在设计中,倒影是物体的程式化镜像。尽管它们不像阴影那样流行,但它们也有使用它们的场景。

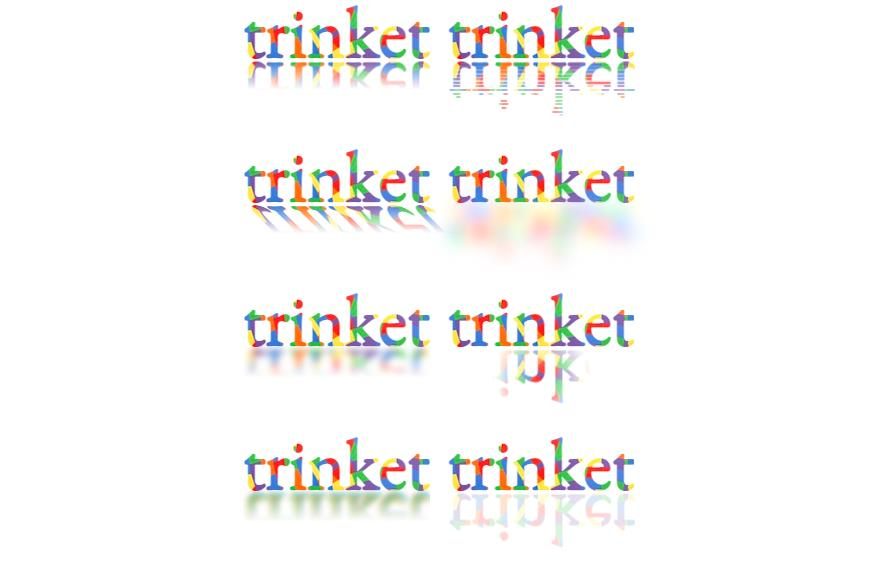
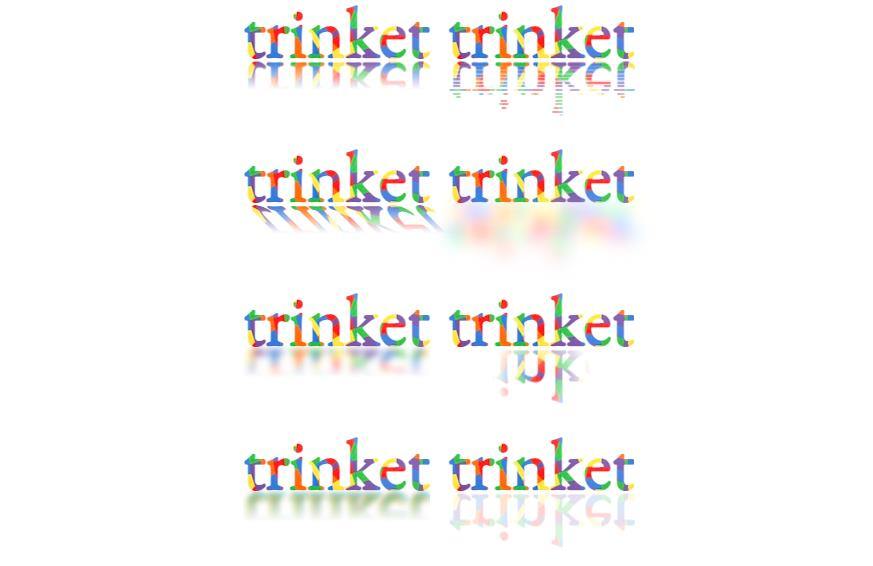
