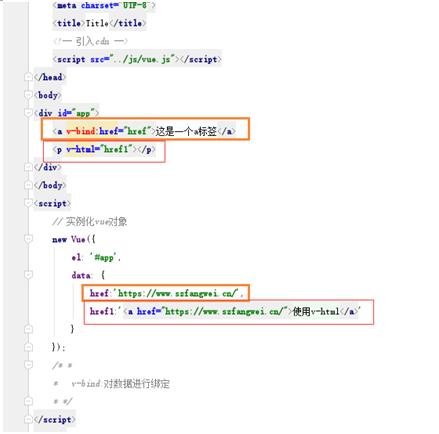
- 进行数据绑定(图9)

图9
代码:
<body>
<div id="app"><a v-bind:href="href">这是一个a标签</a><p v-html="href1"></p> </div>
</body>
<script>
// 实例化vue对象
new Vue({
el:'#app',
data:{ href:'https://www.szfangwei.cn/',href1:'<a href="https://www.szfangwei.cn/">使用v-html</a>'}});
/* ** v-bind:对数据进行绑定 * */
</script>
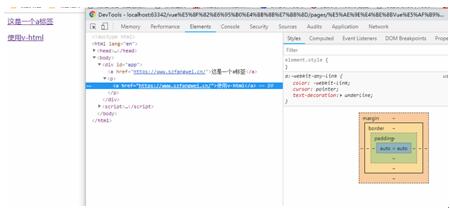
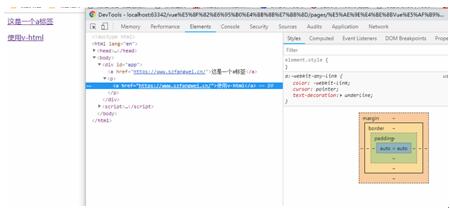
结果图(图10):

图10
二、vue.js计算属性与vue.js事件处理方法的差别
计算属性关键词: computed。
事件处理方法关键词: methods。
Vue.js的计算属性和事件处理方法使用起来的效果是没什么区别的,相较于方法来,Vue.js的计算属性更有利于服务器的运行。但是!重点!!有利的不一定代表最合适哦!所以,这边推荐常规使用事件处理方法,想需要大规模运算,相对比较繁琐的运算就推荐计算属性。
举个例子,当前有个需求,需要计算产品a价格加上产品b价格等于多少。那么就使用事件处理方法来做这个需求。
再举个例子,某天产品经理需要你做出搜索功能,那么这个需求,就需要使用计算属性来做。因为搜索功能是需要调用大量数据来进行搜索检测的功能。它耗时,耗力;因此,我们需要使用计算属性优化它。
三、总结:
学习的不易就是在于自我的坚持!
这章写到了常用的基本使用参数和vue.js计算属性与vue.js事件处理方法的差别,其他方面,个人觉得需要进一步加深这方面的话,可以看一下官方api或者研究一下菜鸟教程的教学案例。
下章我这边总结一下vue.js的常用事件和指令给各位参考,如果还有时间就写一个小的demo案例给各位参考。