动画使元素逐渐从一种样式变为另一种样式。
您可以随意更改任意数量的 CSS 属性。
如需使用 CSS 动画,您必须首先为动画指定一些关 键帧。
关键帧包含元素在特定时间所拥有的样式。
配置动画 创建动画序列,需要使用 animation 属性或其子属性,该属性允许配置动画时间、时长以及其他动画细节,但该属性不能配置动画的实际表现,动画的实际表现是由 @keyframes 规则实现,具体情况参见 使用 keyframes 定义动画序列 小节部分。 animation 的子属性有: animation-delay ...
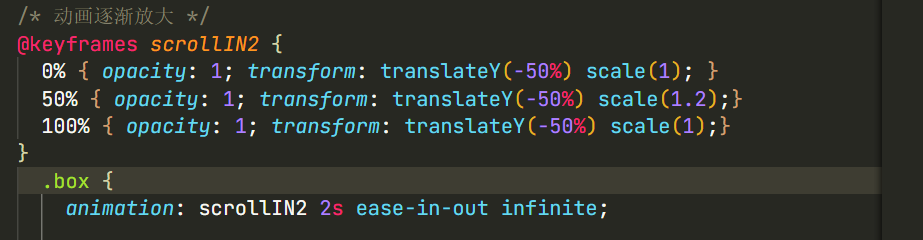
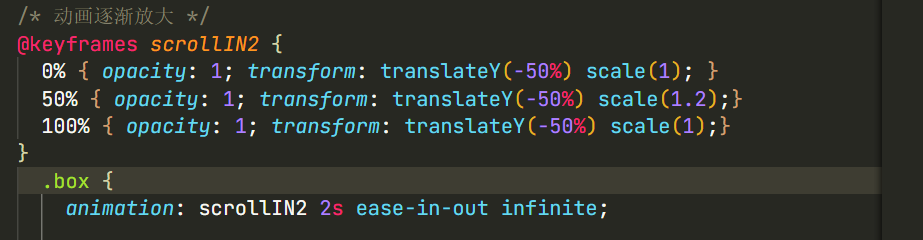
使用 keyframes 定义动画序列 一旦完成动画的时间设置,接下来就需要定义动画的表现。 通过使用 @keyframes 建立两个或两个以上关键帧来实现。首先编写我们想要的动画

要创建 CSS 动画,您首先需要了解 @keyframes 规则,@keyframes 规则用来定义动画各个阶段的属性值
浏览器会对CSS3动画做一些优化,导致CSS3动画性能上稍有优势(新建一个图层来跑动画)。
CSS3动画的代码相对简单。 CSS缺点:
动画控制上不够灵活。
兼容性不佳
部分动画无法实现(视差效果、滚动动画)
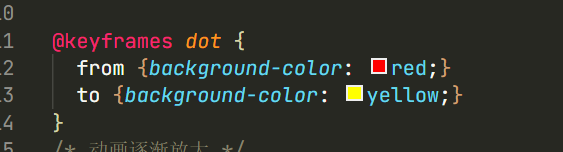
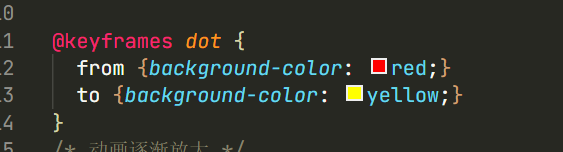
关键帧有两种写法:
@keyframes
dot {
from {
background-color: red;}
to {
background-color: yellow;}
}
上下效果同等。
@keyframes
dot {
0% {
background-color: red;}
100% {
background-color: yellow;}
}
接下来编写完动画,需要使用该动画。


animation-name:设置需要绑定到元素的动画名称;
animation-duration:设置完成动画所需要花费的时间,单位为秒或毫秒,默认为 0;
animation-timing-function:设置动画的速度曲线,默认为 ease;
animation-fill-mode:设置当动画不播放时(动画播放完或延迟播放时)的状态;
animation-delay:设置动画开始之前的延迟时间,默认为 0;
animation-iteration-count:设置动画被播放的次数,默认为 1;
animation-direction:设置是否在下一周期逆向播放动画,默认为 normal;
animation-play-state:设置动画是正在运行还是暂停,默认是 running;
animation:所有动画属性的简写属性。
- CSS的形体变化 —— Transform API 只能转换由盒模型定位的元素。
- Translate(移动)
- Scale(缩放)
- Rotate(旋转)
- Skew(倾斜)