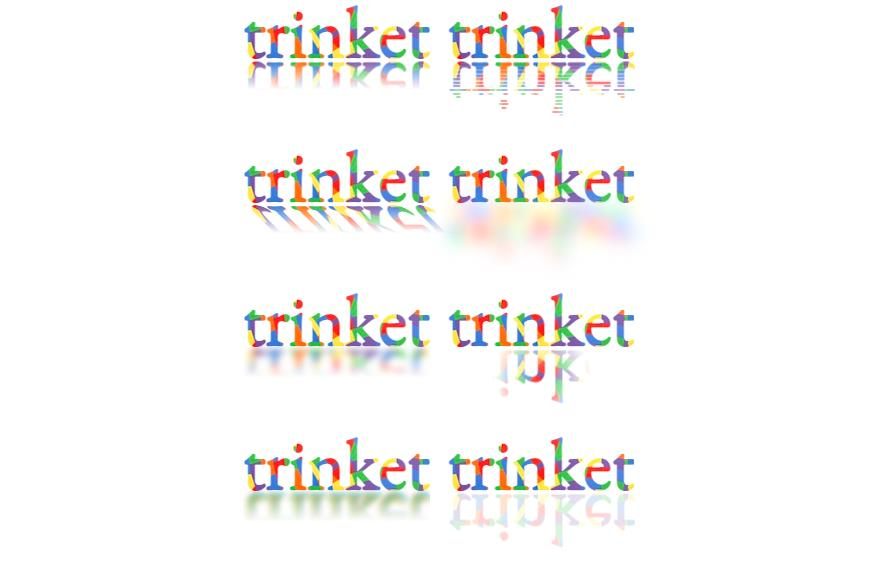
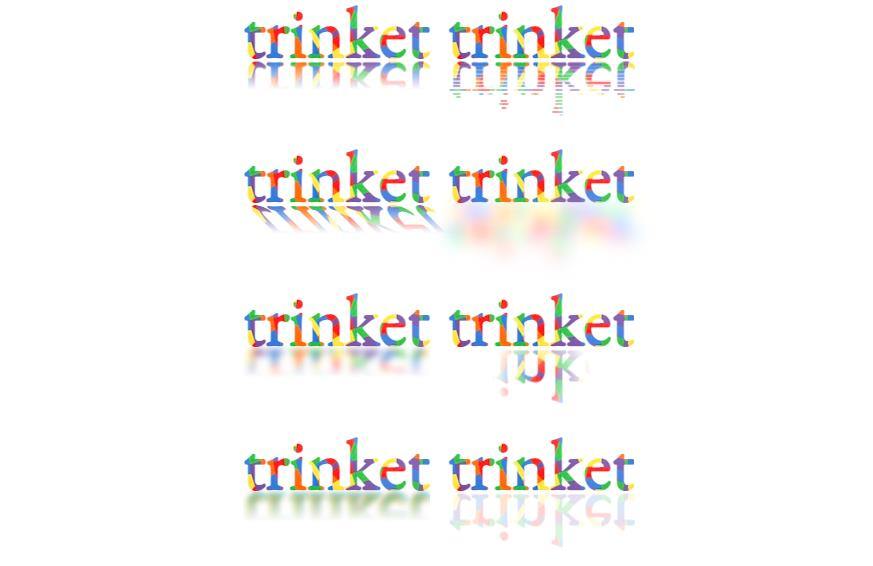
倒影还是十分好看的!与过去不同的是,我们实际上可以用 CSS 进行倒影!这是我们将在本文中制作的效果:

倒影设计有两个步骤:
现在在 CSS 中获取镜像的最真实和标准化的方法是使用该元素属性。以下是基本的html代码:

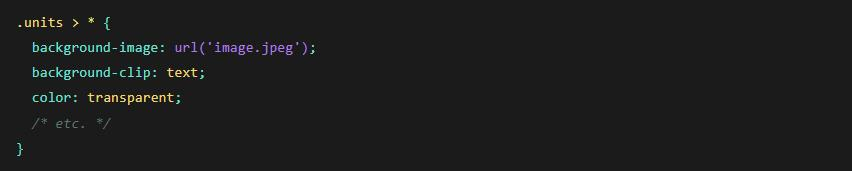
然后我们给它定义一个样式:

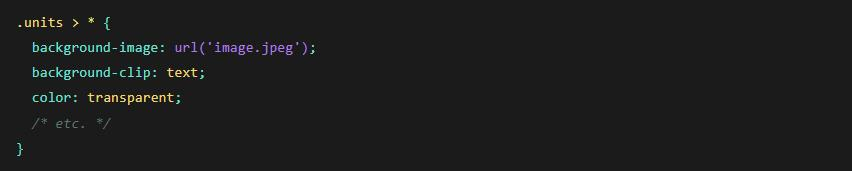
background-clip最初的设计是一个由背景图像、透明文本颜色和属性及其text值组合而成的挖空文本图形。
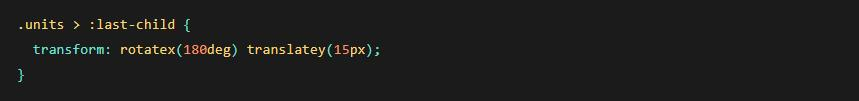
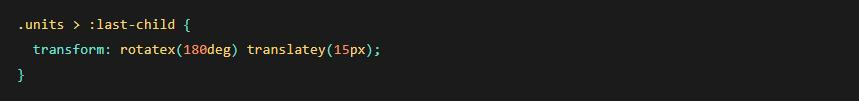
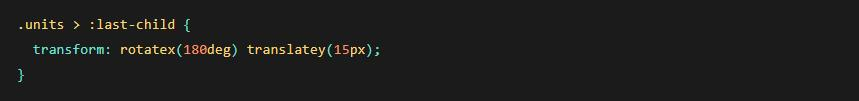
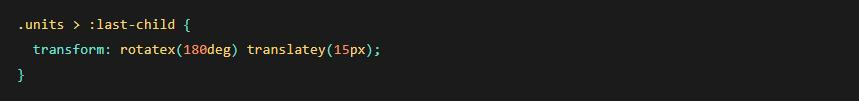
然后将这对的底部元素倒过来,并使用transform移动到更接近原始设计的位置:

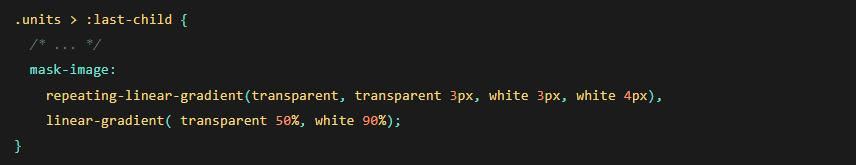
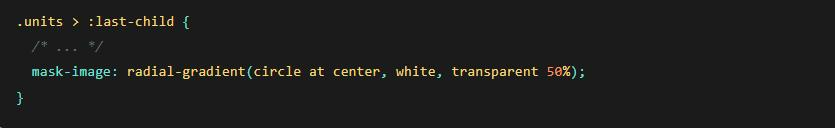
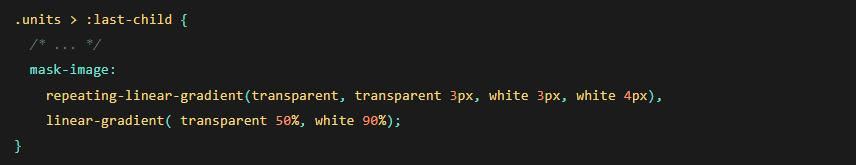
现在朝上的底部元素将呈现一些样式,以在反射上创建淡入淡出和其他图形效果。可以使用线性渐变图像作为朝上元素上的遮罩层来实现反射的逐渐淡化。

呈现效果:

我们还可以尝试其他渐变样式,将它们组合或不组合。以这件条纹为例。我添加了图案以及之前的淡入淡出效果。
呈现效果:

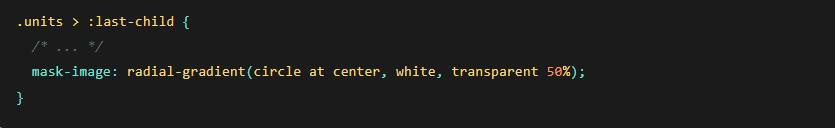
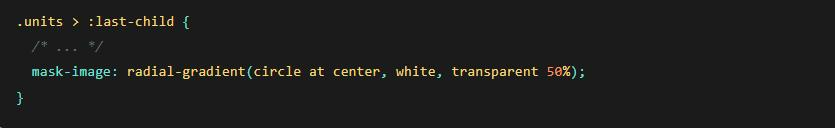
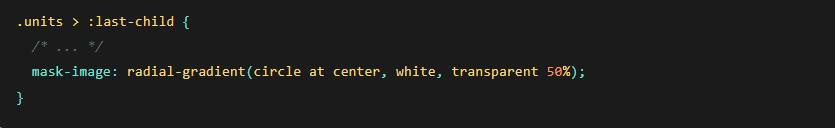
或者这一个radial-gradient:

呈现效果:

skew()另一个想法是通过添加到transform属性来变形镜像。这给反射带来了一些运动。

呈现效果:

或者模糊的效果:

呈现效果:

有时反射本身也可能是阴影的,因此,我没有使用背景图像(来自原始设计)或文本块颜色,而是尝试为反射提供一系列红色、蓝色和绿色的半透明阴影和原来的设计很好。

呈现效果:

最终所有效果展示: